rails-dashboard
Advanced tools
rails-dashboard - npm Package Compare versions
@@ -61,7 +61,4 @@ "use strict"; | ||
| var containerOptions = { | ||
| vi: true, | ||
| keys: true, | ||
| scrollable: true, | ||
| mouse: true, | ||
| focused: true, | ||
| mouse: false, | ||
| scrollable: false, | ||
| width: "100%" | ||
@@ -221,2 +218,5 @@ }; | ||
| value: function onKeypress(_char, key) { | ||
| // disable ↑,↓ and mouse while show the detail | ||
| if (this.state.showDetail && !_char) return; | ||
| var func = this.keyFunc(key.name); | ||
@@ -272,9 +272,17 @@ if (func) func(key); | ||
| }; | ||
| var focused = !showDetail; | ||
| return _react2.default.createElement( | ||
| "box", | ||
| _extends({}, containerOptions, { onKeypress: this.onKeypress, onResize: this.setMaxRow }), | ||
| _extends({}, containerOptions, { onResize: this.setMaxRow }), | ||
| _react2.default.createElement(_ServerInfo2.default, _extends({ top: 0, height: 1 }, serverInfo)), | ||
| _react2.default.createElement(_RequestList2.default, { top: 1, height: currentRow, data: requests, selectedNo: selectedIndex - currentRangeStart }), | ||
| showDetail && _react2.default.createElement(_RequestDetail2.default, detailProps) | ||
| _react2.default.createElement(_RequestList2.default, { | ||
| top: 1, | ||
| height: currentRow, | ||
| onKeypress: this.onKeypress, | ||
| showDetail: showDetail, | ||
| data: requests, | ||
| selectedNo: selectedIndex - currentRangeStart | ||
| }), | ||
| showDetail && _react2.default.createElement(_RequestDetail2.default, _extends({ onKeypress: this.onKeypress }, detailProps)) | ||
| ); | ||
@@ -281,0 +289,0 @@ } |
@@ -42,4 +42,2 @@ "use strict"; | ||
| var containerStyle = { | ||
| scrollable: true, | ||
| mouse: true, | ||
| padding: { top: 1, left: 2, right: 2 } | ||
@@ -72,3 +70,3 @@ }; | ||
| return _react2.default.createElement( | ||
| "box", | ||
| "text", | ||
