
Research
/Security News
60 Malicious Ruby Gems Used in Targeted Credential Theft Campaign
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.
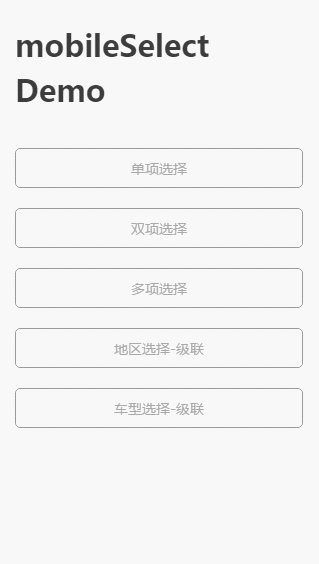
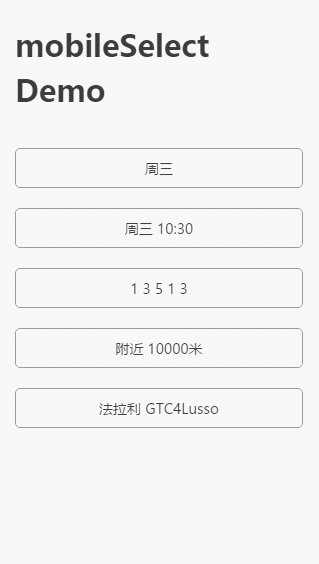
mobile-select
Advanced tools
A multi-function mobile phone scrolling selector, support single to multi-select, support multi-level cascade, provide custom callback function, provide update function redraw, relocation function, compatible pc drag and so on.

A multi-function mobile phone scrolling selector, support single to multi-select, support multi-level cascade, provide callback function, provide update function redraw, relocation function, compatible pc drag and so on.
English Docs | 中文文档


dist/
├── mobile-select.umd.js (UMD, default)
├── mobile-select.esm.js (ECMAScript Module)
├── mobile-select.iife.js (Immediately-invoked Function Expression)
├── mobile-select.iife.min.js (Immediately-invoked Function Expression, compressed)
├── mobile-select.d.ts (TypeScript Declaration File)
├── style/
├── mobile-select.css
└── mobile-select.less
<link rel="stylesheet" type="text/css" href="dist/style/mobile-select.css" />
<script type="text/javascript" src="dist/mobile-select.iife.min.js" ></script>
CDN Path:
Using npm:
npm install mobile-select
Using pnpm:
pnpm add mobile-select
Using Yarn:
yarn add mobile-select
Import in your file:
import MobileSelect from "mobile-select";
|
VanillaJS 📦Sandbox |
Angular 📦Sandbox |
React-ts 📦Sandbox |
Vue 📦Sandbox |
Svelte 📦Sandbox |
Solid 📦Sandbox |
<div id="day"></div>
<script type="text/javascript">
let mobileSelect1 = new MobileSelect({
trigger: document.querySelector("#day"),
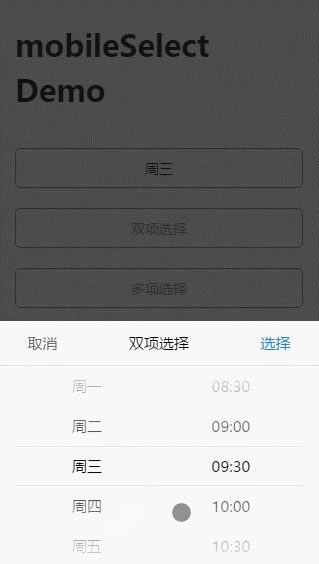
title: "单项选择",
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
initValue: "周二", // Initialize value
});
</script>
<div id="area"></div>
<script type="text/javascript">
let mobileSelect2 = new MobileSelect({
trigger: "#area",
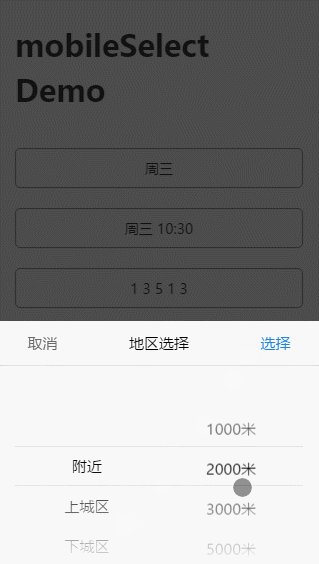
title: "地区选择",
wheels: [
{
data: [
{ id: "1", value: "附近" },
{ id: "2", value: "上城区" },
{ id: "3", value: "下城区" },
{ id: "4", value: "江干区" },
{ id: "5", value: "拱墅区" },
{ id: "6", value: "西湖区" },
],
},
{
data: [
{ id: "1", value: "1000米" },
{ id: "2", value: "2000米" },
{ id: "3", value: "3000米" },
{ id: "4", value: "5000米" },
{ id: "5", value: "10000米" },
],
},
],
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
</script>

