
Security News
Crates.io Users Targeted by Phishing Emails
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.
qrcode-reader-vue3
Advanced tools
A set of Vue.js components, allowing you to detect and decode QR codes, without leaving the browser.
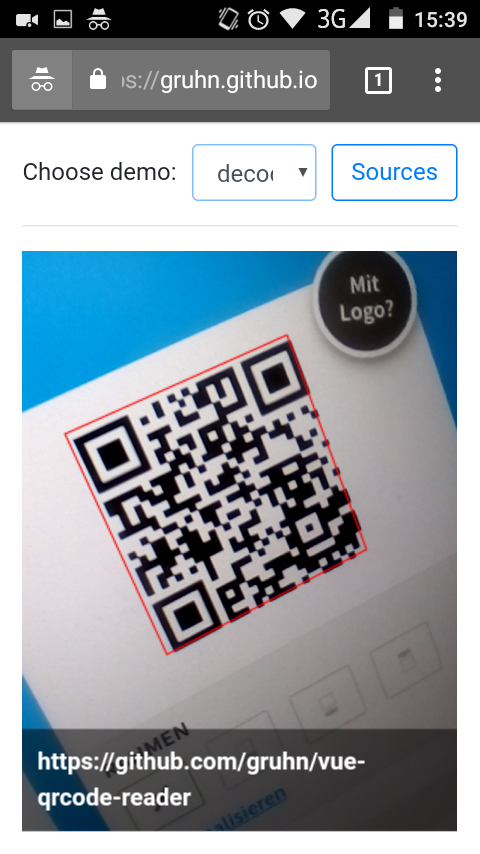
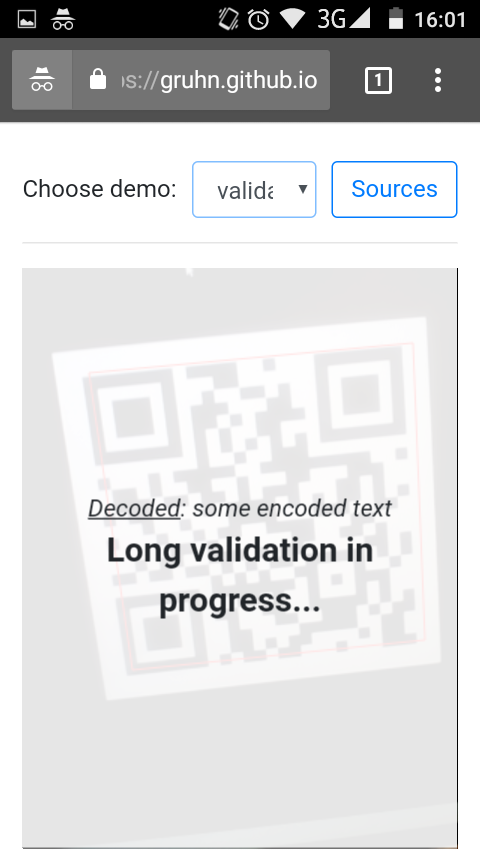
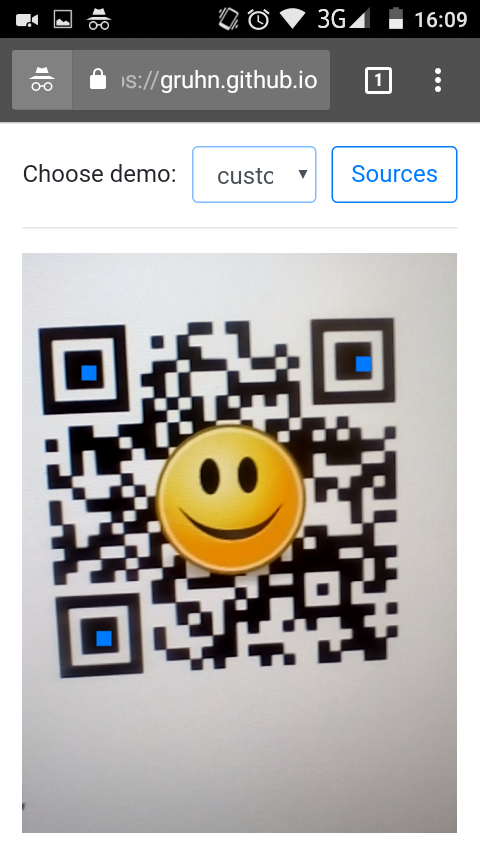
QrcodeStream accesses the device camera and continuously scans incoming frames.QrcodeDropZone renders to an empty region where you can drag-and-drop images to be decoded.QrcodeCapture is a classic file upload field, instantly scanning all files you select.All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
<qrcode-stream @decode="onDecode"></qrcode-stream>
methods: {
onDecode (decodedString) {
// ...
}
}
Please donate algorand to support this project:

qrcode reader vue3 is used for example in this production environment: Algorand Wallet - https://github.com/scholtz/wallet/blob/master/src/pages/Pay.vue



Run
npm install --save qrcode-reader-vue3
If you are looking for QR Code generator, see qrcode-vue3 project
npm install --save qrcode-vue3
You can import the components independantly
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'qrcode-reader-vue3'
const MyComponent = {
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
},
// ...
))
or register all of them globally right away
import Vue from "vue";
import QrcodeReaderVue3 from "qrcode-reader-vue3";
Vue.use(QrcodeReaderVue3);
Include the following JS file:
https://unpkg.com/qrcode-reader-vue3/dist/QrcodeReaderVue3.umd.min.js
Make sure to include it after Vue:
<script src="./vue.js"></script>
<script src="./QrcodeReaderVue3.umd.min.js"></script>
All components are automatically registered globally. Use kebab-case to reference them in your templates:
<qrcode-stream></qrcode-stream>
<qrcode-drop-zone></qrcode-drop-zone>
<qrcode-capture></qrcode-capture>
QrcodeStream.init event to investigate errors.

FAQs
A set of Vue.js components for detecting and decoding QR codes.
The npm package qrcode-reader-vue3 receives a total of 585 weekly downloads. As such, qrcode-reader-vue3 popularity was classified as not popular.
We found that qrcode-reader-vue3 demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.

Product
Socket now lets you customize pull request alert headers, helping security teams share clear guidance right in PRs to speed reviews and reduce back-and-forth.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.