| _extends({ top: 0, height: "100%-2", left: 0, width: "100%-6" }, containerStyle), | ||
@@ -75,0 +73,0 @@ _react2.default.createElement(_StyledRow2.default, { |
@@ -90,2 +90,3 @@ "use strict"; | ||
| mode = _props.mode, | ||
| onKeypress = _props.onKeypress, | ||
| data = _props.data; | ||
@@ -101,4 +102,16 @@ var params = data.params, | ||
| _react2.default.createElement( | ||
| "box", | ||
| { top: 0, height: "100%", left: 0, width: "100%", border: { type: "line" }, style: boxStyle }, | ||
| "text", | ||
| { | ||
| top: 0, | ||
| height: "100%", | ||
| left: 0, | ||
| width: "100%", | ||
| border: { type: "line" }, | ||
| style: boxStyle, | ||
| focused: true, | ||
| scrollable: true, | ||
| mouse: false, | ||
| keys: true, | ||
| onKeypress: onKeypress | ||
| }, | ||
| this.renderDetail(mode, data) | ||
@@ -105,0 +118,0 @@ ), |
@@ -35,2 +35,3 @@ "use strict"; | ||
| ref: "table", | ||
| mouse: false, | ||
| border: { type: "line" }, | ||
@@ -101,2 +102,4 @@ width: "100%", | ||
| height = _props.height, | ||
| onKeypress = _props.onKeypress, | ||
| showDetail = _props.showDetail, | ||
| data = _props.data, | ||
@@ -108,3 +111,10 @@ selectedNo = _props.selectedNo; | ||
| "box", | ||
| _extends({ top: top, height: height + 2 }, containerOptions), | ||
| _extends({ | ||
| top: top, | ||
| keys: !showDetail, | ||
| height: height + 2, | ||
| scrollable: !showDetail, | ||
| onKeypress: onKeypress, | ||
| focused: !showDetail | ||
| }, containerOptions), | ||
| _react2.default.createElement( | ||
@@ -111,0 +121,0 @@ "box", |
@@ -36,7 +36,3 @@ "use strict"; | ||
| return _react2.default.createElement( | ||
| "box", | ||
| { top: 0, height: "100%-2", left: 0, width: "100%-2", scrollable: true, mouse: true }, | ||
| logs.join("\n") | ||
| ); | ||
| return _react2.default.createElement("text", { content: logs.join("\n") }); | ||
| } | ||
@@ -43,0 +39,0 @@ }]); |
@@ -45,4 +45,4 @@ "use strict"; | ||
| return _react2.default.createElement( | ||