<div id="area2"></div>
<script type="text/javascript">
let mobileSelect3 = new MobileSelect({
trigger: "#area2",
title: "地区选择-联动",
wheels: [
{
data: [
{
id: "1",
value: "附近",
childs: [
{ id: "1", value: "1000米" },
{ id: "2", value: "2000米" },
{ id: "3", value: "3000米" },
{ id: "4", value: "5000米" },
{ id: "5", value: "10000米" },
],
},
{ id: "2", value: "上城区" },
{ id: "3", value: "下城区" },
{ id: "4", value: "江干区" },
{ id: "5", value: "拱墅区" },
{ id: "6", value: "西湖区" },
],
},
],
initValue: "附近 2000米", // Initialize value
onChange: function(data, indexArr, msInstance) {
console.log(data); // Returns the selected value
},
});
</script>

import { useState, useRef, useEffect } from "react";
import MobileSelect from "mobile-select";
export default function MsComponent(props) {
const tirggerRef = useRef(null);
const [selectedVal, setSelectedVal] = useState('');
let msInstance = null;
useEffect(() => {
if(!msInstance){
msInstance = new MobileSelect({
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
trigger: tirggerRef.current,
triggerDisplayValue: false, // If you don't want to overwrite the HTML inside the trigger, you need to set this to false
onChange: (data) => {
setSelectedVal(JSON.stringify(data));
},
});
}
return () => {
msInstance?.destroy(); // Destroying instance
};
}, []);
return (
<div>
<div className="ms-default-trigger" ref={ tirggerRef }>
<div className="your-classname">{ selectedVal || 'please select...' }</div>
</div>
</div>
);
}
<template>
<div>
<div ref="tirggerRef">
<div class="your-classname">{{ selectedVal || "please select..." }}</div>
</div>
</div>
</template>
<script>
import MobileSelect from "mobile-select";
export default {
name: "mobile-select",
data: () => ({
msInstance: null,
selectedVal: "",
}),
mounted() {
this.msInstance = new MobileSelect({
trigger: this.$refs.tirggerRef,
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
triggerDisplayValue: false, // If you don't want to overwrite the HTML inside the trigger, you need to set this to false
onChange: (data) => {
this.selectedVal = JSON.stringify(data);
},
});
},
unmounted() {
this.msInstance.destroy(); // Destroying instance
},
};
</script>
<div id="trigger6"></div>
<script type="text/javascript">
// If your data field is named id, title, children
// does not match the id, value, childs field name of mobileSelect
// You can use the keyMap property for field name mapping
let mobileSelect6 = new MobileSelect({
trigger: "#trigger6",
title: "keyMap",
wheels: [
{
data: [
{
id: "1",
title: "A",
children: [
{ id: "A1", title: "A-a" },
{ id: "A2", title: "A-b" },
{ id: "A3", title: "A-c" },
],
},
{
id: "1",
title: "B",
children: [
{ id: "B1", title: "B-a" },
{ id: "B2", title: "B-b" },
{ id: "B3", title: "B-c" },
],
},
],
},
],
keyMap: {
id: "id",
value: "title",
childs: "children",
},
onChange: function(data, indexArr, msInstance) {
console.log(data);
},
});
</script>
| Option | Default | Type | Version | Description |
|---|---|---|---|---|
| trigger | Required parameter. No default value | String or HTMLElement | DOM selector string or HTMLElement element e.g. '#my-trigger' or document.querySelector('#my-trigger') | |
| wheels | Required parameter. No default value | Array | The data displayed on the wheel | |
| onChange | function(data, indexArr, instance){} | function | ≥1.2.0 | A callback function after successful selected |
| onTransitionEnd | function(data, indexArr, instance){} | function | ≥1.2.0 | A callback function that after each gesture sliding |
| onCancel | function(data, indexArr, instance){} | function | A callback function after cancel selected, return last successful selected data | |
| onShow | function(instance){} | function | A callback when the panel is show | |
| onHide | function(instance){} | function | A callback when the panel is hidden | |
| title | '' | String | Component title | |
| position | [0,0,0,…] | Array | Initialize positioning | |
| colWidth | [1,1,2,…] | Array | col width setting | |
| connector | ' ' | String | When there are multiple wheels, set the connection to connect multiple values, the default value is a space. | |
| initValue | '1 2' | String | ≥1.2.0 | initial value, usually used in scene that show form data. (If a 'connector' is configured, the 'initValue' should also be joining character strings by custom connector.) |
| autoFocus | false | Boolean | ≥1.2.0 | auto show panel after initialization |
| ensureBtnText | '确认' | String | The text content of comfirm button | |
| cancelBtnText | '取消' | String | The text content of cancel button | |
| ensureBtnColor | '#1e83d3' | String | The text color of the comfirm button | |
| cancelBtnColor | '#666666' | String | The text color of the cancel button | |
| titleColor | '#000000' | String | The text color of the component title | |
| titleBgColor | '#ffffff' | String | The background color of the component title | |
| textColor | '#000000' | String | The text color of the wheels | |
| bgColor | '#ffffff' | String | The Wheels background color | |
| maskOpacity | 0.7 | Number | Mask opacity | |
| keyMap | {id:'id', value:'value', childs:'childs'} | Object | Field name mapping, applies to field names that do not match id, value, childs | |
| triggerDisplayValue | true | Boolean | ≥1.2.0 | When the click is confirmed, the trigger's innerHtml becomes the selected data. ( If there are other elements in the trigger, you can set it to false. If you need to display data elsewhere, you can use the data returned by 'onChange()' to stitch yourself ) |
| scrollSpeed | 1 | Number | ≥1.2.0 | The (wheels)slider scroll speed |
| Function | Arguments | Version | Description |
|---|---|---|---|
| show() | no-argument | show the compontent | |
| hide() | no-argument | hide the compontent | |
| setTitle() | string | Set the title of the component | |
| locatePosition() | sliderIndex, posIndex | Pass the position array parameter, relocate the position of the wheel | |
| updateWheel() | sliderIndex, data | Re-render the specified wheel | |
| updateWheels() | data | Re-render the all wheel(Only used in cascading data forma) | |
| getValue() | no-argument | Gets the value selected by the component | |
| setValue() | data (the parameter format should be same with getValue() return) | ≥1.4.0 | Set the value for the component |
| destroy() | no-argument | ≥1.2.0 | Destroying a component instance |
<div id="day"></div>
<script>
let mySelect = new MobileSelect({
trigger: '#day',
wheels: [
{data:['周日','周一','周二','周三','周四','周五','周六']},
{data:['08:00','09:00','10:00','11:00','12:00','13:00','14:00']}
],
initValue: "周一 09:00",
colWidth: [1, 2] // initialize the col width setting, The number represents the width ratio of each column
});
//----------------------------------------------
//After the basic instantiated, use the functions
/** Set the title of the component */
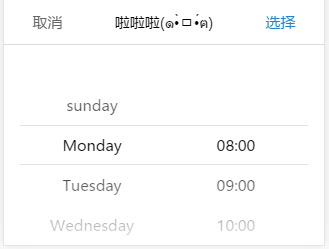
mySelect.setTitle('啦啦啦(๑•̀ㅁ•́ฅ)');
/** Update the 0th wheel of the data,the data from the Chinese week to the English week */
mySelect.updateWheel(0,['sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday']);
/** Reposition the position of the first wheel and change the 0th data of the first wheel to the current selection. */
mySelect.locatePosition(1,0);
/** Destruction of the component */
mySelect.destroy();
</script>
Base example → Function after operation


