
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
multiple-cucumber-html-reporter
Advanced tools
Generate beautiful Cucumber.js reports for multiple instances (browsers / devices)
The multiple-cucumber-html-reporter is an npm package that generates customizable HTML reports for Cucumber test results. It allows users to create detailed and visually appealing reports from Cucumber JSON output, making it easier to analyze test results.
Generate HTML Report
This feature allows you to generate an HTML report from Cucumber JSON files. You can specify the directory containing the JSON files and the output path for the report. Additionally, you can add metadata such as browser, device, and platform information.
const report = require('multiple-cucumber-html-reporter');
report.generate({
jsonDir: 'path/to/json/files',
reportPath: 'path/to/output/report',
metadata: {
browser: {
name: 'chrome',
version: '60'
},
device: 'Local test machine',
platform: {
name: 'ubuntu',
version: '16.04'
}
}
});Custom Metadata
This feature allows you to add custom metadata to your reports. You can specify details about the browser, device, and platform used during testing, which will be displayed in the generated report.
const report = require('multiple-cucumber-html-reporter');
report.generate({
jsonDir: 'path/to/json/files',
reportPath: 'path/to/output/report',
metadata: {
browser: {
name: 'firefox',
version: '89'
},
device: 'Remote test machine',
platform: {
name: 'windows',
version: '10'
}
}
});Custom Report Title
This feature allows you to set a custom title for your HTML report. By specifying the 'reportName' option, you can personalize the title that appears at the top of the generated report.
const report = require('multiple-cucumber-html-reporter');
report.generate({
jsonDir: 'path/to/json/files',
reportPath: 'path/to/output/report',
reportName: 'My Custom Report Title'
});The cucumber-html-reporter package generates HTML reports from Cucumber JSON output. It offers similar functionality to multiple-cucumber-html-reporter but with fewer customization options. It is simpler to use but may not provide as detailed or customizable reports.
The cucumber-html package is another tool for generating HTML reports from Cucumber JSON output. It focuses on providing a straightforward and easy-to-read report. While it is less feature-rich compared to multiple-cucumber-html-reporter, it is a good option for users who need basic reporting capabilities.
