
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
multiform-validator
Advanced tools
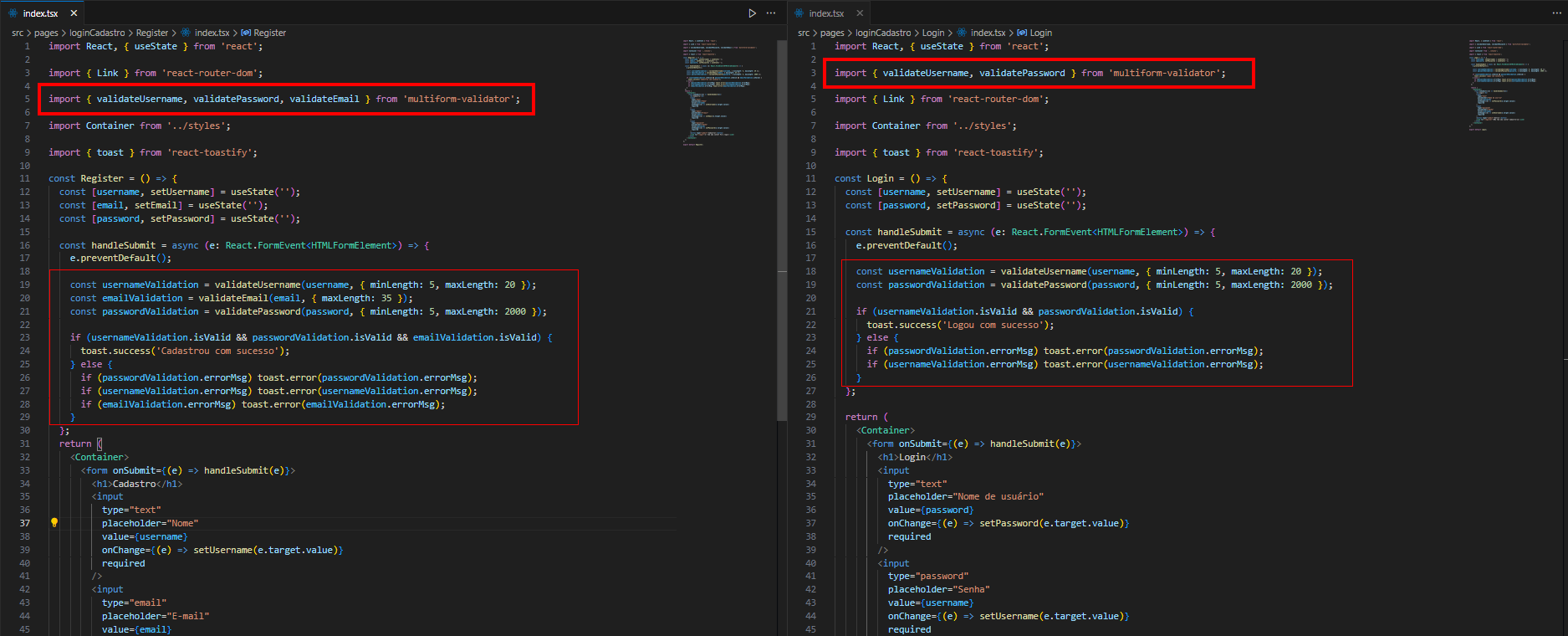
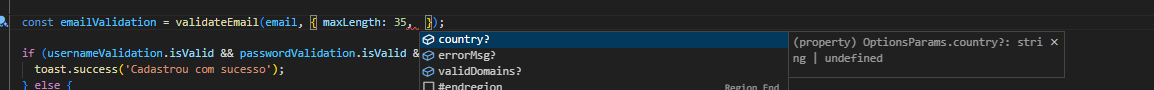
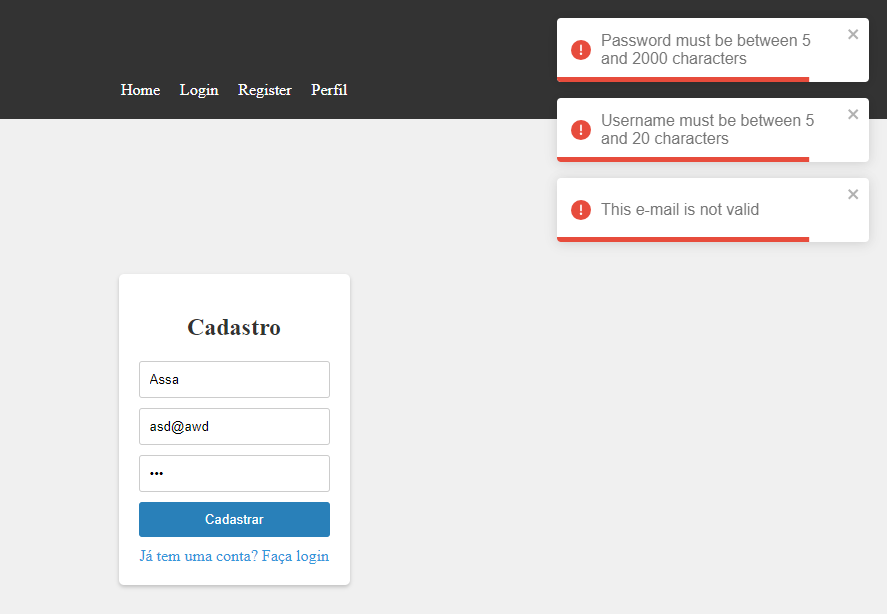
Javascript library made to validate, several form fields, such as: email, images, phone, password, cpf etc.
[!NOTE] I accept help to make the version of the other programming languages.
This npm package provides JavaScript functions to validate various forms fields.
Documentation: https://multiformvalidator.netlify.app
Feel free to find bugs and report them to me. Your feedback is highly appreciated. Hugs from Gabriel Logan!
jsDelivr:
https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/dist/index.min.js
<script src="https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/dist/index.min.js"></script>
unpkg:
https://unpkg.com/multiform-validator@2.6.1/dist/index.js
<script src="https://unpkg.com/multiform-validator@2.6.1/dist/index.js"></script>
jsDelivr:
https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/+esm
<script type="module">
import mv from "https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/+esm"
</script>
<script src="https://unpkg.com/multiform-validator@2.6.1/dist/index.js"></script>
<script>
// Multiform-validator is available in the global scope
const emailResult = isEmail("123456");
const cpfResult = cpfIsValid("123456");
console.log(emailResult); // returns false
console.log(cpfResult.isValid); // returns false
</script>
<script type="module">
// You can also import only the functions you need
// like: import { isEmail, cpfIsValid } from "https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/+esm";
import mv from "https://cdn.jsdelivr.net/npm/multiform-validator@2.6.1/+esm";
const emailResult = mv.isEmail("123456");
const cpfResult = mv.cpfIsValid("123456");
console.log(emailResult); // returns false
console.log(cpfResult.isValid); // returns false
</script>
npm install multiform-validator
or
yarn add multiform-validator
or
pnpm add multiform-validator
This package contains various modules for validating different types of data. Below are the available validation modules:



const mv = require("multiform-validator");
// or
import mv from "multiform-validator";
or;
// Attention, FUNCTION_NAME is not a valid function name! It is just an example of how to import the functions.
const { FUNCTION_NAME } = require("multiform-validator");
// or
import { FUNCTION_NAME } from "multiform-validator";
Feel free to explore the various functions and experiment with different inputs to understand their behavior. If you encounter any issues or have suggestions, don't hesitate to reach out to me. Your feedback is valuable and helps improve the package. Happy coding!
If you want to help me, you can buy me a coffee (:
FAQs
Javascript library made to validate, several form fields, such as: email, images, phone, password, cpf etc.
We found that multiform-validator demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.