
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
node-progress-bars
Advanced tools
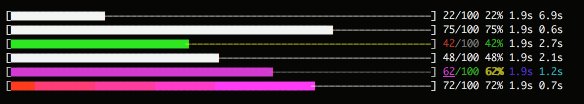
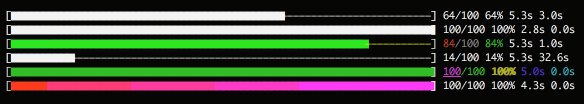
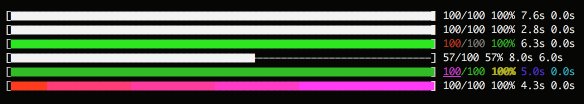
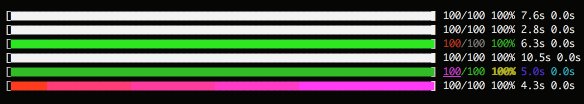
Ascii progress-bar(s) in the terminal.
Feature:

$ npm install ascii-progress
For more usage see the examples
var ProgressBar = require('ascii-progress');
var bar = new ProgressBar({
schema: ':bar',
total : 10
});
var iv = setInterval(function () {
bar.tick();
if (bar.completed) {
clearInterval(iv);
}
}, 100);
These are keys in the options object you can pass to the progress bar along with
total as seen in the example above.
schema - template string of the progress bar. Default " [:bar] :current/:total :percent :elapseds :etas'".total - total number of ticks to complete. Default 100.current- number of completed ticks. Default 0.width - display width, percentage or less than 1 is relative the terminal's width. Default 60.fixedWidth - do not adjust the bar based on the terminal sizefilled- completion character. Default "▇".blank - blank character. Default "-".clear - clear the progress bar on completion. Default false.callback - optional function to call when the progress bar completes.schematotalcurrentcompletedsetSchema(schema, refresh/tokens)Update the schema of the progress bar. If refresh or tokens is truely the progress bar will be refreshed.
tick(delta, tokens)Update ticks of the progress bar by delta, then render the progress bar with optional tokens.
update(ratio, tokens)Update the progress bar to ratio by percentage, then render the progress bar with optional tokens.
clear()Clean the progress bar in the terminal.
The schema defines appearance the progress bar. Few inner tokens and many formatting methods can be used to customer you progress bar.
These are tokens you can use in the format of your progress bar.
:filled Completed part of the progress bar.:blank Blank part of the progress bar.:bar Whole progress bar, equal to :completed:blank.:current Current tick number.:total Total ticks.:percent Completion percentage.:elapsed Time elapsed in seconds.:eta Estimated completion time in seconds.You can define custom tokens by adding a {name: value} object parameter to your method (tick(), update(), etc.) calls.
var bar = new ProgressBar({
schema: ':current: :token1 :token2',
total : 3
});
bar.tick({
'token1': "Hello",
'token2': "World!"
})
bar.tick(2, {
'token1': "Goodbye",
'token2': "World!"
})
The above example would result in the output below.
1: Hello World!
3: Goodbye World!
Color names can be use in schema:
:bar.red :percent.green
Then the progress bar will be red, and the percentage will be green.
All available color names:
And with the bg prefix, such as bgRed, the color will be applied to the background.
:bar.red.bgBlue
The above progress bar has blue background and red foreground.
:bar.gradient(red,blue)
The arguments can be color names or hex color:
Same as color names, font style can also be assigned by name:
:bar.red :percent.green.bold
The percentage is green and bold.
Pull requests and stars are highly welcome.
For bugs and feature requests, please create an issue.
FAQs
Ascii progress-bar(s) in the terminal.
The npm package node-progress-bars receives a total of 4 weekly downloads. As such, node-progress-bars popularity was classified as not popular.
We found that node-progress-bars demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.