The cucumber-junit package generates JUnit XML reports from Cucumber JSON output. While it does not produce HTML reports, it is useful for integrating Cucumber test results with CI/CD pipelines that require JUnit format. It serves a different purpose compared to multiple-cucumber-html-reporter but is valuable for automated testing workflows.
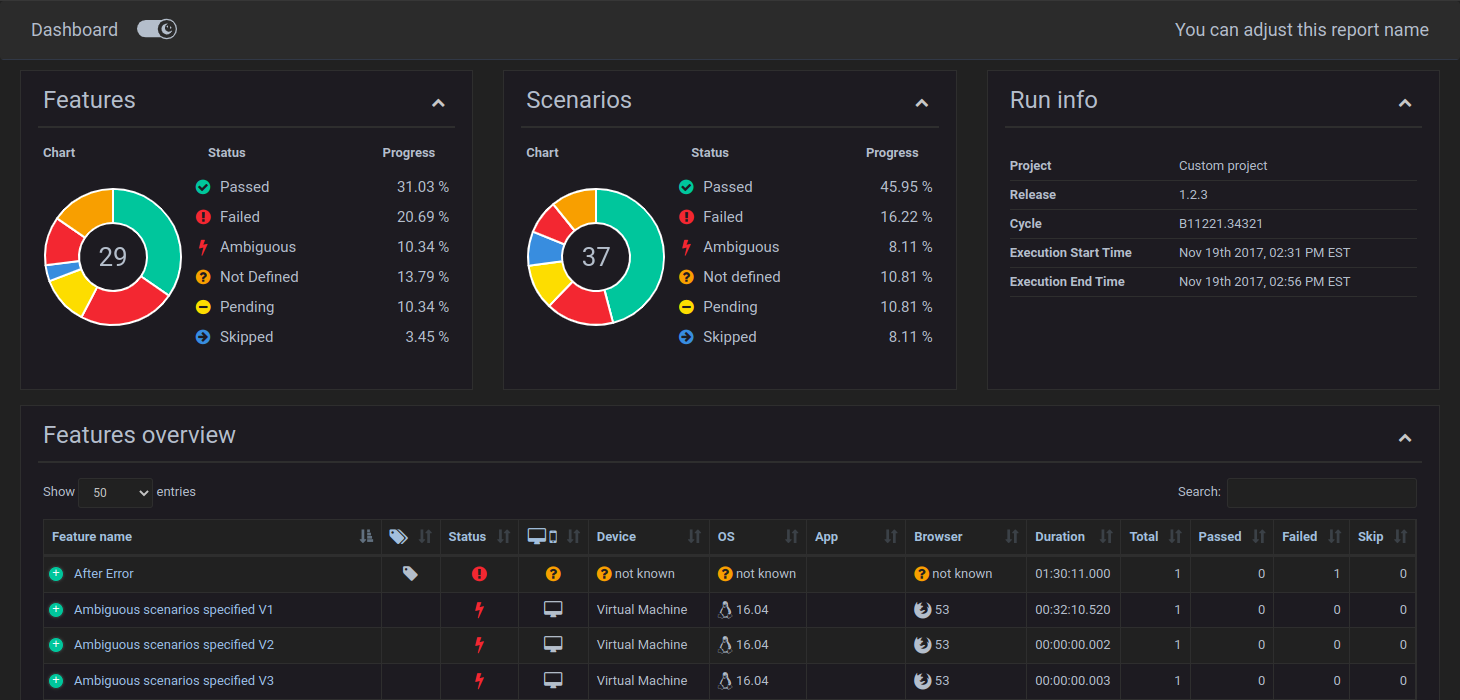
Multiple Cucumber HTML Reporter is a reporting module for Cucumber to parse the JSON output to a beautiful report. The difference between all the other reporting modules on the market is that this module has:
The default time notation in Cucumber is in nanoseconds. When you use a version of Cucumber that uses milliseconds (like CucumberJS 2 and 3) and you want to show the duration you should use
displayDurationANDdurationInMS = true

or with dark mode enabled:


A sample can be found here
But you can also create a beautiful overview when you don't want to use CucumberJS with browser(meta)data but with custom metadata, see customMetadata. This nice feature has been created by LennDG

A sample can be found here
Install this module locally with the following command:
npm install multiple-cucumber-html-reporter
Save to dependencies or dev-dependencies:
npm install multiple-cucumber-html-reporter --save
npm install multiple-cucumber-html-reporter --save-dev
Multiple Cucumber HTML Reporter now works with CucumberJS 1, 2, 3 and 4.
If you are using Protractor I would advise you to use protractor-multiple-cucumber-html-reporter-plugin. If you are using webdriver.io please check WEBDRIVER.IO.MD for usage. It provides
multiple-cucumber-html-reporterand some nice integration features that will make using Protractor + CucumberJS 1/2/3 nicely integrate with only a few lines of code.
Multiple Cucumber HTML Reporter transforms the Cucumber JSON output to a beautiful report. In order to let this happen add the piece of code that is placed below to CucumberJS AfterFeatures-hook.
const report = require("multiple-cucumber-html-reporter");
report.generate({
jsonDir: "./path-to-your-json-output/",
reportPath: "./path-where-the-report-needs-to-be/",
metadata: {
browser: {
name: "chrome",
version: "60",
},
device: "Local test machine",
platform: {
name: "ubuntu",
version: "16.04",
},
},
customData: {
title: "Run info",
data: [
{ label: "Project", value: "Custom project" },
{ label: "Release", value: "1.2.3" },
{ label: "Cycle", value: "B11221.34321" },
{ label: "Execution Start Time", value: "Nov 19th 2017, 02:31 PM EST" },
{ label: "Execution End Time", value: "Nov 19th 2017, 02:56 PM EST" },
],
},
});
Since cucumber-js 3.x the AfterFeatures hook is not supported anymore. To use Multiple Cucumber HTML Reporter it must be run in a separate node executable after the cucumber-js process finishes.
