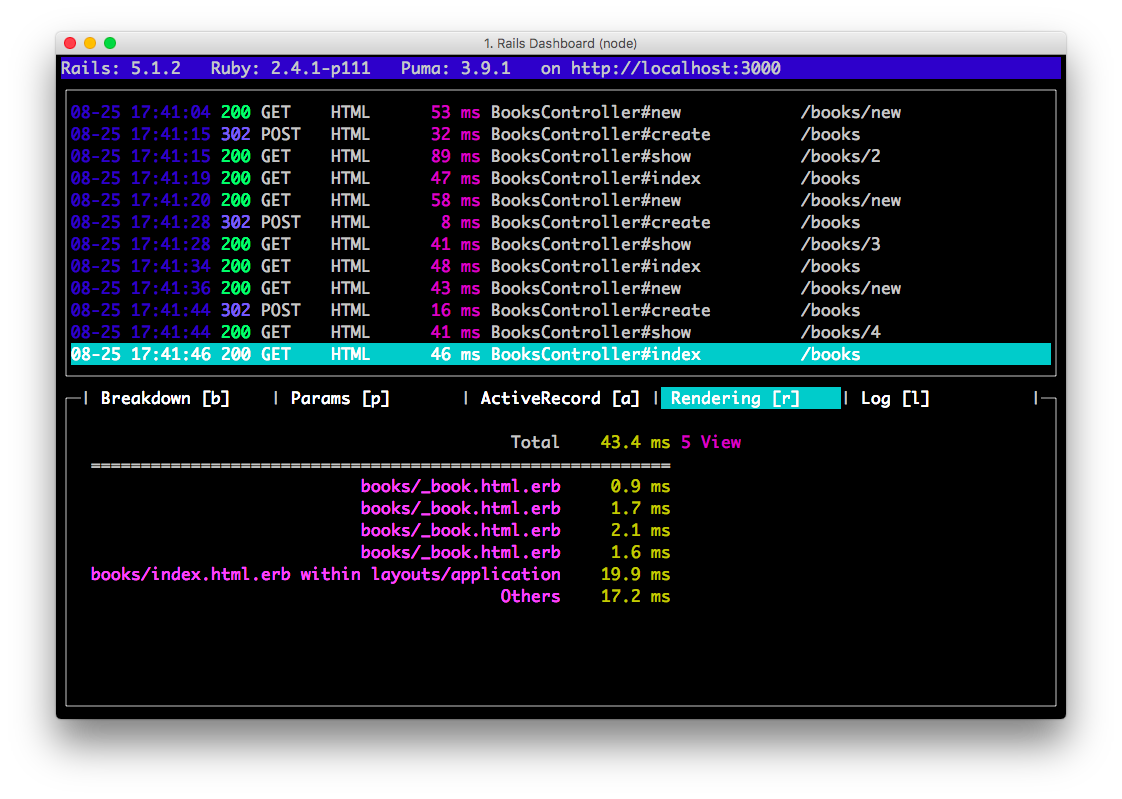
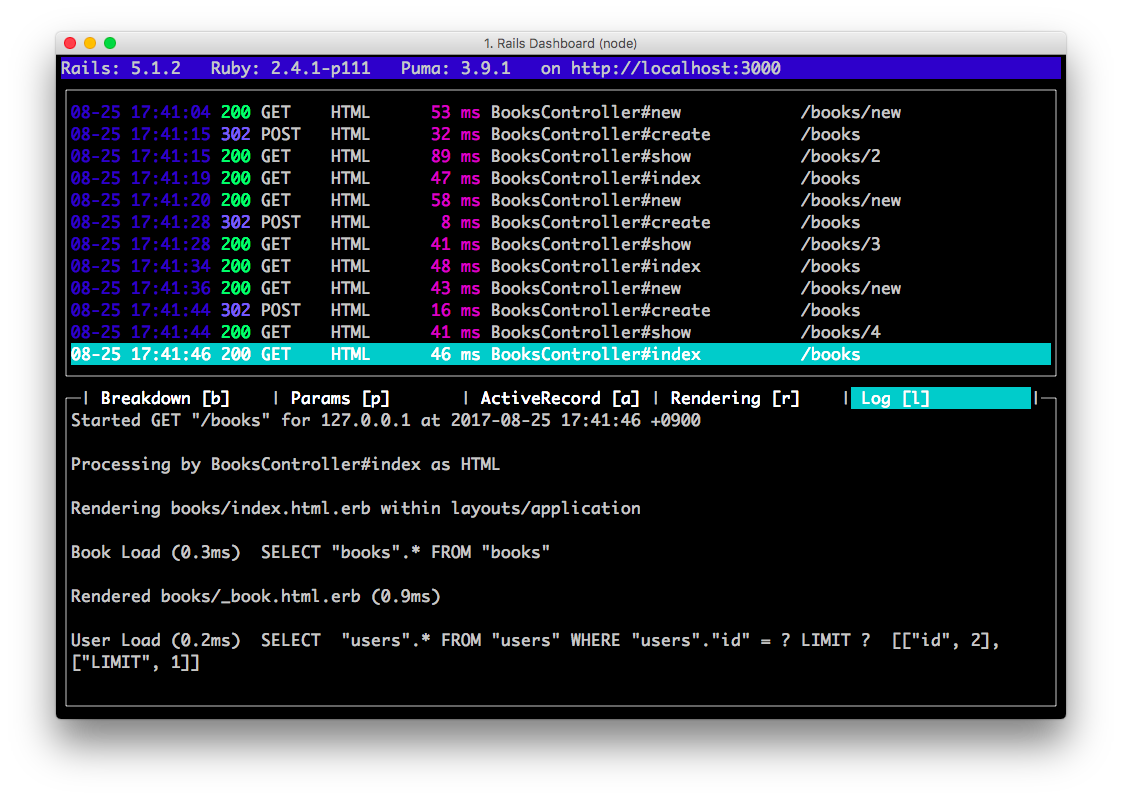
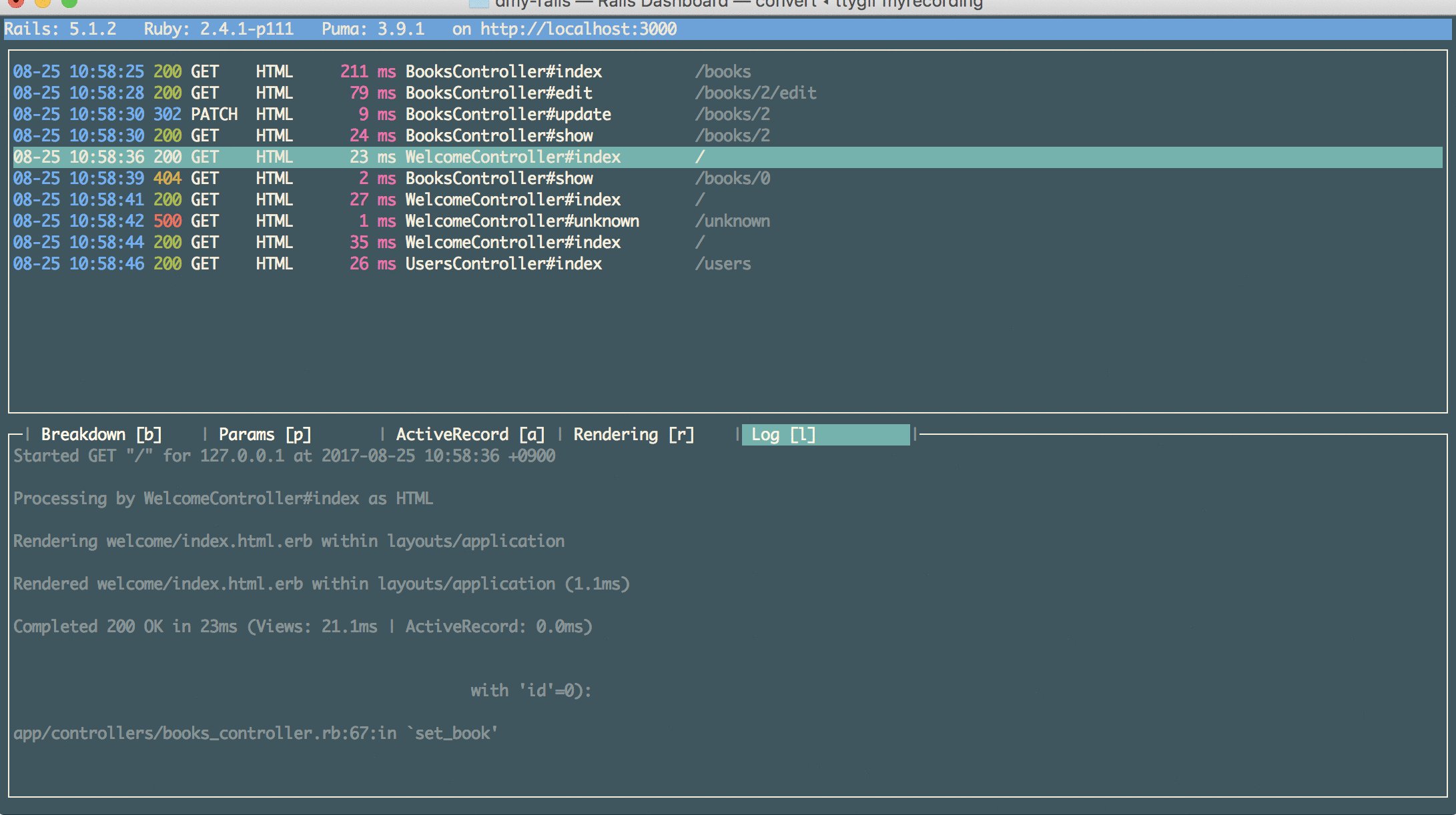
Rails Dashboard
This application is dev-tool for rails, to improve your rails log.

