
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
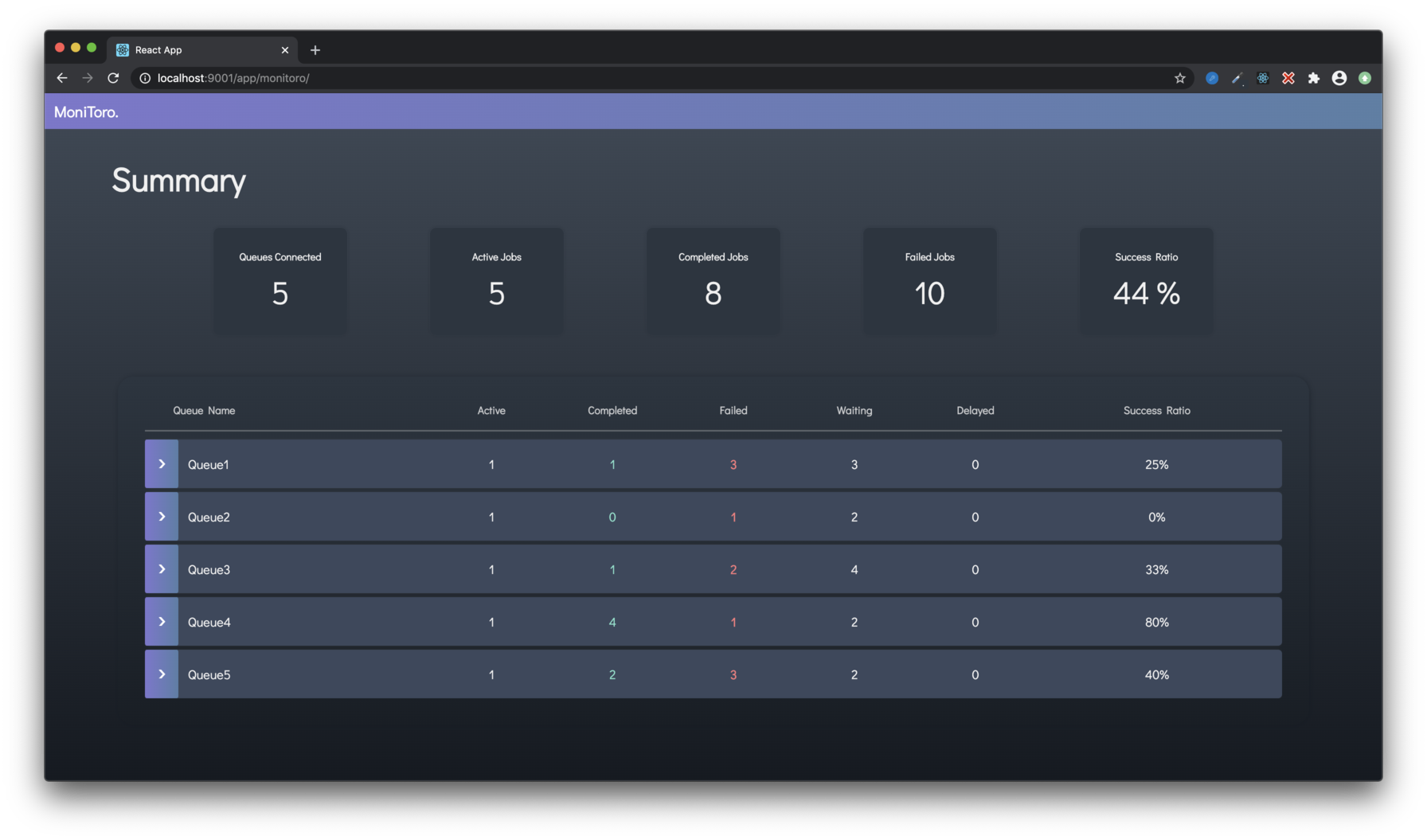
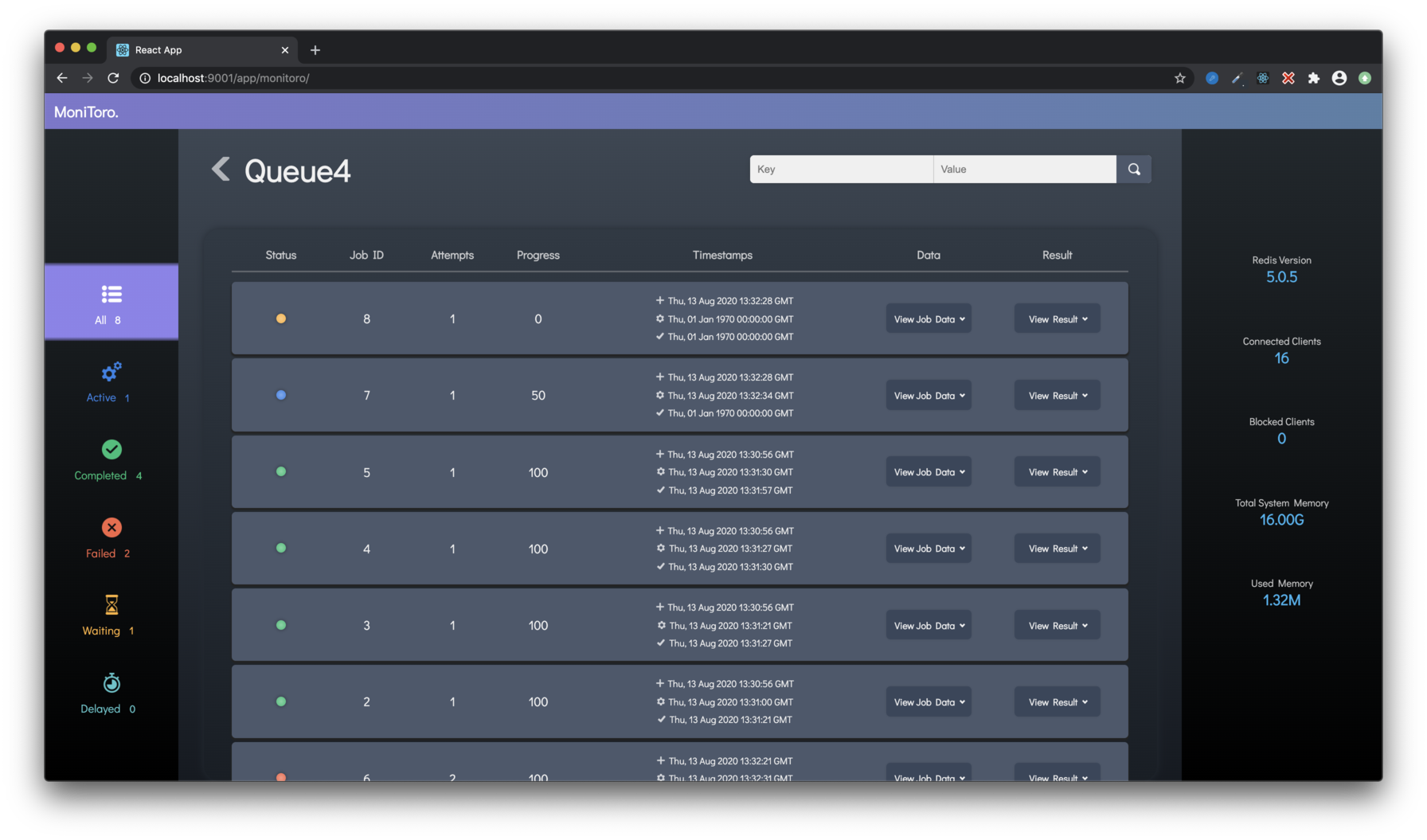
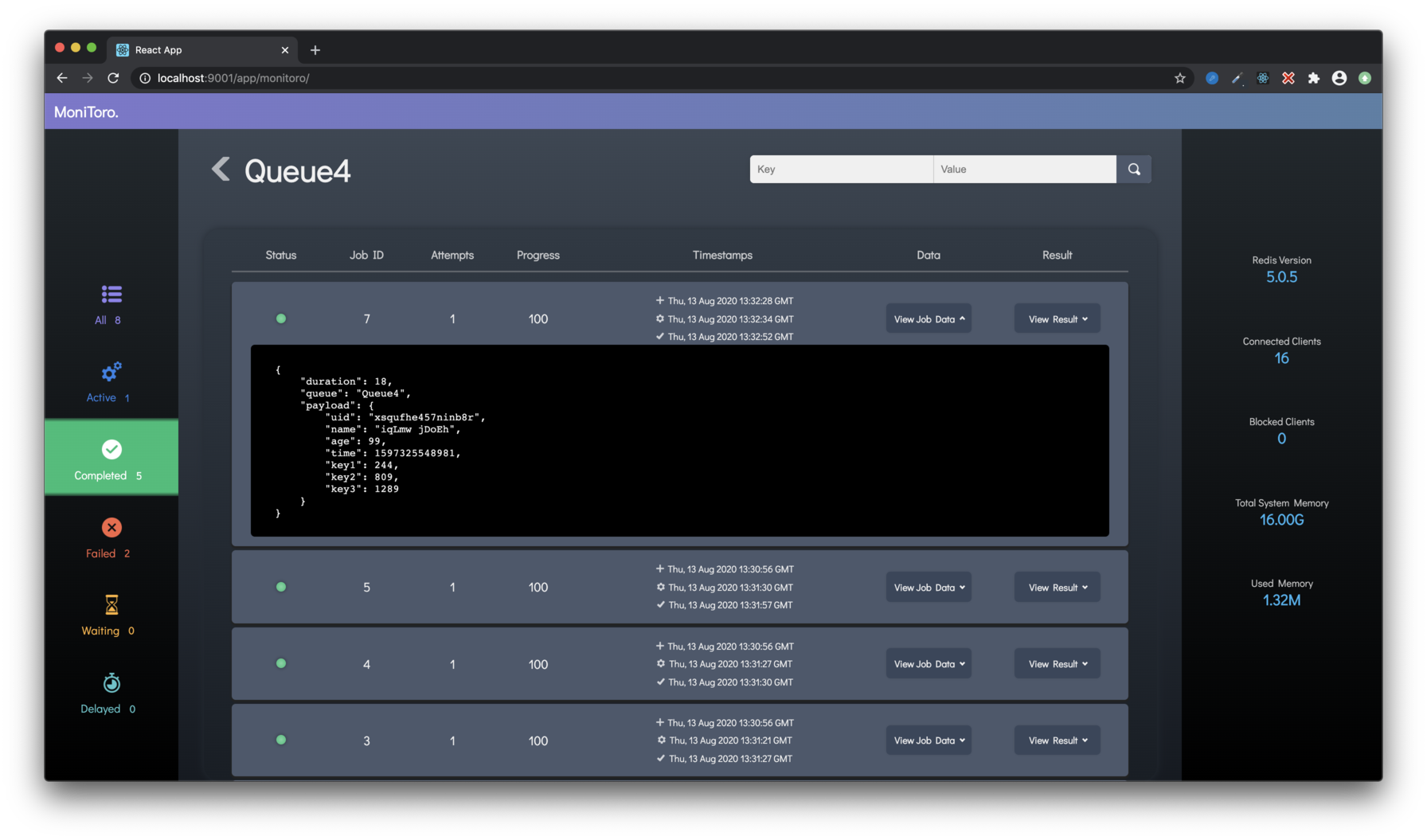
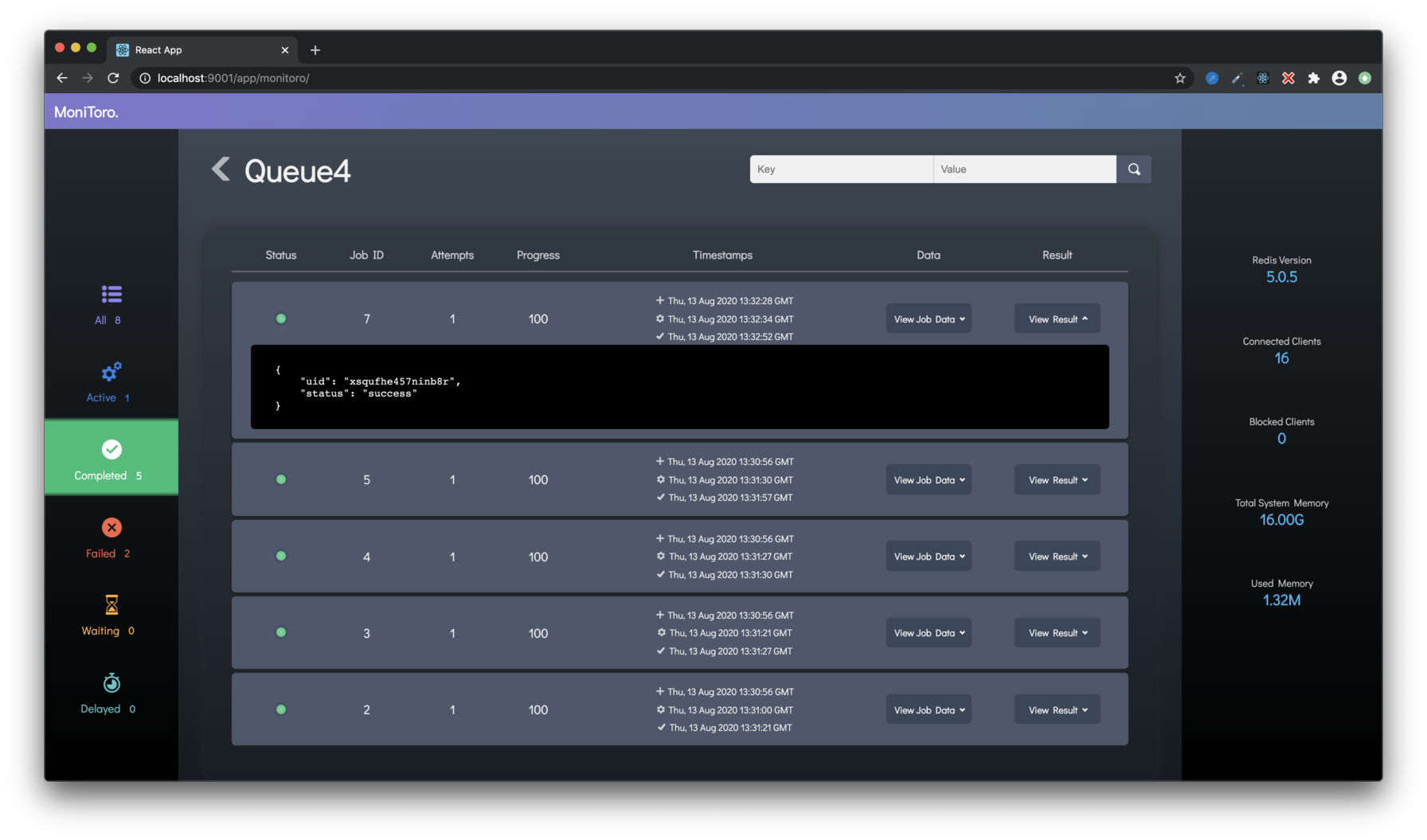
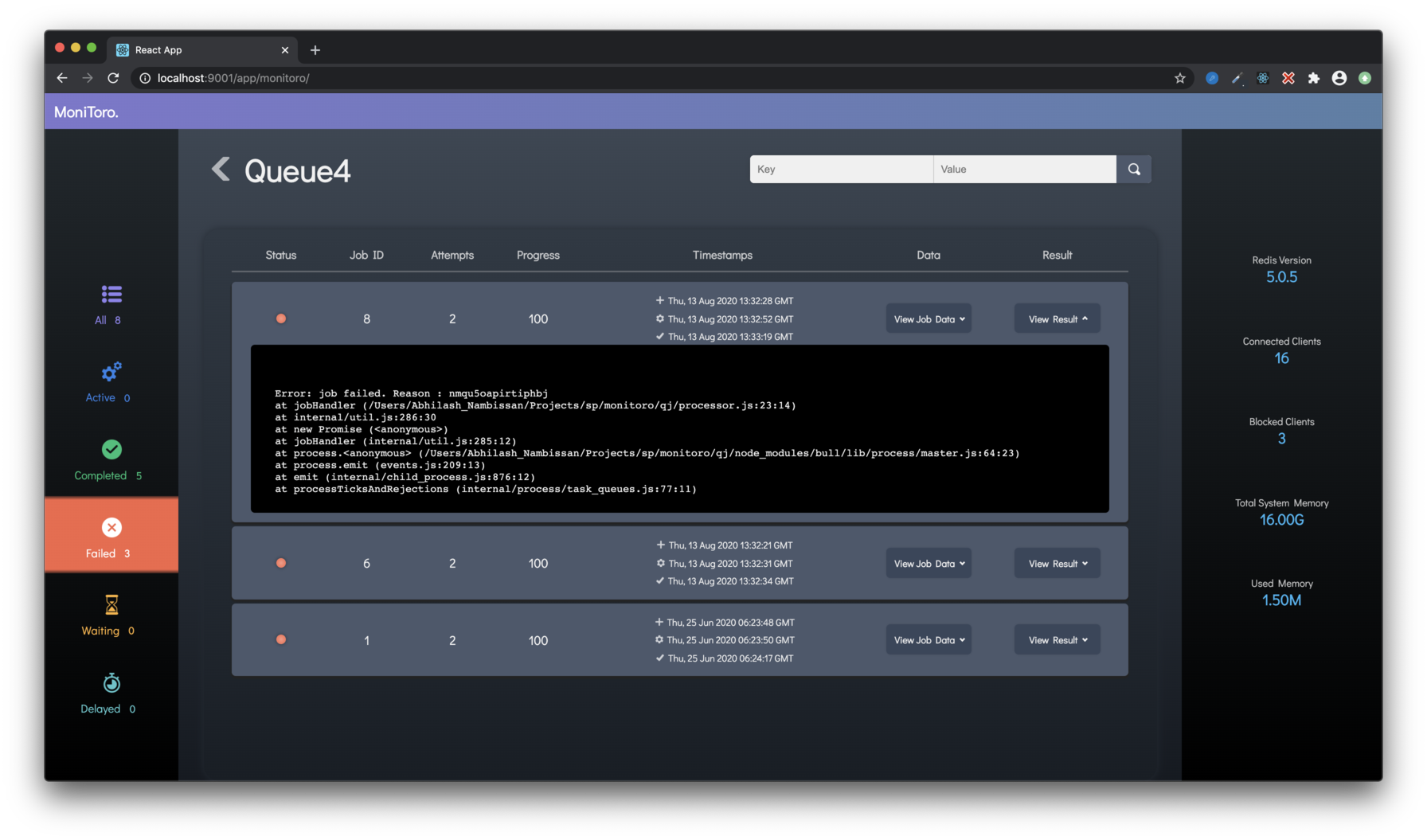
Dashboard for monitoring Bull queues, built using Express and React. Can be mounted as middleware in an existing express app.
Dashboard for monitoring Bull queues , built using Express and React. Can be mounted as middleware in an existing express app. Current features:
Planned features:
Install the module npm install monitoro
Import it in your express app
const monitoro = require('monitoro')
Add your queue config array to app.locals.MonitoroQueues
app.locals.MonitoroQueues = queueConfigArray
where queueConfigArray is an array of queue config objects of type
{
"name": "<name of the bull queue>",
"url": "<url to the redis instance>"
}
For an example queueConfigArray check server/devServer.js
Use the module as middleware for the route at which you want the dashboard to be available. For example, if I want to make the dashboard available at /foo in my Express app,
app.use('/foo',monitoro)
subdirectories can also be used:
app.use('/foo/bar',monitoro)
Check server/devServer.js for a simple example of usage
To run it locally for development:
npm run dev:fe to start the react dev server for the frontendnpm run dev:server to start the express dev serverhttp://localhost:3000 in your browser




FAQs
Dashboard for monitoring Bull queues, built using Express and React. Can be mounted as middleware in an existing express app.
The npm package monitoro receives a total of 149 weekly downloads. As such, monitoro popularity was classified as not popular.
We found that monitoro demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.