IMPORTANT: Make sure that, when you generate the JSON files with Cucumber, each file will have a UNIQUE name. If you don't provide a unique name Cucumber will override the JSON files. Advice is to use for example the name of the feature, the name of the browser / device it is running on AND a unix timestamp with for example this
(new Date).getTime();. This will result in something like thisname_of_feature.chrome.1495298685509.json
jsonDirStringThe directory that will hold all the generated JSON files, relative from where the script is started.
N.B.: If you use a npm script from the command line, like for example npm run generate-report the jsonDir will be relative from the path where the script is executed. Executing it from the root of your project will also search for the jsonDir from the root of you project.
reportPathStringThe directory in which the report needs to be saved, relative from where the script is started.
N.B.: If you use a npm script from the command line, like for example npm run generate-report the reportPath will be relative from the path where the script is executed. Executing it from the root of your project will also save the report in the reportPath in the root of you project.
staticFilePathbooleanfalseIf true each feature will get a static filename for the html. Use this feature only if you are not running multiple instances of the same tests.
openReportInBrowserbooleanfalseIf true the report will automatically be opened in the default browser of the operating system.
saveCollectedJSONbooleanfalseThis module will first merge all the JSON-files to 1 file and then enrich it with data that is used for the report. If saveCollectedJSON :true the merged JSON AND the enriched JSON will be saved in the reportPath. They will be saved as:
merged-output.jsonenriched-output.jsondisableLogbooleanfalseThis will disable the log so will NOT see this.
=====================================================================================
Multiple Cucumber HTML report generated in:
/Users/WasiqB/multiple-cucumber-html-reporter/.tmp/index.html
========================================================================
pageTitlestringYou can change the report title in the HTML head Tag
reportNamestringYou can change the report name to a name you want
pageFooterstringYou can customise Page Footer if required. You just need to provide a html string like <div><p>A custom footer in html</p></div>
plainDescriptionbooleanfalseThe feature description is assumed to be a simple string and the library formats it accordingly, by copying it inside a
paragraph tag. Since the description can be any free text, it can also be as complex as a full div, e.g.:
<div>
<p>
<strong>Test description </strong> : The test implements comparisons using
all our datatypes
</p>
<p><strong>Expected result </strong> : Device does not reset</p>
<p><strong>Feature type </strong> : Robustness</p>
<p><strong>Comments </strong> : Test covers comparison operators</p>
</div>
If the description already include formatting tags you can include it as is by setting plainDescription to true.
displayDurationbooleanfalseIf set to true the duration of steps, scenarios and features is displayed on the Features overview and single feature page in an easily readable format.
This expects the durations in the report to be in nanoseconds, which might result in incorrect durations when using a version of Cucumber(JS 2 and 3) that does not report in nanoseconds but in milliseconds. This can be changed to milliseconds by adding the parameter durationInMS: true, see below
NOTE: Only the duration of a feature can be shown in the features overview. A total duration over all features CAN NOT be given because the module doesn't know if all features have been run in parallel
durationInMSbooleanfalseIf set to true the duration of steps will be expected to be in milliseconds, which might result in incorrect durations when using a version of Cucumber(JS 1 or 4) that does report in nanoseconds.
This parameter relies on displayDuration: true
hideMetadatabooleanfalseIf set to true metadata Devicetype, Device, OS, App, Browser are not being displayed in the Features overview.
displayReportTimebooleanfalseIf set to true the date and time at which the JSON-files were generated, is displayed on the Features overview.
useCDNbooleanfalseIf you prefer, you can use CDN for assets.
customStylepathIf you need to add some custom style to your report. Add it like this customStyle: 'your-path-where/custom.css'.
Please note that the doughnut charts uses the same colors as used by the status icons, i.e. the .*-color classes.
Refer to the test directory and the embedded-array test report for a complete color customization example.
overrideStylepathIf you need to replace completely the default style for your report. Add it like this overrideStyle: 'your-path-where/custom.css'
Please refer to the test directory for an example.
metadataJSONPrint more data to your report, such as browser name + version, platform name + version and your environment. The values need to meet some predefined data, see Metadata for more info. Data can be passed like below.