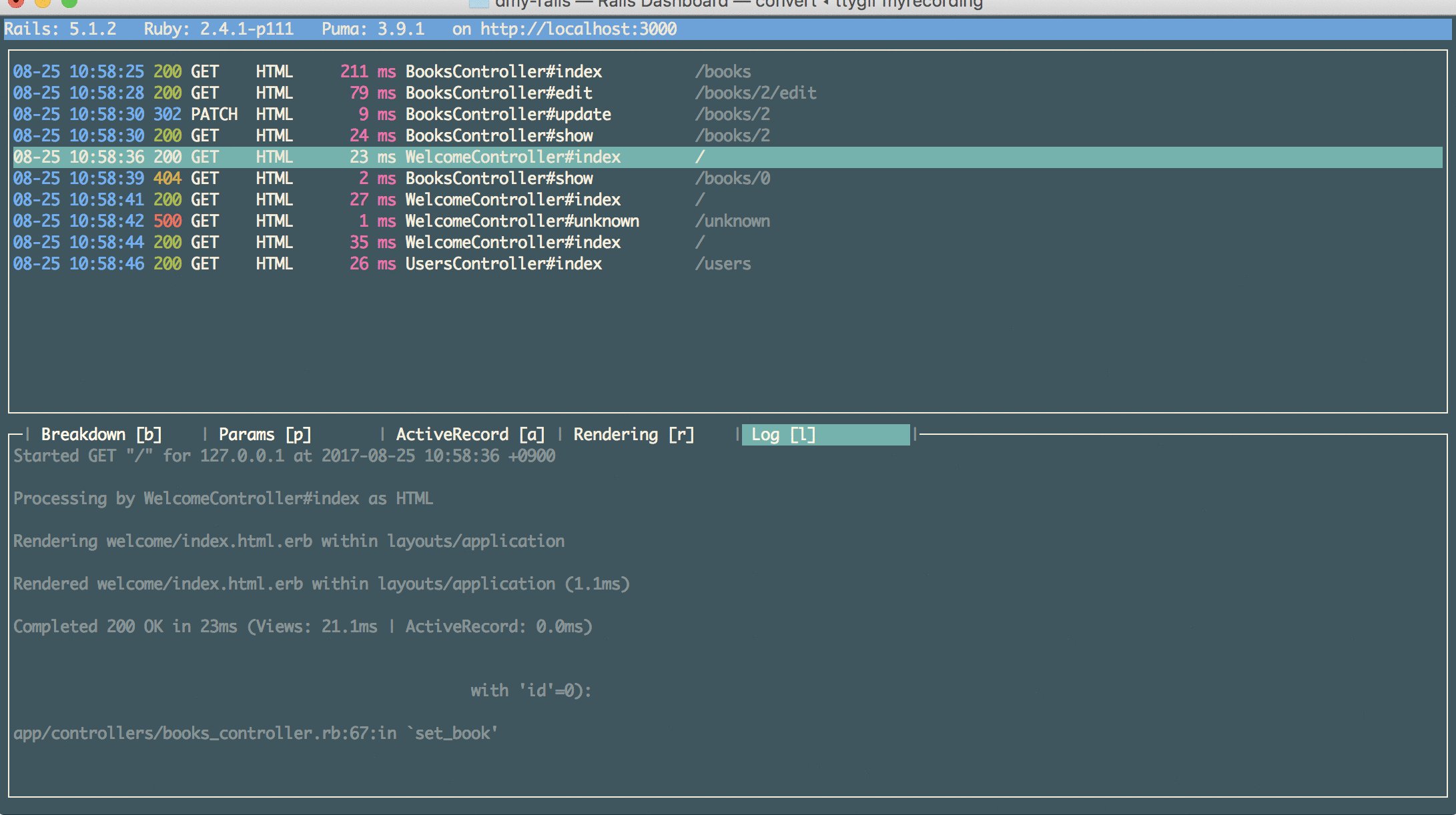
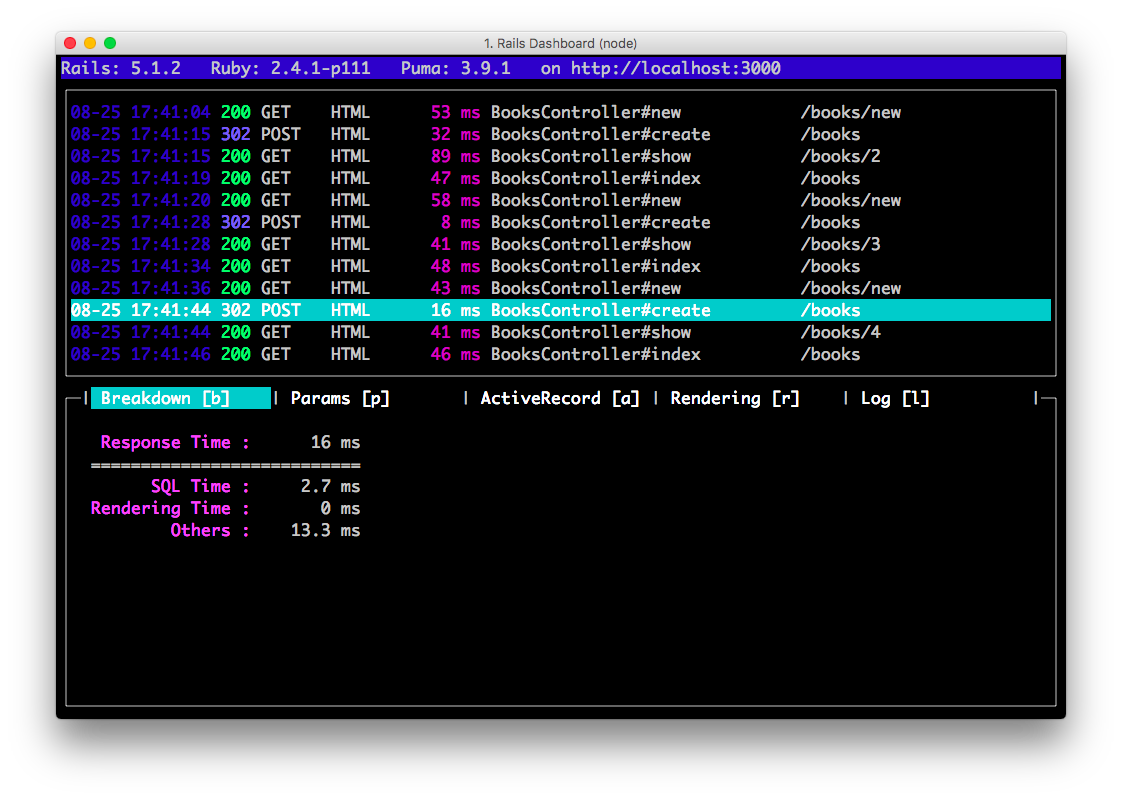
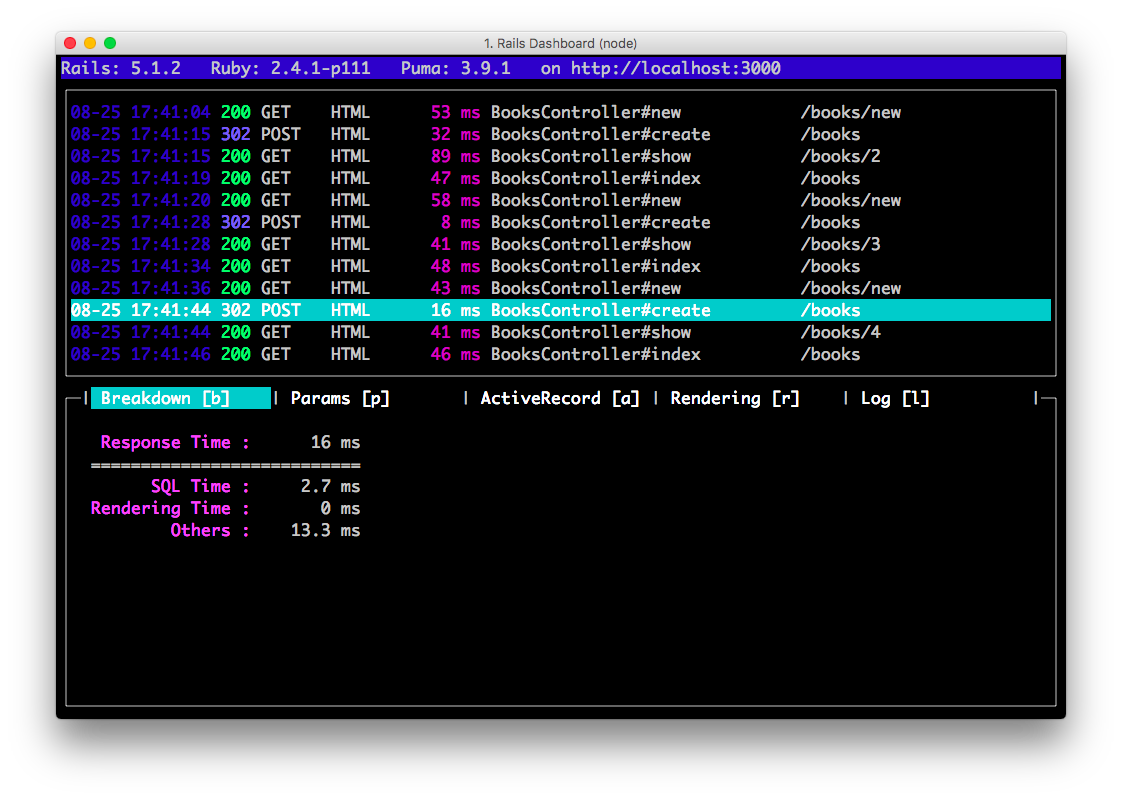
Breakdown View

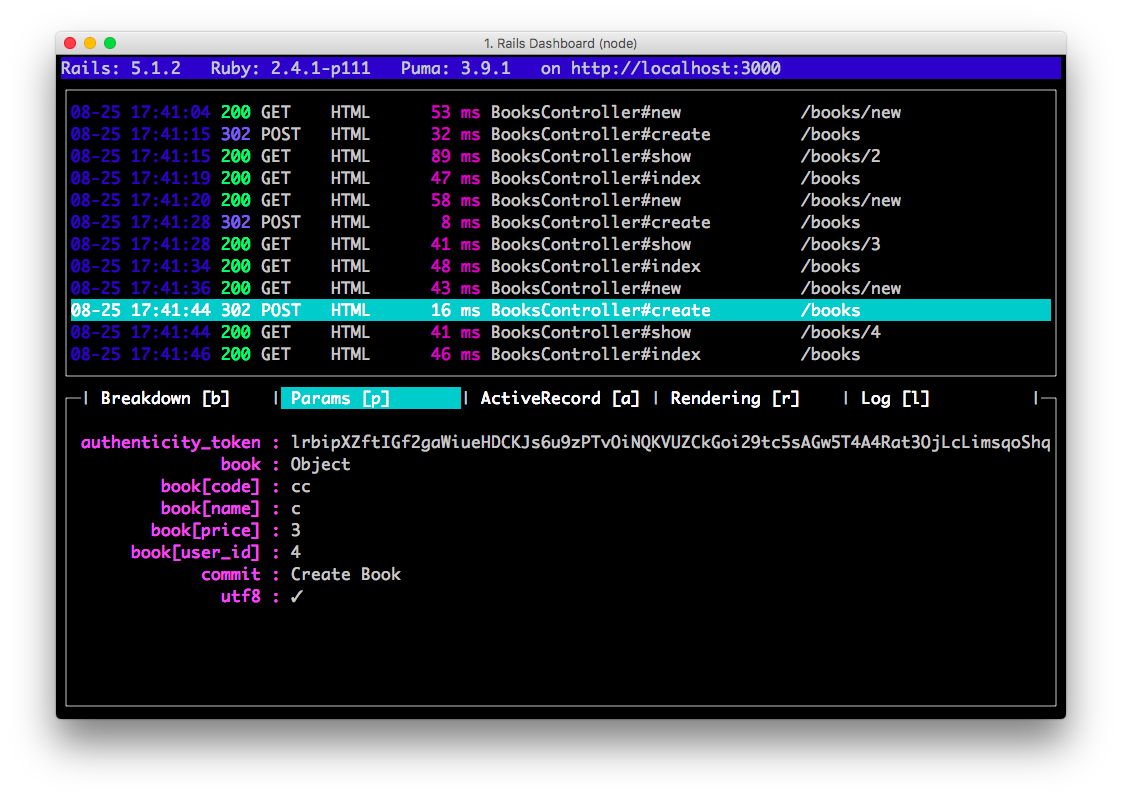
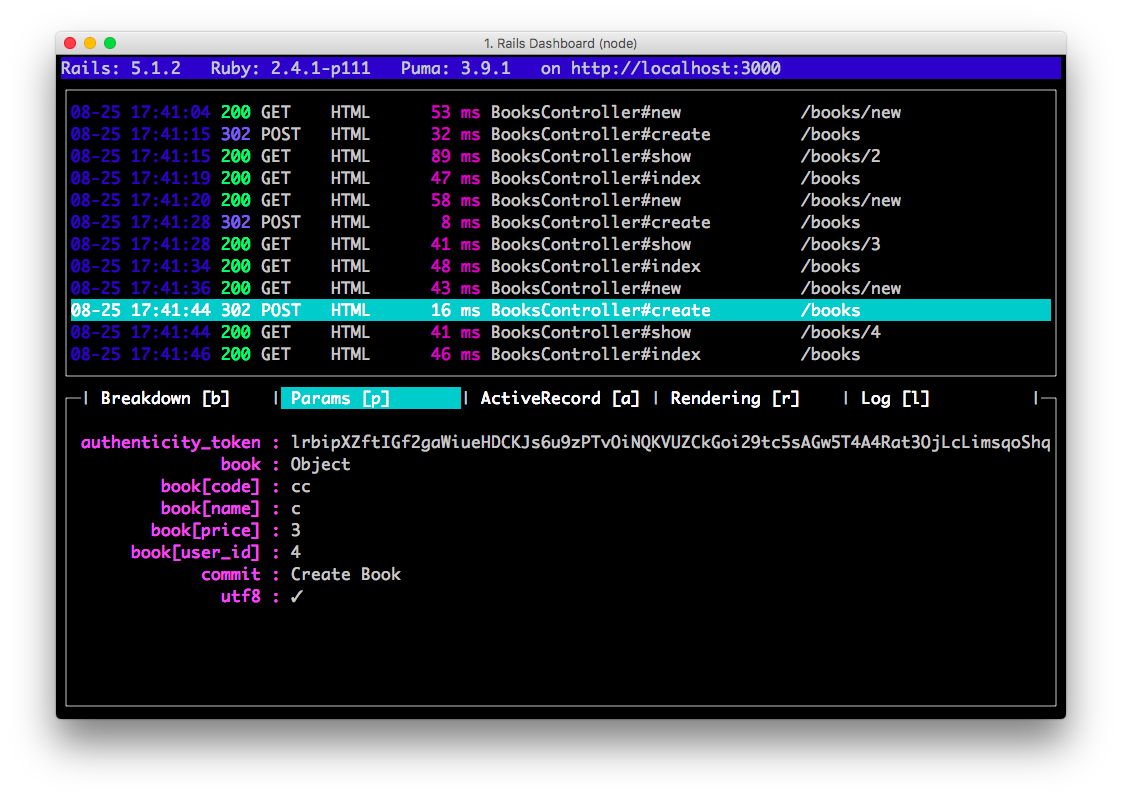
Params View

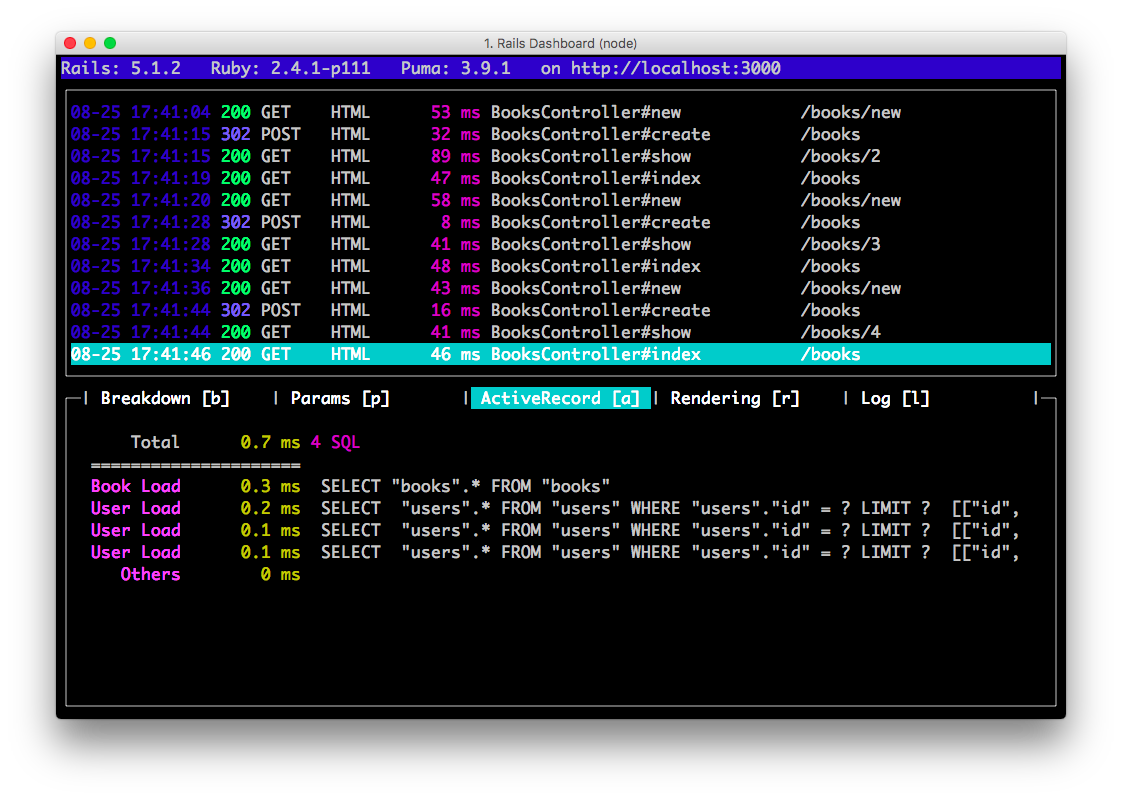
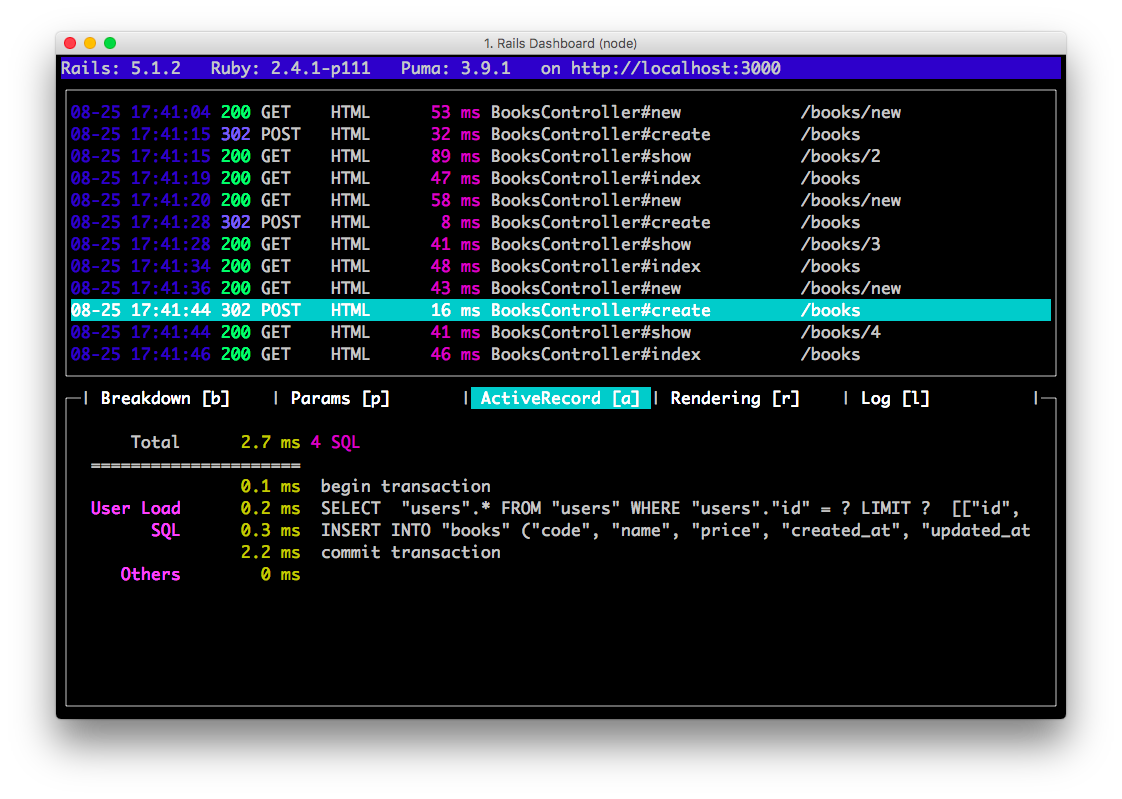
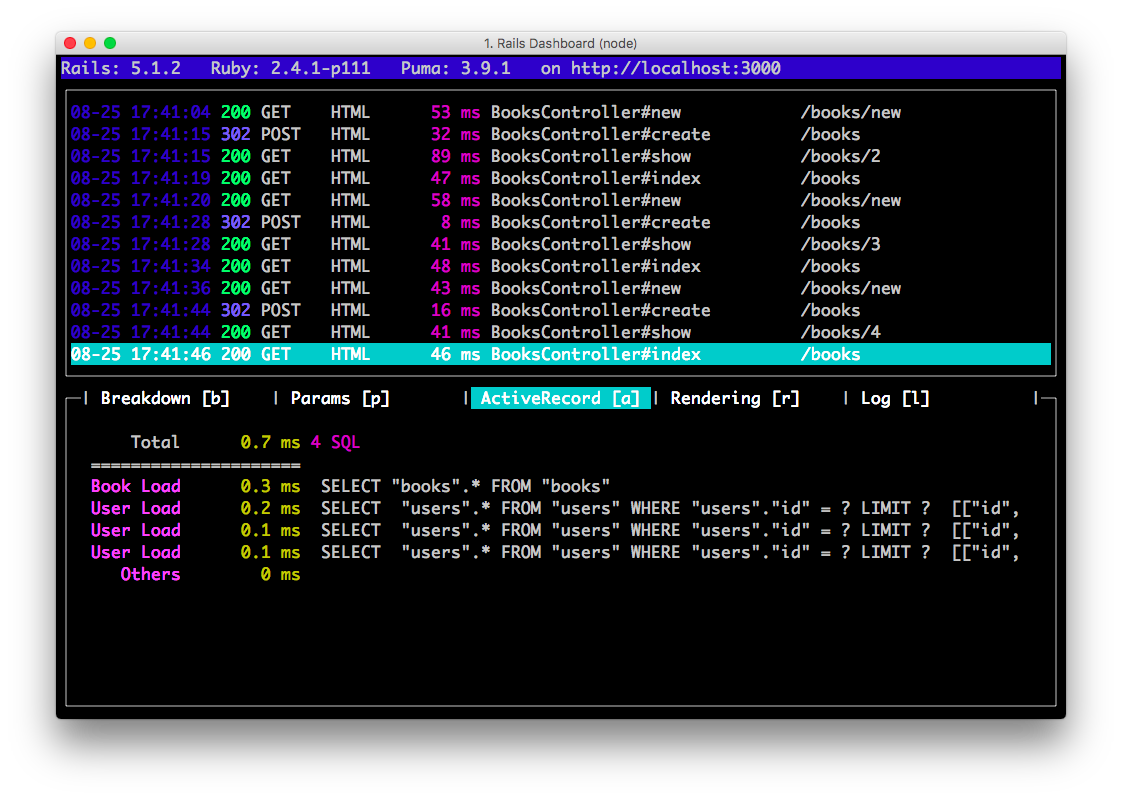
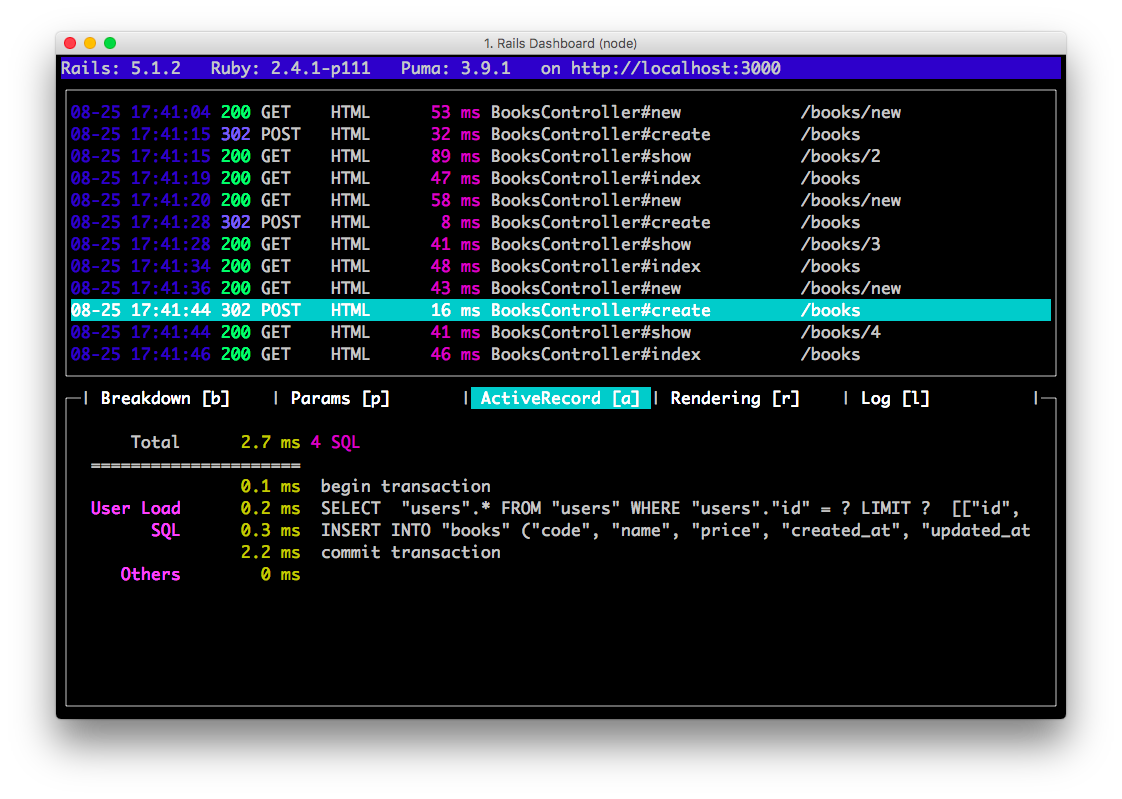
ActiveRecords View


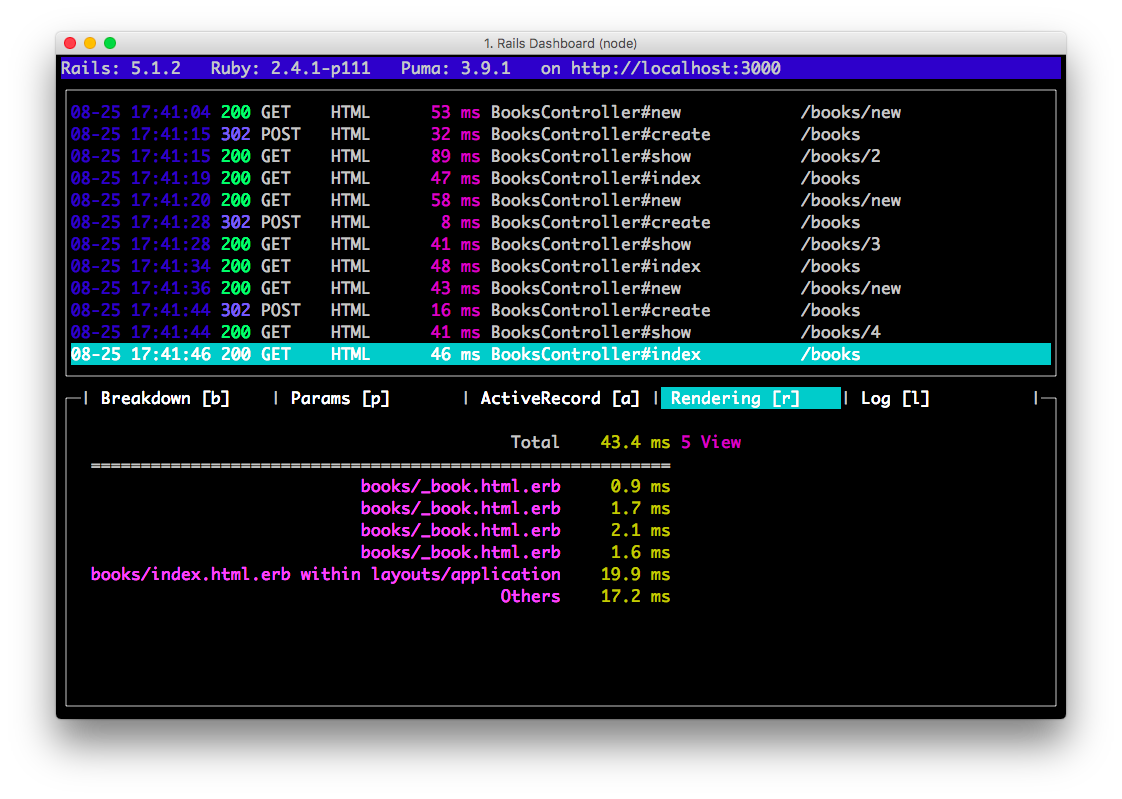
Renderings View

