
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
node-red-contrib-nbrowser
Advanced tools
Provides a high level browser automation node based on nightmarejs.org.
Provides a virtual web browser (a.k.a. "headless browser") appearing as a node. The web browser is based on the open source electron.atom.io and nightmarejs.org projects. The node edit panel provides the ability to easily navigate and automate most web browser operations as well as display an interactive window for easy debugging. In headless mode the browser omits downloading images and is highly optimized for speed and performance. This makes testing and automation incredibly fast and versatile. Extended features include the ability to inspect DOM elements, upload & download files, and answer common dialogs.
By default, a node will use or create the web browser "instance" in msg.nbrowser property and will have a pre-added goto method to navigate to the URL from an incoming msg.payload. After methods have been applied, the resulting HTML source is output in the msg.payload. Developers have the option of analyzing content in their flow before navigating or taking additional actions on a given page by simply dropping additional nbrowser nodes in their flow diagram. When used with the node-red-contrib-string node and the switch node, nbrowser enables an unprecedented level of versatility and functionality to the already powerful Node-RED set of capabilities.
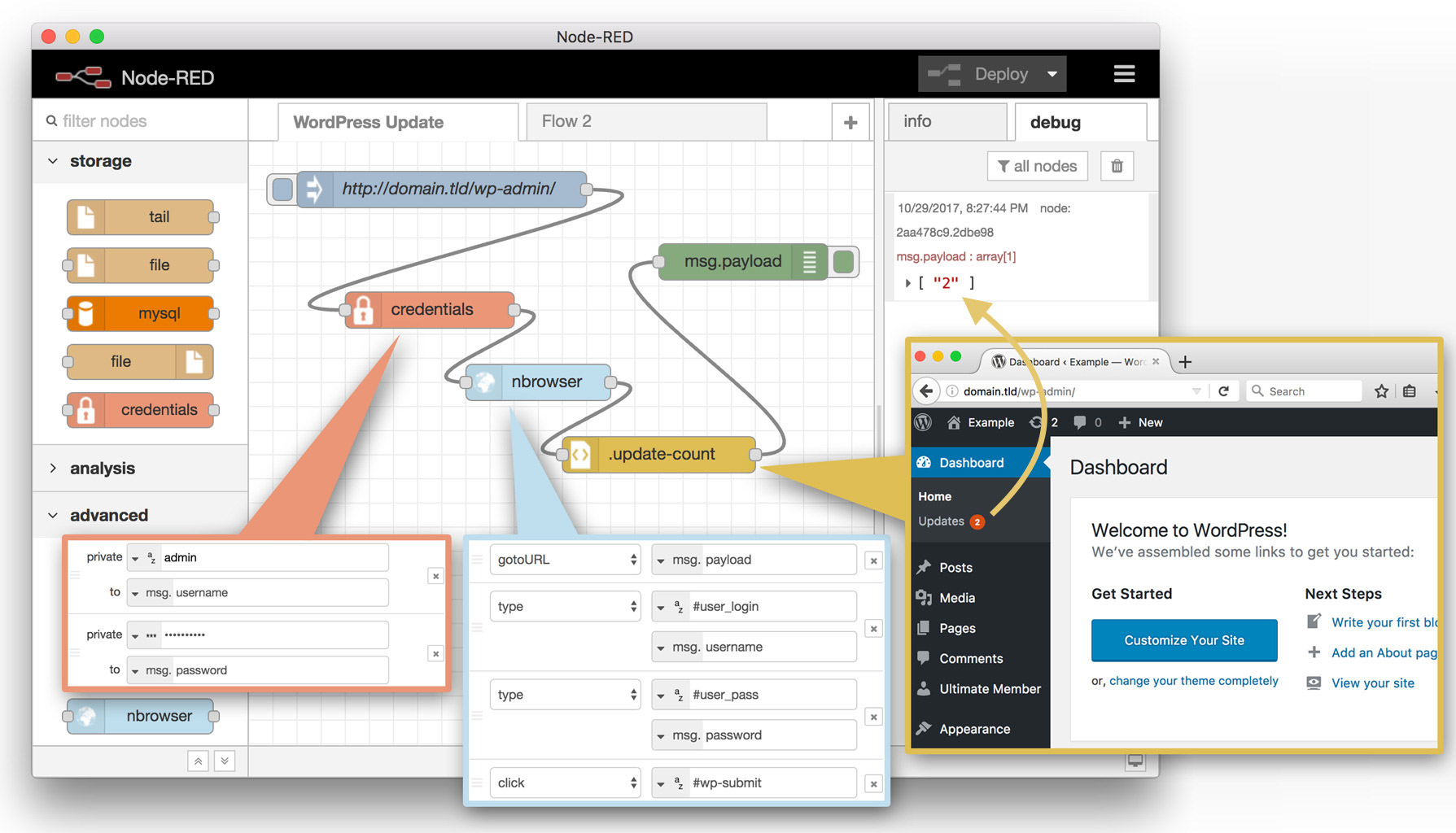
In this example, we can see a flow using nbrowser in conjunction with the credentials node to login to a WordPress' admin dashboard. The setting for the node shows the methods for gotoURL, type, click, and wait. The default results are the HTML source code for the current web page; which passes on to a Node-RED html node. The html node isolates the .update-count element's content and reveals it in the debug output.