If you provide the metadata when instantiating
multi-cucumber-html-reporterthe metadata will be added to each feature. If you already have metadata in your JSON then the metadata in the JSON will take precedence
metadata:{
browser: {
name: 'chrome',
version: '60'
},
device: 'Local test machine',
platform: {
name: 'ubuntu',
version: '16.04'
}
}
See metadata for more info
customMetadatabooleanfalseIt is possible to provide custom metadata by setting this variable to true. Custom metadata will override the regular metadata completely and potentially have strange formatting bugs if too many (10+) variables are used.
The columns will be in the order defined by the order of the list.
Adding the metadata is done in the same way as with normal metadata. The metadata is formed as a list of key-value pairs to preserve order:
metadata: [
{ name: "Environment v.", value: "12.3" },
{ name: "Plugin v.", value: "32.1" },
{ name: "Variable set", value: "Foo" },
];
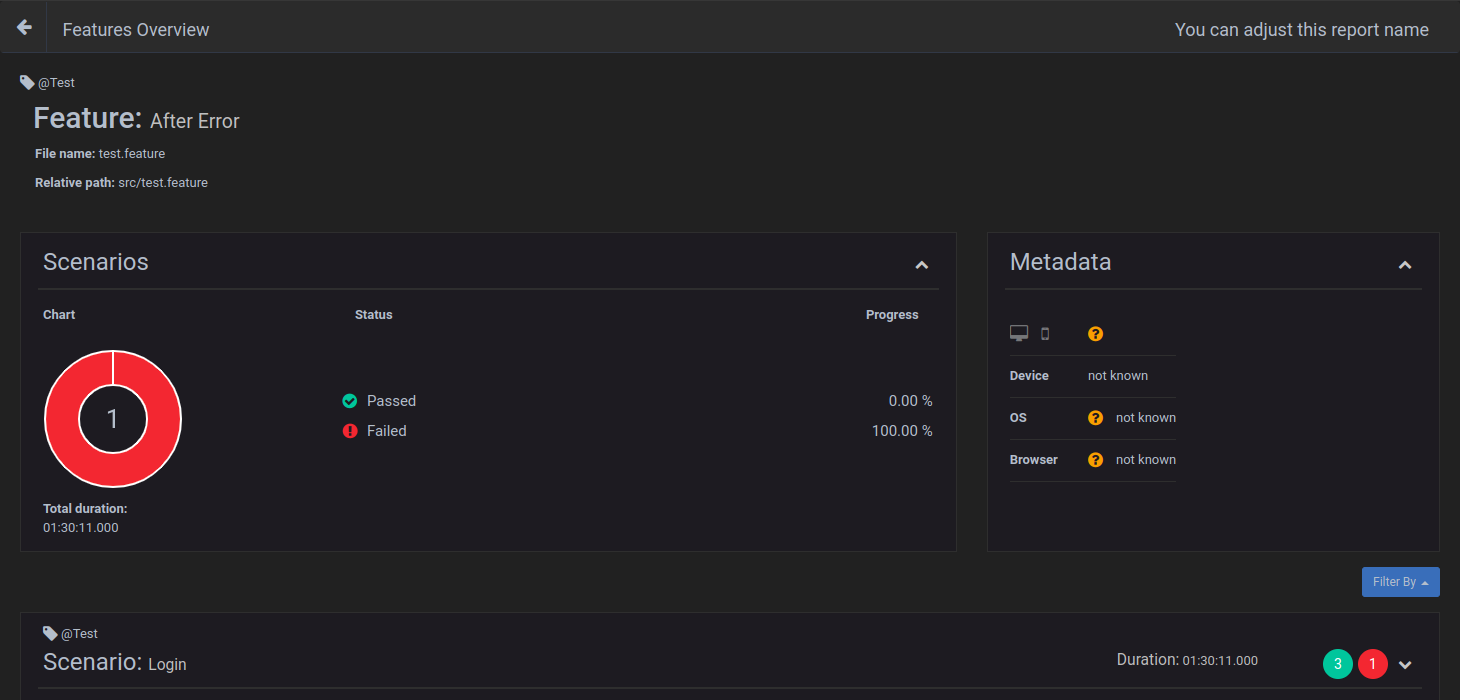
On the features overview page the custom metadata is shown like:

IMPORTANT: This does not work correctly if features have different sets of metadata. Try to avoid this situation. Much like with metadata, if you provide the custom metadata when instantiating
multi-cucumber-html-reporterthe metadata will be added to each feature. If you already have metadata in your JSON then the metadata in the JSON will take precedence**
customDataobjectYou can add a custom data block to the report like this

customData: {
title: 'Run info',
data: [
{label: 'Project', value: 'Custom project'},
{label: 'Release', value: '1.2.3'},
{label: 'Cycle', value: 'B11221.34321'},
{label: 'Execution Start Time', value: 'Nov 19th 2017, 02:31 PM EST'},
{label: 'Execution End Time', value: 'Nov 19th 2017, 02:56 PM EST'}
]
}
customData.titlestringCustom data titleSelect a title for the custom data block. If not provided it will be defaulted.