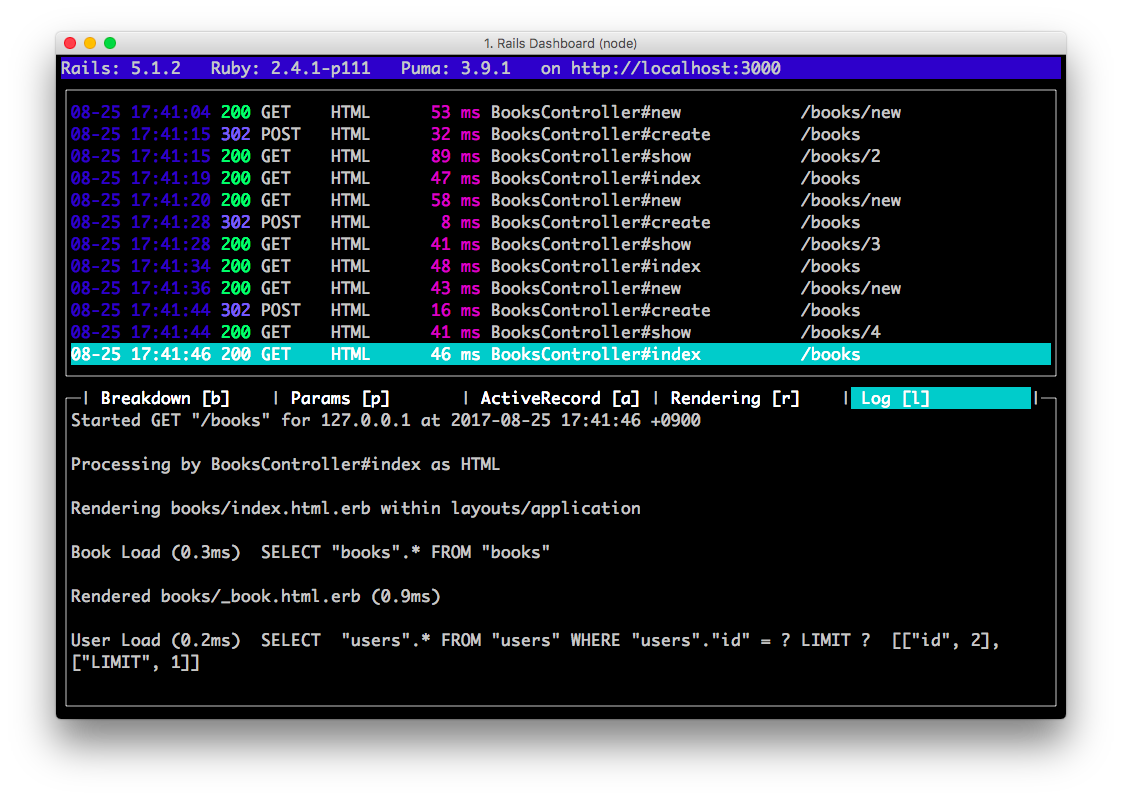
(Raw) Log View

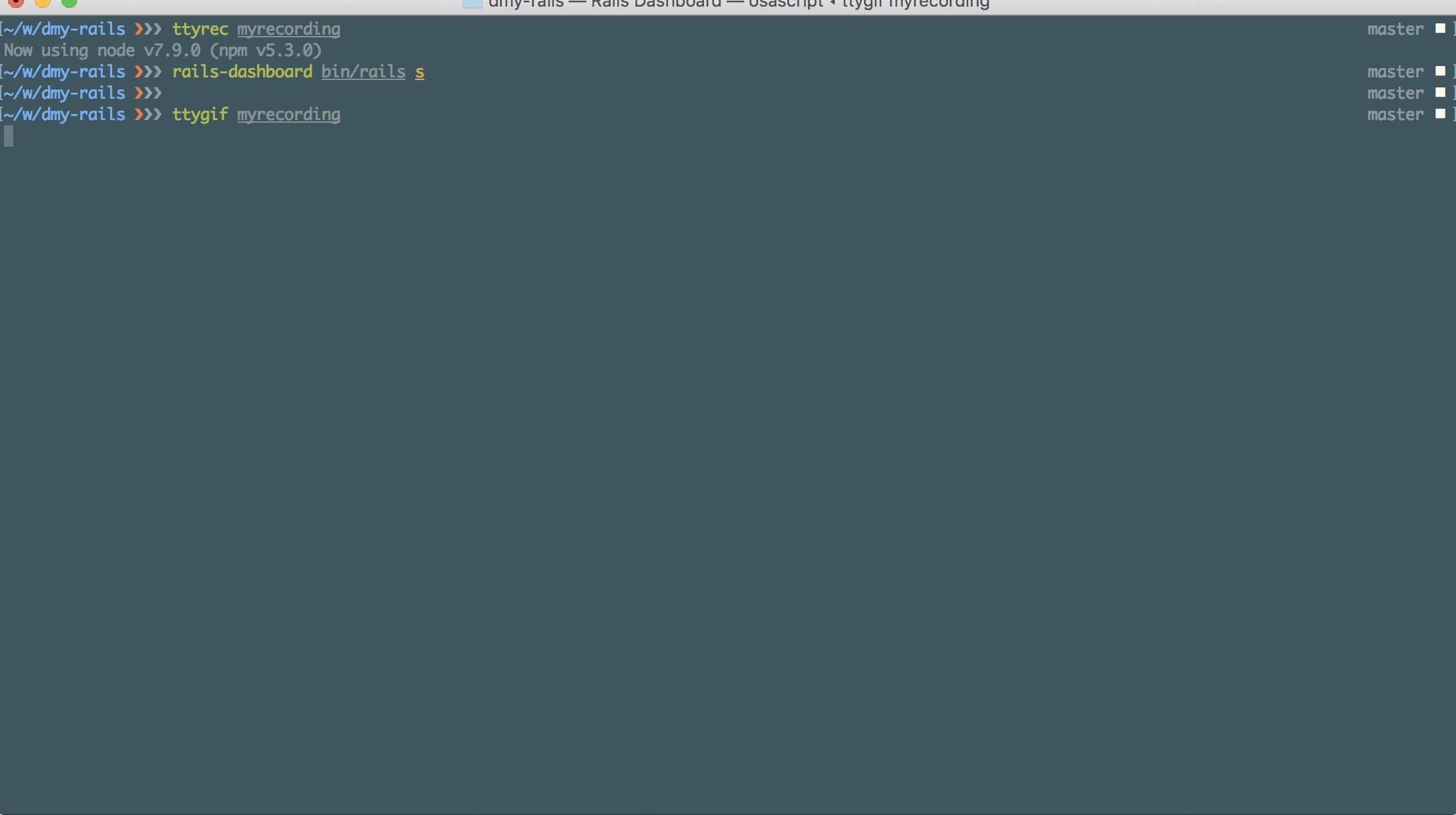
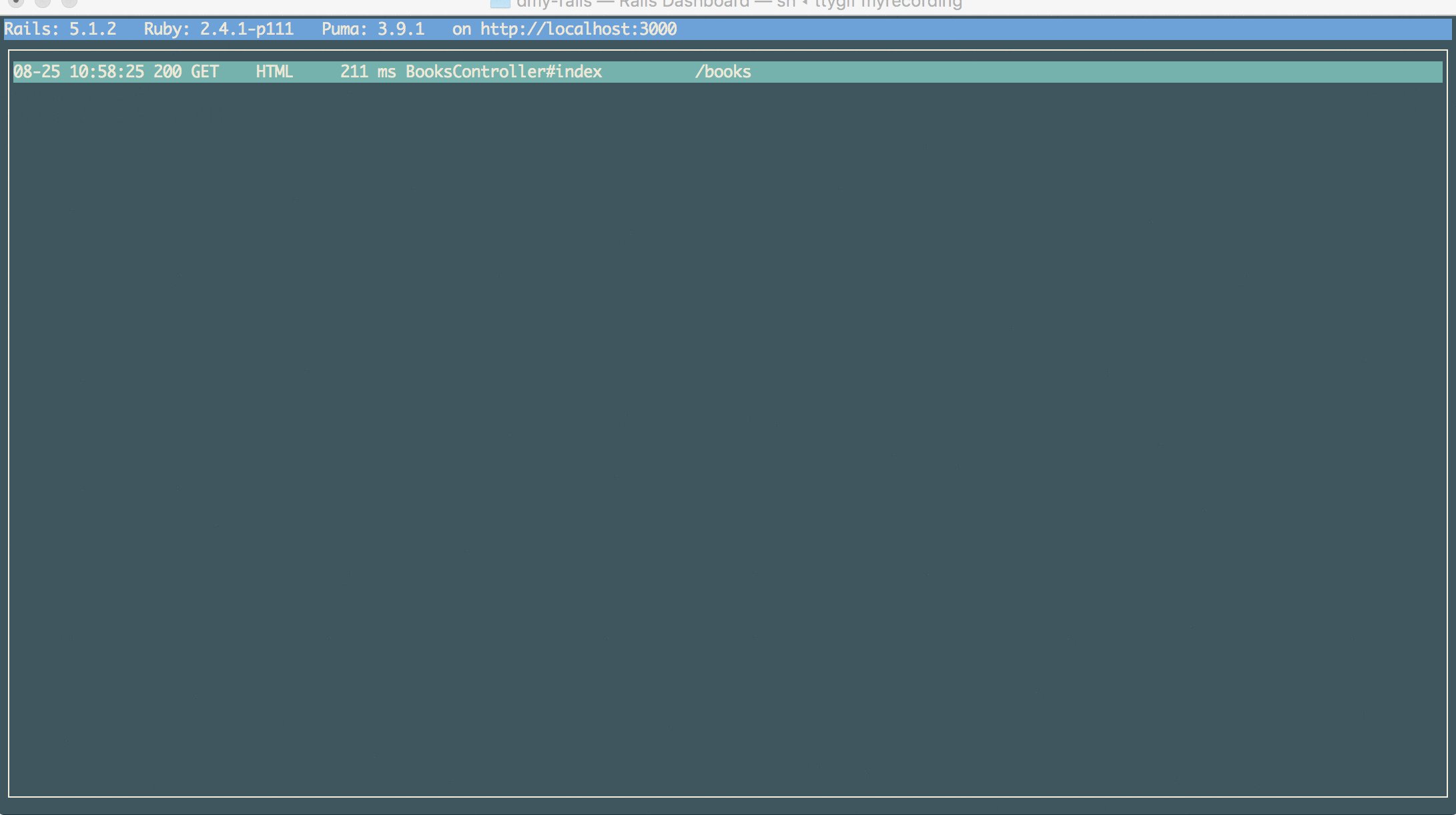
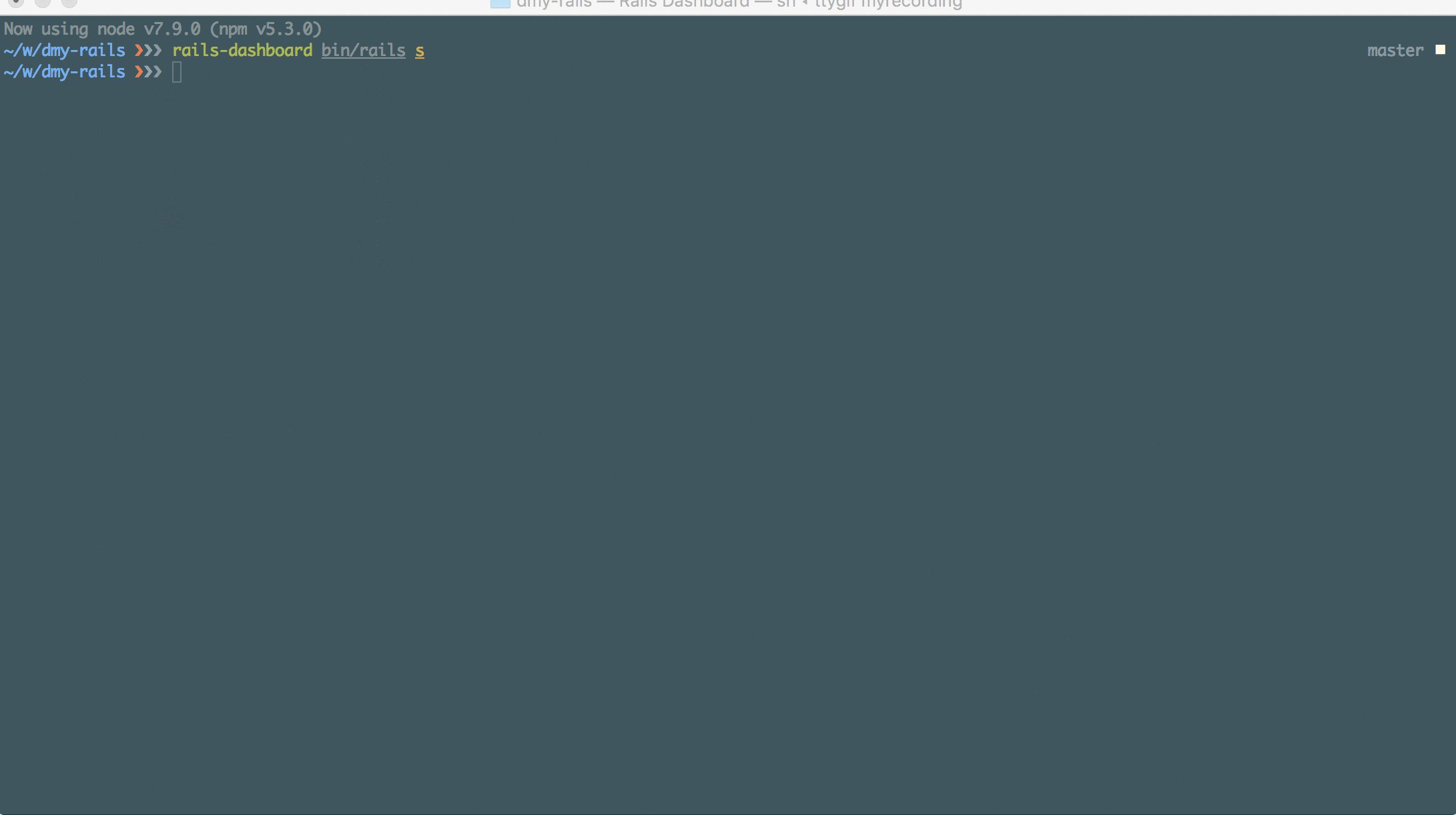
Usage
$ npm install -g rails-dashboard
$ cd your/rails/project
$ rails-dashboard bin/rails s
# If you use npm 5.2 or higher
$ cd your/rails/project
$ npx rails-dashboard bin/rails s
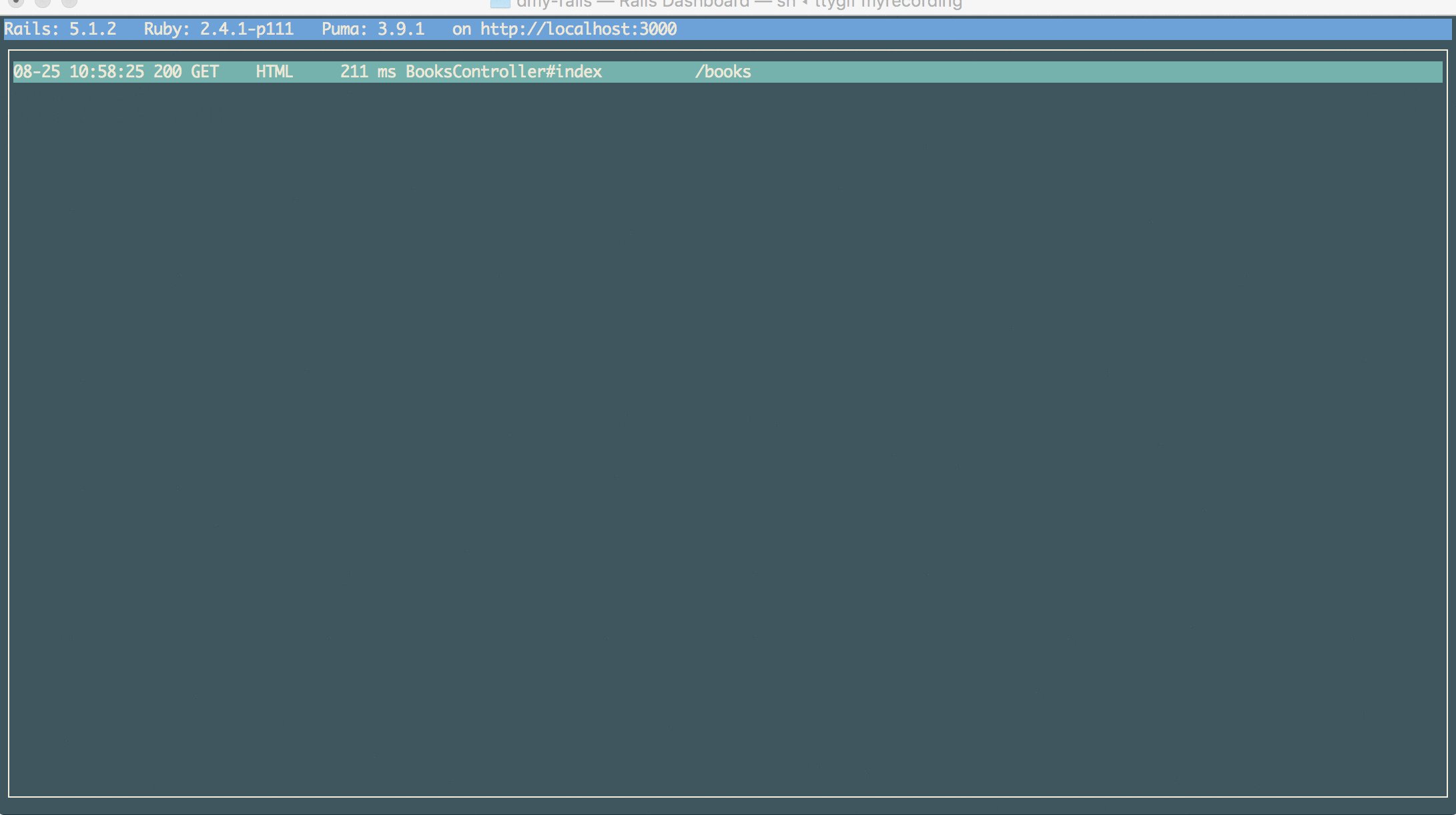
and go to 'http://localhost:3000', then any operate.
Keymap
| j or ↓ | move down main-view by 1 row |
