#Overflow Scroller
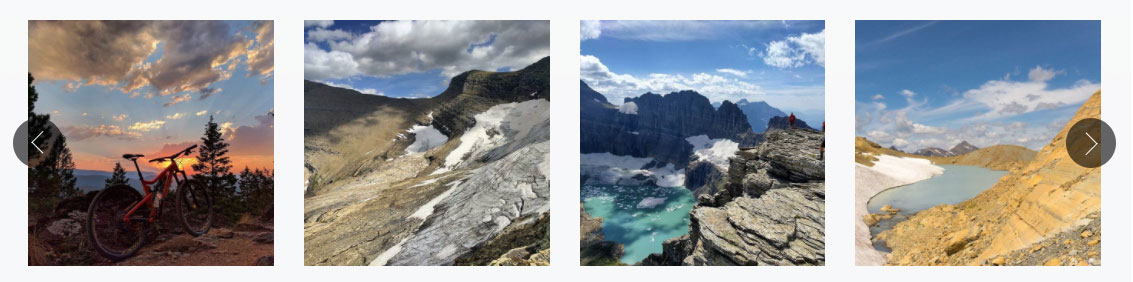
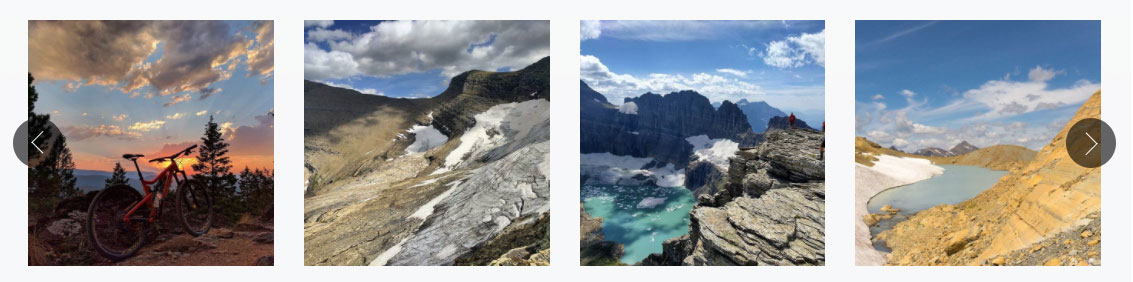
Overflow Scroller is a simple package of CSS and javascript that harnesses the simple overflow: auto behavior allowing for swipeability at mobile and on touch enabled devices (trackpads, magic mouse). On desktop devices it is enhanced to have previous and next arrows that control the scrolling. View the Demo here

Dependencies
There are a couple dependencies, it will work fine without them but it provides a better experience & performance if they are added.
- Modernizr: Has browser feature detection for Hidden Scrollbars which is true for Mac OS and mobile OS. If 'hiddenscroll' is false (pc browser) the scrollbars will automatically be hidden.
- Jquery Throttle Debounce: This adds the performace benefit of waiting until the scrolling is complete to show/hide the the previous/next arrows.
Getting Started
Overflow scroller only requires a simple set of items in a div to get started, the use the css the containing div should have a class name of overflow-scroller
The Markup
The HTML is pretty simple. A div with a collection of items that are ideally all the same height.
<div class="overflow-scroller">
<div class="child-item">...</div>
<div class="child-item">...</div>
<div class="child-item">...</div>
....
</div>
The Script
Overflow scroller is written as a jQuery plugin, there are a few options you can pass to it as well.
- scrollPercentage: A number from 0-1 which dictates how far each click on a previous or next arrow scrolls the container.
Default: 1
- scrollSpeed: A number in milliseconds indicating how fast the container scrolls.
Default: 400
- snapPoints: Boolean to add or remove css snap-points which are partially supported, See here for current support. CSS snap points properties can be customized in the CSS.
Default: true
$('.overflow-scroller').overflowScroller();
$('.overflow-scroller').overflowScroller({
scrollPercentage: .9,
scrollSpeed: 400,
snapPoints: false
});
The Styles
Feel free to overwrite the styles to your liking. There is a provided .less file and .css file. We use the less file to build the css file.
Note: all child elements must have a width declared in CSS. The width can be a fixed pixel value or a % width of the container.
Before creating a pull request make sure to edit the .less file and then run:
lessc overflow-scroller.less overflow-scroller.css