customData.dataarrayThe data you want to add. This needs to be in the format
data: [{ label: "your label", value: "the represented value" }];
The report can also show on which browser / device a feature has been executed. It is shown on the features overview in the table as well as on the feature overview in a container.
To be able to see this you will need to add the following to the Cucumber JSON before you save it.
// This represents the Cucumber JSON file that has be retrieved
const cucumberJSON;
const metadata = {
"browser": {
"name": "chrome",
"version": "58"
},
"device": "string",
"platform": {
"name": "osx",
"version": "10.12"
}
}
// Add it with for example
cucumberJSON[0].metadata = metadata;
// Now save the file to the disk
metadata.app.namestringe.g.: The name of the app.
metadata.app.versionstringe.g.: The version of the app.
metadata.browser.namestringinternet explorer | edge | chrome | firefox | safariIf no correct value is provided the
?-icon with the textnot knownis shown
metadata.browser.versionstringe.g.: The version of the browser, this can be added manual or retrieved during the execution of the tests to get the exact version number.
If no correct value is provided the
?-icon with the textnot knownis shown
metadata.devicestringe.g.: A name that represents the type of device. For example, if you run it on a virtual machine, you can place it here Virtual Machine, or the name of the mobile, like for example iPhone 7 Plus.
If no correct value is provided the
?-icon with the textnot knownis shown
metadata.platform.namestringwindows | osx | linux | ubuntu | android | iosIf no correct value is provided the
?-icon with the textnot knownis shown
metadata.platform.versionstringe.g.: The version of the platform
If no correct value is provided the
?-icon with the textnot knownis shown




It could be that the name of the Cucumber JSON file that has been saved is not unique (enough).
My advice is to use for example:
(new Date).getTime();This will result in something like this name_of_feature.chrome.1495298685509.json.
The advantage of this is that when you look at the folder where the Cucumber JSON-files are saved you can see:
not known or not the correct iconsThere could be 2 causes:
metadata.browser.name or metadata.platform.name can't be mapped to the right iconTo fix this see the part about Metadata and check the possible values.
You can attach screenshots at any time to a Cucumber JSON file. Just create a Cucumber scenario-hook that will handle this. You can add them during running or when a scenario failed.
Check the framework you are using to attach screenshots to the JSON file.
You can attach plain-text / data at any time to a Cucumber JSON file to help debug / review the results. You can add them during running or when a scenario failed.
Check the framework you are using to attach plain text to the JSON file. Please make sure to convert binary/non-readable data to a suitable textual representation, e.g. via Base64 encoding.
You can attach JSON at any time to a Cucumber JSON file. You can add them during running or when a scenario failed.
Check the framework you are using to attach JSON data to the JSON file.
The Changelog and releases can be found here
How to contribute can be found here
In the search for a reporting tools for Cucumber I found a few tools that helped me a lot:
FAQs
Generate beautiful Cucumber.js reports for multiple instances (browsers / devices)
The npm package multiple-cucumber-html-reporter receives a total of 216,437 weekly downloads. As such, multiple-cucumber-html-reporter popularity was classified as popular.
We found that multiple-cucumber-html-reporter demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.