| k or ↑ | move up main-view by 1 row |
| space | move down main-view by 1 page |
| shift + space | move up main-view by 1 page |
| g | move to top |
| shift + g | move to bottom |
| shift + j | move down sub-view(currently [Log] tab only) by 1 row |
| shift + k | move up sub-view(currently [Log] tab only) by 1 row |
| enter | show detail about selected row |
| escape | hide detail |
| b | show detail with Breakdown tab |
| p | show detail with Params tab |
| a | show detail with ActiveRecord tab |
| r | show detail with Rendering tab |
| l | show detail with Log tab |
Disclaimer
- supported terminal application is Terminal.app, iTerm2.app and Hyper on Mac OS. (maybe works fine on Windows and Linux)
- recommended terminal window size is 100 cols * 30 rows higher.
- current supported Rails is version 5.1 and using Puma. but if there is no difference in format of the log, maybe works fine. If don't works fine, send the log to me please.
Troubleshooting
Not working to scroll in (long) log subview.
iTerm2.app
Try to run following command, and restart iTerm2.
$ defaults write com.googlecode.iterm2 AlternateMouseScroll -bool true
FYI: https://stackoverflow.com/a/24695541
Terminal.app
You'll need to allow mouse reporting. on menu [View] → [Allow Mouse Reporting].
Inspired by
- RailsPanel : RailsPanel is a Chrome extension for Rails development that will end your tailing of development.log
- webpack-dashboard : A CLI dashboard for your webpack dev server.
- Tig : Tig is an ncurses-based text-mode interface for git.
Thanks!
Contributing
Pull requests and issues are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature
- Commit your changes:
git commit -am 'Add some feature'
- Push to the branch:
git push origin my-new-feature
- Submit a pull request!
Development
(optional) Setup Rails app
- clone the Rails repository.
$ git clone https://github.com/y-takey/dmy-rails
- setup.
$ cd dmy-rails && bundle && bin/rails db:migrate
Setup
- clone this repository.
$ git clone https://github.com/y-takey/rails-dashboard.git
- npm install.
$ cd rails-dashboard && yarn install # or npm install
Run
$ cd your/rails/project/path # e.g. cd dmy-rails
$ NODE_ENV=dev ../rails-dashboard/node_modules/.bin/babel-node ../rails-dashboard/bin/rails-dashboard.js bin/rails s
# or to generate dummy request, use this
$ NODE_ENV=dmy ../rails-dashboard/node_modules/.bin/babel-node ../rails-dashboard/bin/rails-dashboard.js bin/rails s