
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
puppeteer-extra-plugin-capsolver-catchless
Advanced tools
A puppeteer-extra plugin to interact/solve captcha with API. (With no catches)
Manage to solve captcha challenges with AI (captcha service based).
Puppeteer browser context.
❗ An API key it's required. Get here.
🐞 This is a clone of puppeteer-extra-plugin-capsolver but I have removed the catches. I do not recommend you use this unless you know what you're doing - this was made for personal use.
npm i puppeteer puppeteer-extra puppeteer-extra-plugin-capsolver-catchless
Import and use within puppeteer-extra.
const puppeteer = require('puppeteer-extra')
const CapSolverPlugin = require('puppeteer-extra-plugin-capsolver')({
apiKey: 'CAI-XXX ...',
verboseLevel: 1,
retry: true // hcaptchaclicker: by default will retry challenges
})
puppeteer.use(CapSolverPlugin)

await page.hcaptchaclicker(checkboxFrame=undefined) - handle a page including hcaptcha checkbox iframe example script (how to use).
Will detect for failed callenges (and retry) and for double challenges that sometimes appears.
Catch .hcaptchaclicker() exceptions for unsupported challenges.
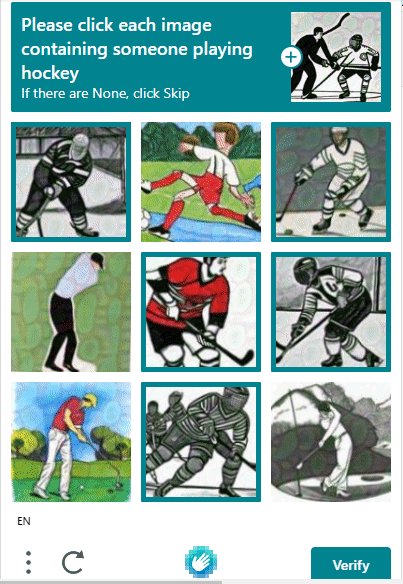
Read more about recognize captcha images through HCaptcha Image Classification.
// get custom hcatpcha checkbox iframe
const desiredCheckboxFrame = await page.$("iframe[src*='custom-link-for-iframe-selector']")
await page.hcaptchaclicker(desiredCheckboxFrame) // pass no frame for detect the first on the page
.then(async (page) => {
// submit if passed the challenge
await page.click('#submit-my-form')
await page.waitForNavigation()
}).catch((e) => {
// ! catch clicker exception
console.log(e)
})
Based on capsolver-npm (nodejs api wrapper for capsolver.com api).
Handler it's attached to any puppeteer page.
Use the handler with:
await page.capsolver()
capsolver-npm brings.example: retrieve handler and call for funcaptcha token.
await page.capsolver()
.funcaptchaproxyless(websiteURL, websitePublicKey, funcaptchaApiJSSubdomain) // see required parametes by https://github.com/0qwertyy/capsolver-npm#-supported-captcha-tasks
.then((results) => {
if (results.error !== 0) {
// createTask solution
const token = results.solution
} else {
console.log(`got an error! ${JSON.stringify(results.apiResponse)}`)
}
}).catch(e => {
console.log(e)
})
await page.capsolver().runAynTask() it's also supported in the case of tasks that are not supported by task-bind methods.
see: examples/run-any-task-example.jsfigure out at examples directory
FAQs
A puppeteer-extra plugin to interact/solve captcha with API. (With no catches)
The npm package puppeteer-extra-plugin-capsolver-catchless receives a total of 0 weekly downloads. As such, puppeteer-extra-plugin-capsolver-catchless popularity was classified as not popular.
We found that puppeteer-extra-plugin-capsolver-catchless demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.