<!-- ************ Non-cascade Format ************ -->
<div id="trigger6"></div>
<script type="text/javascript">
let mobileSelect6 = new MobileSelect({
trigger: '#trigger6',
title: 'ajax fill data - non-cascade',
wheels: [
{data:[
{id:'1',value:'choose area'},
]},
{data:[
{id:'1',value:'choose distance'},
]}
],
onChange: function(data, indexArr, msInstance) {
console.log(data); // Returns the selected value
},
});
$.ajax({
type: "POST",
url: "xxxx",
data: {},
dataType: "json",
success: function(res){
//Assume that the obtained res.data.area is:
// [
// {id:'1',value:'area1'},
// {id:'2',value:'area2'},
// {id:'3',value:'area3'},
// {id:'4',value:'area4'}
// ]
//Assume that the obtained res.data.distance is:
// [
// {id:'1',value:'200 metres'},
// {id:'2',value:'300 metres'},
// {id:'3',value:'400 metres'}
// ]
mobileSelect6.updateWheel(0, res.data.area); // Update the 0th wheel
mobileSelect6.updateWheel(1, res.data.distance); // Update the 1th wheel
}
});
</script>
<!-- ************ Cascade Format ************ -->
<div id="trigger7"></div>
<script type="text/javascript">
let mobileSelect7 = new MobileSelect({
trigger: '#trigger7',
title: 'ajax fill data - cascade',
wheels: [
{data:[
{
id:'1',
value:'',
childs:[
{id:'A1',value:''},
]
}
]}
],
onChange: function(data, indexArr, msInstance) {
console.log(data); //Returns the selected value
},
});
$.ajax({
type: "POST",
url: "xxxx",
data: {},
dataType: "json",
success: function(res){
// Assume that the obtained res.data is:
// [{
// id:'1',
// value:'after update',
// childs:[
// {id:'A1',value:'apple'},
// {id:'A2',value:'banana'},
// {id:'A3',value:'orange'}
// ]
// }]
mobileSelect7.updateWheels(res.data);
}
});
</script>
Use the onTransitionEnd (), onChange (), updateWheel (), locatePosition () functions to do the following:

Copyright (c) 2017-present, LIHONG OU(onlyhom)
FAQs
A multi-function mobile phone scrolling selector, support single to multi-select, support multi-level cascade, provide custom callback function, provide update function redraw, relocation function, compatible pc drag and so on.
The npm package mobile-select receives a total of 353 weekly downloads. As such, mobile-select popularity was classified as not popular.
We found that mobile-select demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.

Research
/Security News
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.