
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
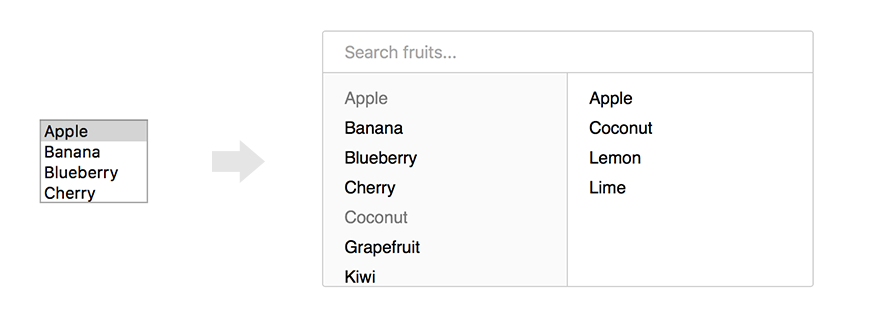
A user-friendly replacement for select boxes with multiple attribute enabled
multi.js is a user-friendly replacement for select boxes with the multiple attribute. It has no dependencies, is mobile-friendly, and provides search functionality. multi.js is also easy to style with CSS and optionally supports jQuery.
Check out the demo.

Install with npm:
npm install --save multi.js
Install with yarn:
yarn add multi.js
After installing with npm or yarn, import both the library and stylesheet:
import multi from "multi.js/dist/multi-es6.min.js";
import "multi.js/dist/multi.min.css";
Install manually by cloning or downloading the repository to your project and including both files in the dist directory.
<link rel="stylesheet" type="text/css" href="multijs/dist/multi.min.css">
<script src="multijs/dist/multi.min.js"></script>
multi.js can be applied to any select element with the multiple attribute enabled.
var select_element = document.getElementById("your_select_element");
multi(select_element);
To customize multi a few options can be passed with the function call. Below are all the default values.
multi(select_element, {
"enable_search": true,
"search_placeholder": "Search...",
"non_selected_header": null,
"selected_header": null,
"limit": -1,
"limit_reached": function () {},
"hide_empty_groups": false,
});
To add headers to both columns set values for these options:
multi(select_element, {
'non_selected_header': 'All options',
'selected_header': 'Selected options'
});
You can add a limit of option selected for your select using the limit parameter. Default is -1, which means "no limit".
multi(select_element, {
'limit': 10
});
Additionally, there a callback is available: limit_reached, invoked when the user selects the last available option before reaching the limit (for example, the 10th element of a maximum of 10).
multi(select_element, {
'limit': 10,
'limit_reached': function () {
alert('You have selected 10/10 elements.');
}
});
multi.js is fully native Javascript but also has jQuery support. If you have jQuery included multi can be applied to a select element as follows:
$('#your_select_element').multi();
All contributions, big and small, are very welcome.
Use Prettier to format all code after editing. Build the project with Grunt and bump the version number before creating a pull request.
multi.js is licensed under MIT.
FAQs
A user-friendly replacement for select boxes with multiple attribute enabled
The npm package multi.js receives a total of 702 weekly downloads. As such, multi.js popularity was classified as not popular.
We found that multi.js demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.