Polars
Polars: Blazingly fast DataFrames in Rust, Python, Node.js, R and SQL





Documentation: Node.js
- Rust
- Python
- R
|StackOverflow: Node.js
- Rust
- Python
| User Guide
| Discord
Note: This library is intended to work only with server side JS/TS (Node, Bun, Deno). For browser please see js-polars
Usage
Importing
import pl from 'nodejs-polars';
const pl = require('nodejs-polars');
Series
> const fooSeries = pl.Series("foo", [1, 2, 3])
> fooSeries.sum()
6
> fooSeries.sort(true)
> fooSeries.sort({descending: true})
shape: (3,)
Series: 'foo' [f64]
[
3
2
1
]
> fooSeries.toArray()
[1, 2, 3]
> [...fooSeries]
[1, 2, 3]
> fooSeries[0]
1
DataFrame
>const df = pl.DataFrame(
... {
... A: [1, 2, 3, 4, 5],
... fruits: ["banana", "banana", "apple", "apple", "banana"],
... B: [5, 4, 3, 2, 1],
... cars: ["beetle", "audi", "beetle", "beetle", "beetle"],
... }
... )
> df.sort("fruits").select(
... "fruits",
... "cars",
... pl.lit("fruits").alias("literal_string_fruits"),
... pl.col("B").filter(pl.col("cars").eq(pl.lit("beetle"))).sum(),
... pl.col("A").filter(pl.col("B").gt(2)).sum().over("cars").alias("sum_A_by_cars"),
... pl.col("A").sum().over("fruits").alias("sum_A_by_fruits"),
... pl.col("A").reverse().over("fruits").flatten().alias("rev_A_by_fruits")
... )
shape: (5, 8)
┌──────────┬──────────┬──────────────┬─────┬─────────────┬─────────────┬─────────────┐
│ fruits ┆ cars ┆ literal_stri ┆ B ┆ sum_A_by_ca ┆ sum_A_by_fr ┆ rev_A_by_fr │
│ --- ┆ --- ┆ ng_fruits ┆ --- ┆ rs ┆ uits ┆ uits │
│ str ┆ str ┆ --- ┆ i64 ┆ --- ┆ --- ┆ --- │
│ ┆ ┆ str ┆ ┆ i64 ┆ i64 ┆ i64 │
╞══════════╪══════════╪══════════════╪═════╪═════════════╪═════════════╪═════════════╡
│ "apple" ┆ "beetle" ┆ "fruits" ┆ 11 ┆ 4 ┆ 7 ┆ 4 │
├╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┤
│ "apple" ┆ "beetle" ┆ "fruits" ┆ 11 ┆ 4 ┆ 7 ┆ 3 │
├╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┤
│ "banana" ┆ "beetle" ┆ "fruits" ┆ 11 ┆ 4 ┆ 8 ┆ 5 │
├╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┤
│ "banana" ┆ "audi" ┆ "fruits" ┆ 11 ┆ 2 ┆ 8 ┆ 2 │
├╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌╌┤
│ "banana" ┆ "beetle" ┆ "fruits" ┆ 11 ┆ 4 ┆ 8 ┆ 1 │
└──────────┴──────────┴──────────────┴─────┴─────────────┴─────────────┴─────────────┘
> df["cars"]
shape: (5,)
Series: 'cars' [str]
[
"beetle"
"beetle"
"beetle"
"audi"
"beetle"
]
Node setup
Install the latest polars version with:
$ yarn add nodejs-polars
$ npm i -s nodejs-polars
$ bun i -D nodejs-polars
Releases happen quite often (weekly / every few days) at the moment, so updating polars regularly to get the latest bugfixes / features might not be a bad idea.
Minimum Requirements
- Node version
>=18
- Rust version
>=1.86 - Only needed for development
Deno
In Deno modules you can import polars straight from npm:
import pl from "npm:nodejs-polars";
With Deno 1.37, you can use the display function to display a DataFrame in the notebook:
import pl from "npm:nodejs-polars";
import { display } from "https://deno.land/x/display@v1.1.2/mod.ts";
let response = await fetch(
"https://cdn.jsdelivr.net/npm/world-atlas@1/world/110m.tsv",
);
let data = await response.text();
let df = pl.readCSV(data, { sep: "\t" });
await display(df)
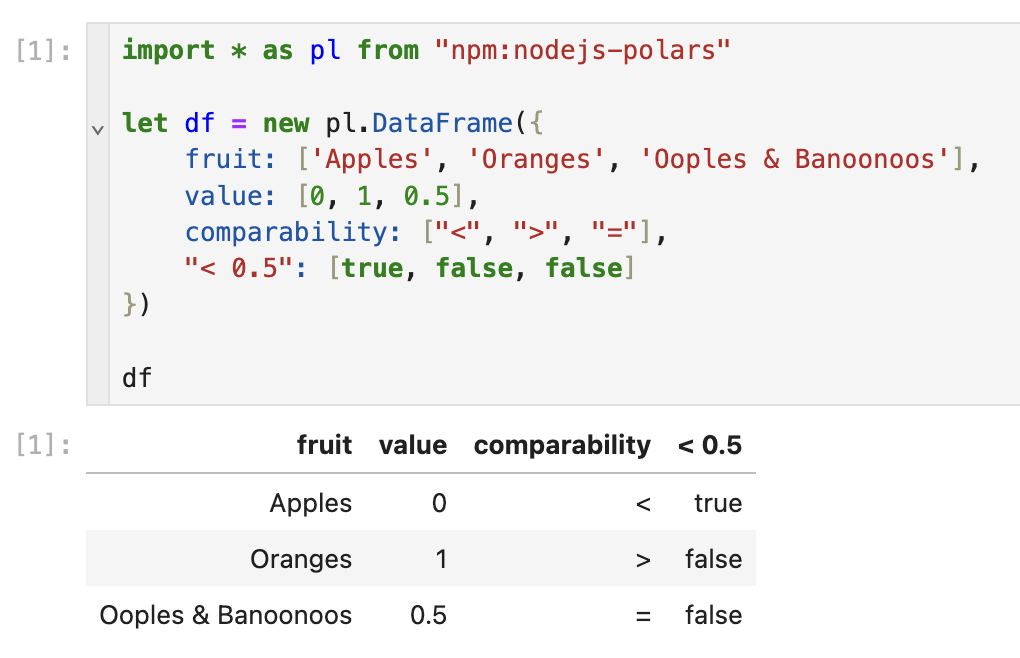
With Deno 1.38, you only have to make the dataframe be the last expression in the cell:
import pl from "npm:nodejs-polars";
let response = await fetch(
"https://cdn.jsdelivr.net/npm/world-atlas@1/world/110m.tsv",
);
let data = await response.text();
let df = pl.readCSV(data, { sep: "\t" });
df

Documentation
Want to know about all the features Polars supports? Read the docs!
Python
Rust
Node
- Installation guide:
$ yarn add nodejs-polars or $ bun install nodejs-polars
- Node documentation
Contribution
Want to contribute? Read our contribution guideline.
[Node]: compile polars from source
If you want a bleeding edge release or maximal performance you should compile polars from source.
- Install the latest Rust compiler
- Run
npm|yarn install
- Choose any of:
Webpack configuration
To use nodejs-polars with Webpack please use node-loader and webpack.config.js