
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
nuxt-openapi-docs-module
Advanced tools
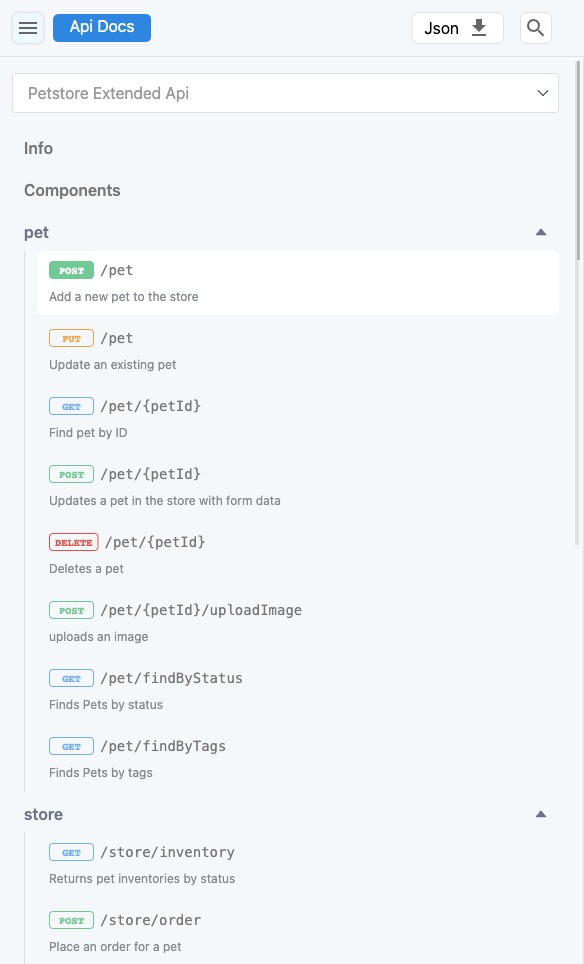
A module for Nuxt.js to generate pages from OpenAPI specifications

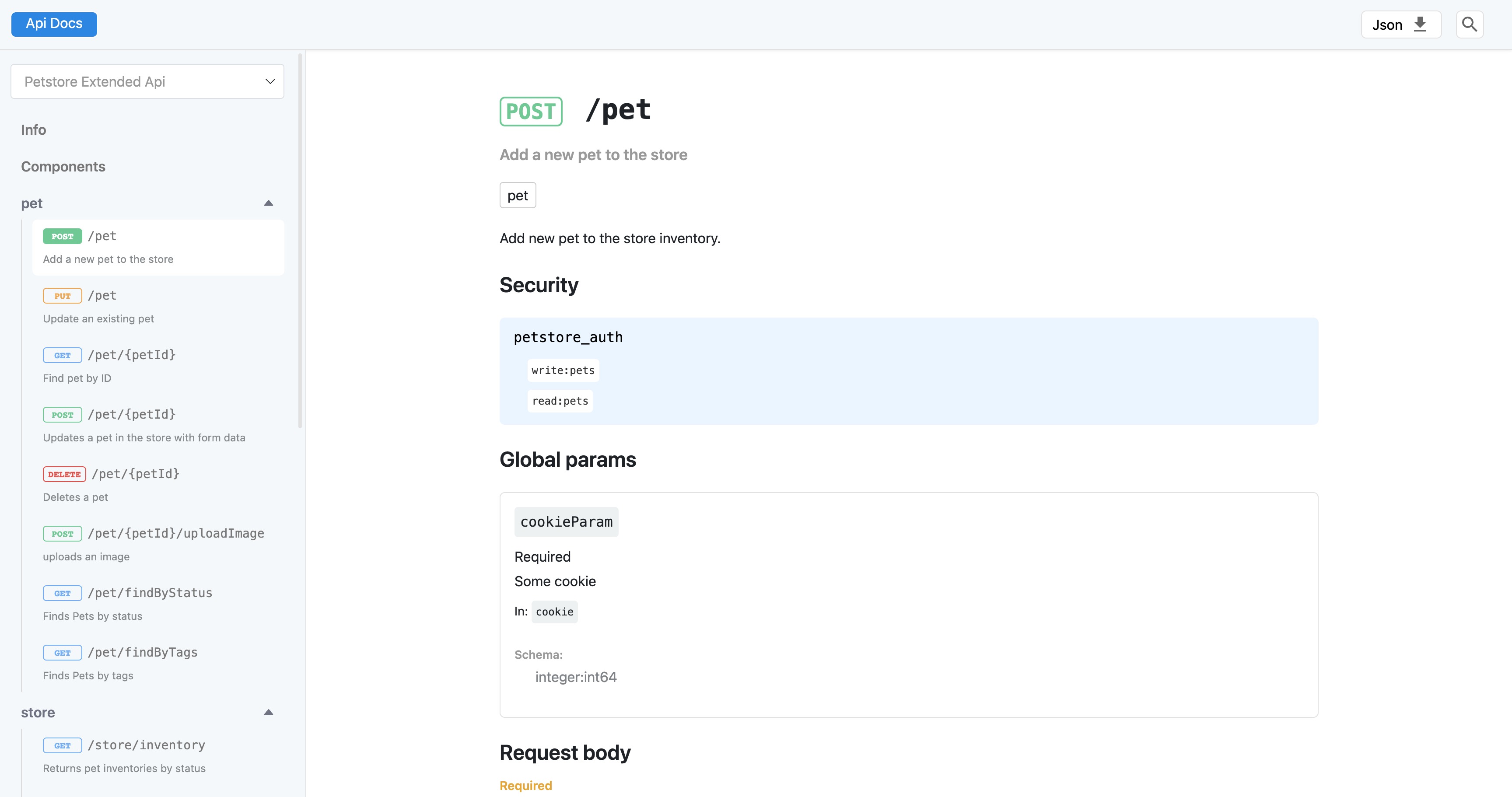
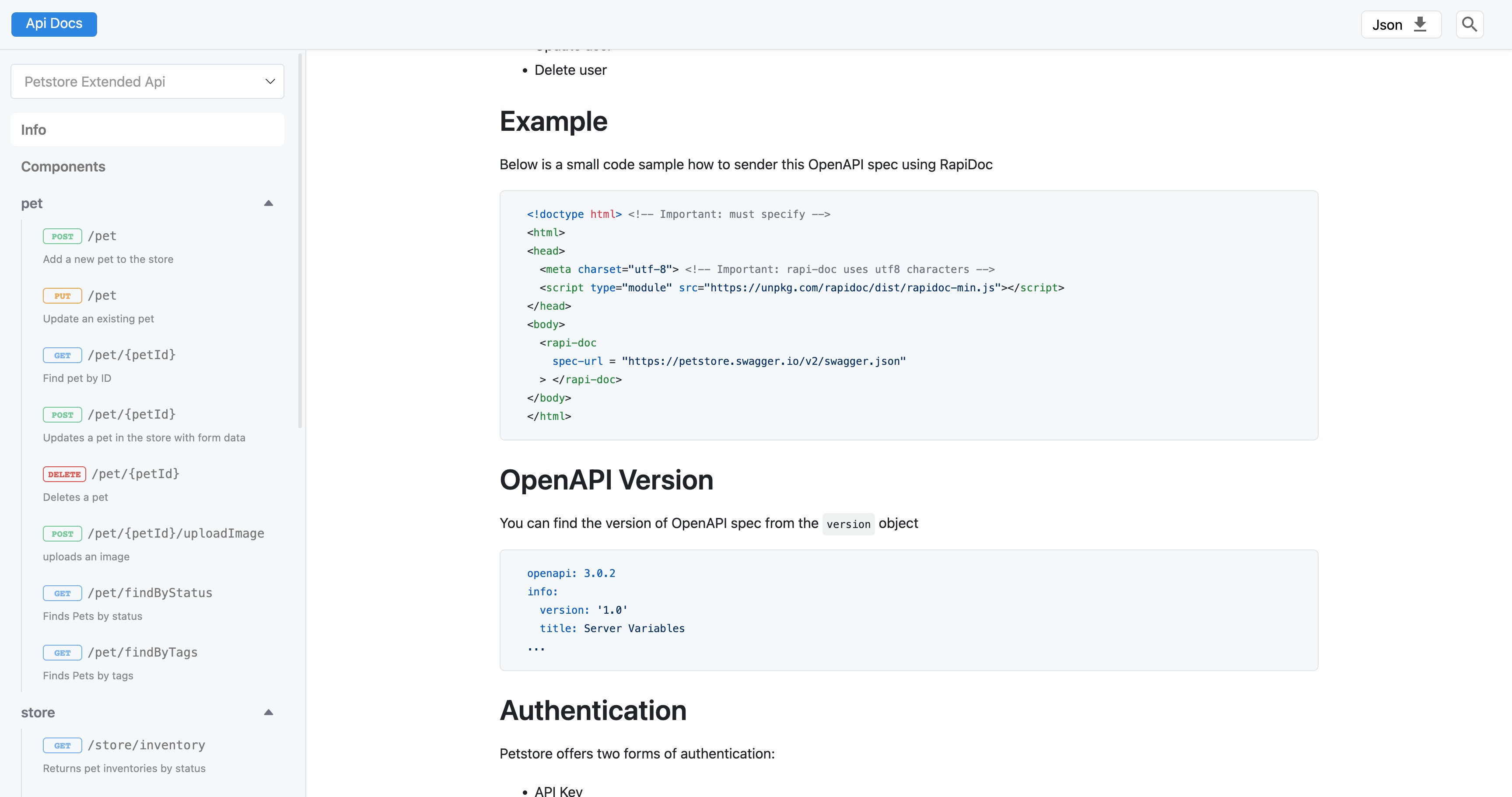
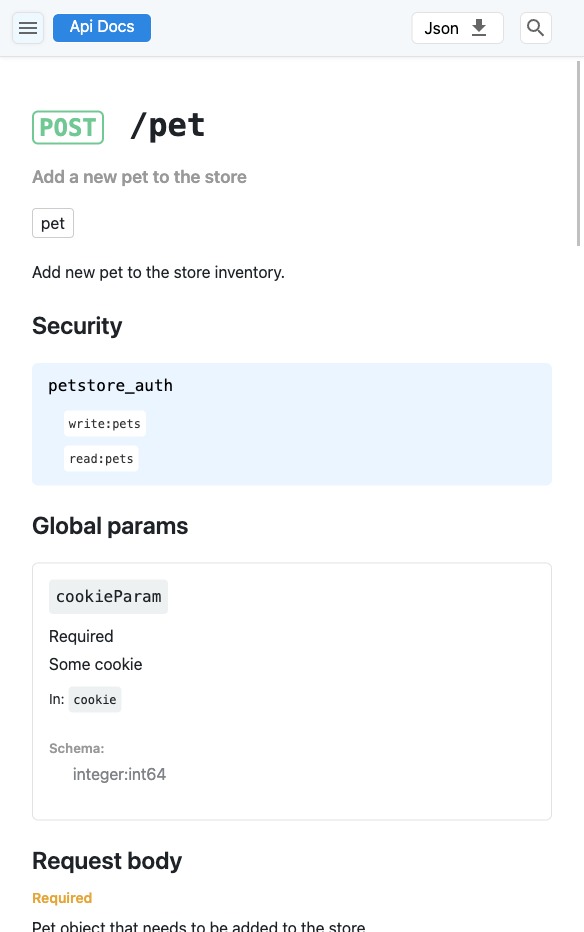
The OpenApiDocs Nuxt Module is designed to seamlessly integrate OpenAPI documentation into Nuxt.js applications, supporting both Nuxt 2.x and 3.x. It utilizes Vue.js components to render the OpenAPI specifications dynamically. This module is ideal for developers looking to embed API documentation directly into their Nuxt.js projects.
work with static and server target
| Version | Supported Nuxt Version |
|---|---|
| 4.x | 2.x and 3.x |
| 5.0,5.1 | 3.x |
| >=5.2 | >=3.7 |




npx nuxi@latest module add nuxt-openapi-docs-module
For Nuxt 3:
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})
For Nuxt 2:
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}
Customize the module by modifying the 'nuxt.config.js' or 'nuxt.config.ts' file:
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() { return { 'News-API': 'News API' } },
}
],
],
// Additional configurations...
}
FAQs
A module for Nuxt.js to generate pages from OpenAPI specifications
The npm package nuxt-openapi-docs-module receives a total of 205 weekly downloads. As such, nuxt-openapi-docs-module popularity was classified as not popular.
We found that nuxt-openapi-docs-module demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.