// WARNING: nbrowser is NOT sandboxed & could allow code injection by a
// malicious website owner. DO NOT use nbrowser with untrusted websites.
This might be useful for:
Please don't use this for:
Run the following command in your Node-RED user directory (typically ~/.node-red):
npm install node-red-contrib-nbrowser
The nbrowser node will appear in the palette under the advanced group.
Note: You can install nbrowser using Node-RED's Manage Palette -> Install option; however, the current version requires that you restart the Node-RED server.
Show browser window instance?
Displays the Electron browser instance to aid development. Use Command (Mac) / Ctrl (Windows) + Shift + I to display developer tools & the DOM inspector. Note: image downloading is suppressed in headless mode but is turned on for convenience when this option is enabled.
Close instance after methods?
IMPORTANT! Use this option to destroy the browser instance after processing all methods or place an nbrowser node at the end of your flow with this option enabled to close an existing instance window. This is especially important when running in headless mode; otherwise it is not physically possible to close the window.
Ignore SSL certificate errors? This option can be used to continue loading a web page when the given certificate is untrusted. Commonly used to allow self-signed certificates that are used during development.
The following methods can be used to navigate or analyze a given web page. Many of the methods below require a valid CSS selector to take effect. Unlike NightmereJS or PhantomJS, nbrowser will wait for the given CSS selector to appear; eliminating the need to insert additional wait methods. When present, a selector parameter may come from a literal string or any property of global, flow, or msg contexts. Selectors that fail to appear will generate a catchable timeout error.
Additional parameters may include a flow output or a context property to store an existing value. If a flow output is selected, the resulting value is often delivered in the msg.payload context property.
Used to check or uncheck a checkbox.
Used to simulate a click event.
Used to clear a given named cookie. Providing no name will clear all cookies.
Set the value of a given cookie.
Retrieve the value of a named cookie.
Retrieve the headers for the given web page.
The inner HTML source code based on the given CSS selector or the entire source code for the current web page if the CSS selector parameter is left blank.
The inner text based on the given CSS selector or the entire text for the current web page if the CSS selector parameter is left blank.
The unfluff content (an automatic web page content extractor) for the current HTML source. See node-unfluff for details.
The URL of the current web page.
Navigate the browser to the previous web page.
Navigate the browser forward to a previously visited web page.
Navigate the browser to the web page at the given URL.
Adds a header override for all HTTP requests. If header is undefined, the header overrides will be reset.
Evaluates the given JavaScript code for the current web page and returns the results.
Injects the given file containing JavaScript into the current web page.
Inserts text into a selected input text element. Similar to the type method but faster and does not generate keyboard events.
Returns whether the selected DOM element is visible (true) or not (false).
Returns whether the selected DOM element is present (true) or not (false).
Used to simulate a mouse event on a selected DOM element.
Sets the username and password for accessing a web page using basic authentication. Be sure to set this before using the gotoURL method.
By default, nbrowser will ignore alert dialogs. Use this method to retrieve an alert dialog message.
Use this method to answer a confirm dialog. By default, nbrowser will ignore confirm dialogs. Be sure to add this method before the gotoURL method or prior to the appearance of the confirm dialog.
Use this method to save a downloaded item from the web. Be sure to add this method before the gotoURL method or prior to invoking a download link.
Use this method to answer a prompt dialog. By default, nbrowser will ignore prompt dialogs. Be sure to add this method before the gotoURL method or prior to the appearance of the prompt dialog.
Refresh the current web page.
Saves the current web page as a screenshot image, HTML, or PDF. When HTML is selected, an adjacent folder of the same filename will be generated containing any images and resources to render the page offline.
Scrolls the web page to desired position. top and left are always relative to the top left corner of the document.
Changes the selector dropdown element to the option with attribute [value=option].
Enters text into the given DOM element. This method mimics a user typing in a textbox and will emit the proper keyboard events.
Uploads a file to the website. A selector for the given input[type="file"] must be provided. Be sure to add this method before the upload link is invoked.
Sets the useragent used by electron.
Sets the viewport size of the web browser window. This value will influence the appearance of the web page when using the saveAs method.
The number of seconds to wait or the CSS selector to wait for to appear in the given web page. If a numeric is supplied, it is assumed to be the number of seconds to wait before executing subsequent methods.
removeTargetAttr - is a utility function that is callable from the evalJavaScript method. This function is useful to prevent a new window from spawning when clicking an anchor link. Instead, the existing browser window will be used for navigation.
msg.nbrowser_delay - The delay between nbrowser nodes within the same flow; default is 1500ms but can be changed via the input to nbrowser. Increase this value to avoid navigation error -3 and ERR_ABORTED.
The method operations are derived from open source NightmareJS project. The official node-red-contrib-nbrowser project on GitHub.
FAQs
Provides a high level browser automation node based on nightmarejs.org.
The npm package node-red-contrib-nbrowser receives a total of 14 weekly downloads. As such, node-red-contrib-nbrowser popularity was classified as not popular.
We found that node-red-contrib-nbrowser demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.