
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
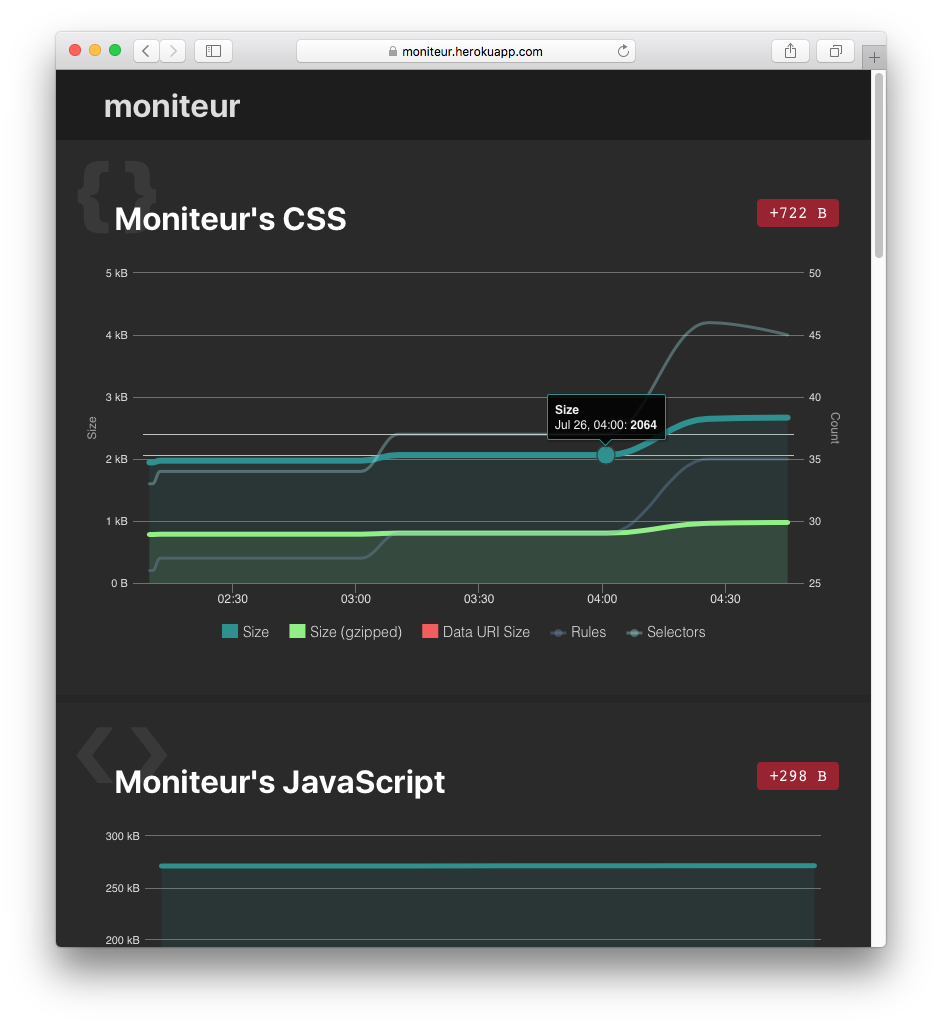
Monitor your asset size over time, in your browser, or using the provided HTTP API.

For people who care about keeping an eye on their CSS and JavaScript file sizes.

Moniteur is also available as a command line interface:
npm install -g moniteur
Usage: moniteur [options] [command]
Commands:
record record a snapshot of all asset metrics
serve start the server to show metrics in the browser
assets display the list of assets loaded by moniteur
help display this helpful message
Options:
-h, --help output usage information
-V, --version output the version number
Configuration: edit the .moniteurrc.yml file in the current directory.
For now, two types of storage are supported: Redis and local filesystem.
A Redis URL can be passed through an environment variable, instead of having it stored in the configuration file:
DB__REDIS_URL=redis://rediscloud:XXXX@pub-redis-XXXX.us-east-X-X.X.ec2.garantiadata.com:13714
Run your application like this:
DB__REDIS_URL=redis://url moniteur [options]
Note that REDIS_URL and REDISCLOUD_URL are also valid environment variables.
Clone the repository and run:
npm run dev
Takes a snapshot of asset metrics and stores them in the .moniteur/
directory.
moniteur record
/assets.json
Since forever:
/metrics/stylesheets/adf6e9c154cb57a818f7fb407085bff6
Between two dates:
/metrics/stylesheets/adf6e9c154cb57a818f7fb407085bff6/1015711104475..1415711104475
MIT
Merci to https://github.com/t32k/stylestats, which has been a great source of inspiration.
And thanks to @oncletom for helping building the early versions of moniteur.
FAQs
Monitor your asset size over time, in your browser, or using the provided HTTP API.
The npm package moniteur receives a total of 1 weekly downloads. As such, moniteur popularity was classified as not popular.
We found that moniteur demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.