| "box", | ||
| { top: 0, height: "100%-2", left: 0, width: "100%-2", scrollable: true, mouse: true }, | ||
| "text", | ||
| { top: 0, height: "100%-2", left: 0, width: "100%-2" }, | ||
| params.map(function (_ref, i) { | ||
@@ -49,0 +49,0 @@ var name = _ref.name, |
@@ -41,4 +41,2 @@ "use strict"; | ||
| var containerStyle = { | ||
| scrollable: true, | ||
| mouse: true, | ||
| padding: { top: 1, left: 2, right: 2 } | ||
@@ -71,3 +69,3 @@ }; | ||
| return _react2.default.createElement( | ||
| "box", | ||
| "text", | ||
| _extends({ top: 0, height: "100%-2", left: 0, width: "100%-6" }, containerStyle), | ||
@@ -74,0 +72,0 @@ _react2.default.createElement(_StyledRow2.default, { |
@@ -6,5 +6,2 @@ "use strict"; | ||
| }); | ||
| // import _ from "lodash"; | ||
| // import parse from "./parser"; | ||
| // for test //////////////////// | ||
@@ -44,9 +41,10 @@ var dmyServerInfo = { | ||
| // generate 1request per 3sec. | ||
| // generate 1request per 1sec. | ||
| var SPEED = 1000; | ||
| var MAX_COUNT = 40; | ||
| var intervalId = void 0; | ||
| var count = 0; | ||
| exports.default = function (eventEmitter) { | ||
| // if (ret && !this.interval) { | ||
| // this.interval = true; | ||
| setInterval(function () { | ||
| intervalId = setInterval(function () { | ||
| var sec = new Date().getSeconds(); | ||
@@ -59,4 +57,6 @@ var status = sec % 3 === 0 ? "422" : sec % 5 === 0 ? "500" : "200"; | ||
| eventEmitter.emit("requested", dmy); | ||
| if (++count >= MAX_COUNT) clearInterval(intervalId); | ||
| }, SPEED); | ||
| // } | ||
| }; |
| { | ||
| "name": "rails-dashboard", | ||
| "version": "0.1.5", | ||
| "version": "0.1.6", | ||
| "description": "", | ||
@@ -5,0 +5,0 @@ "bin": "bin/rails-dashboard.js", |
@@ -8,2 +8,25 @@ # Rails Dashboard | ||
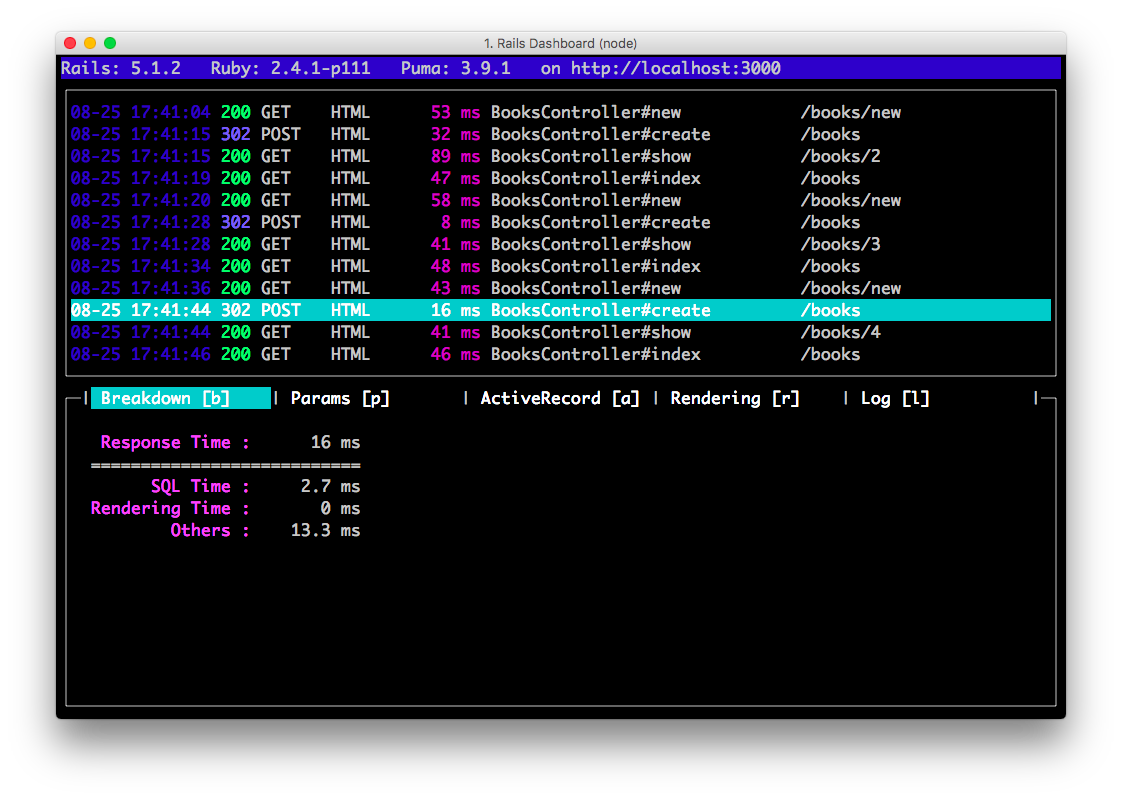
| ##### Breakdown View | ||
|  | ||
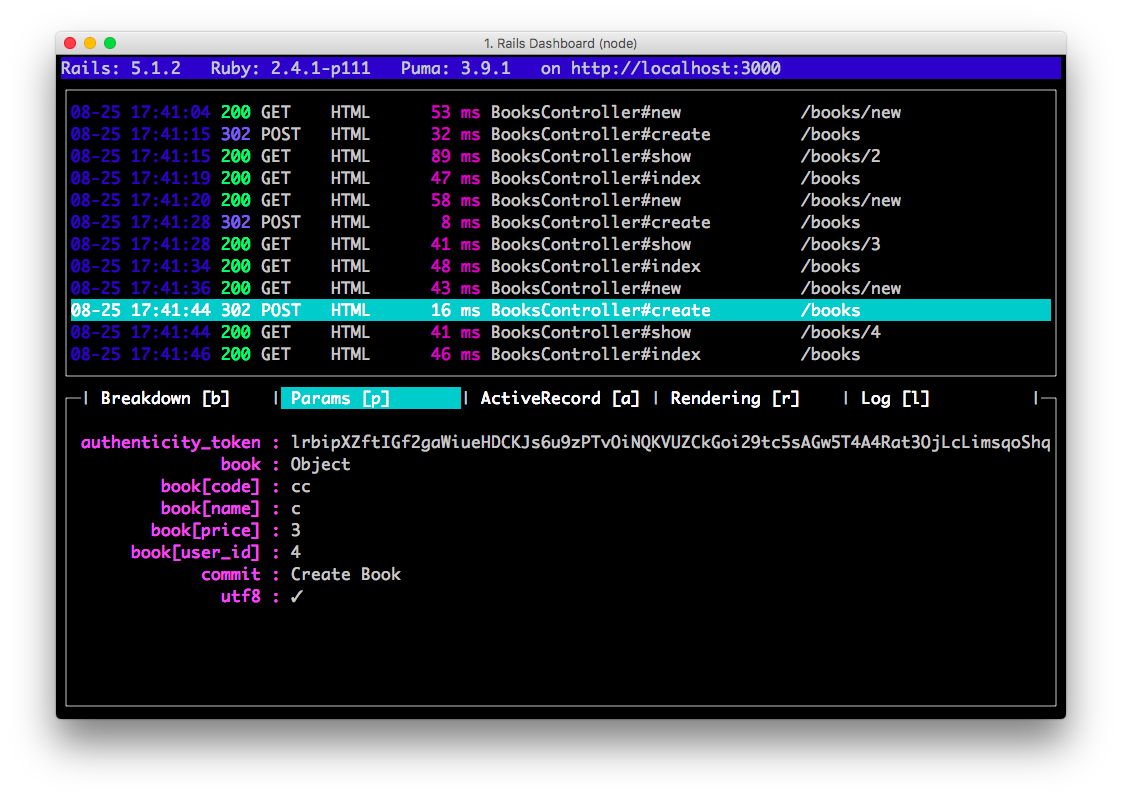
| ##### Params View | ||
|  | ||
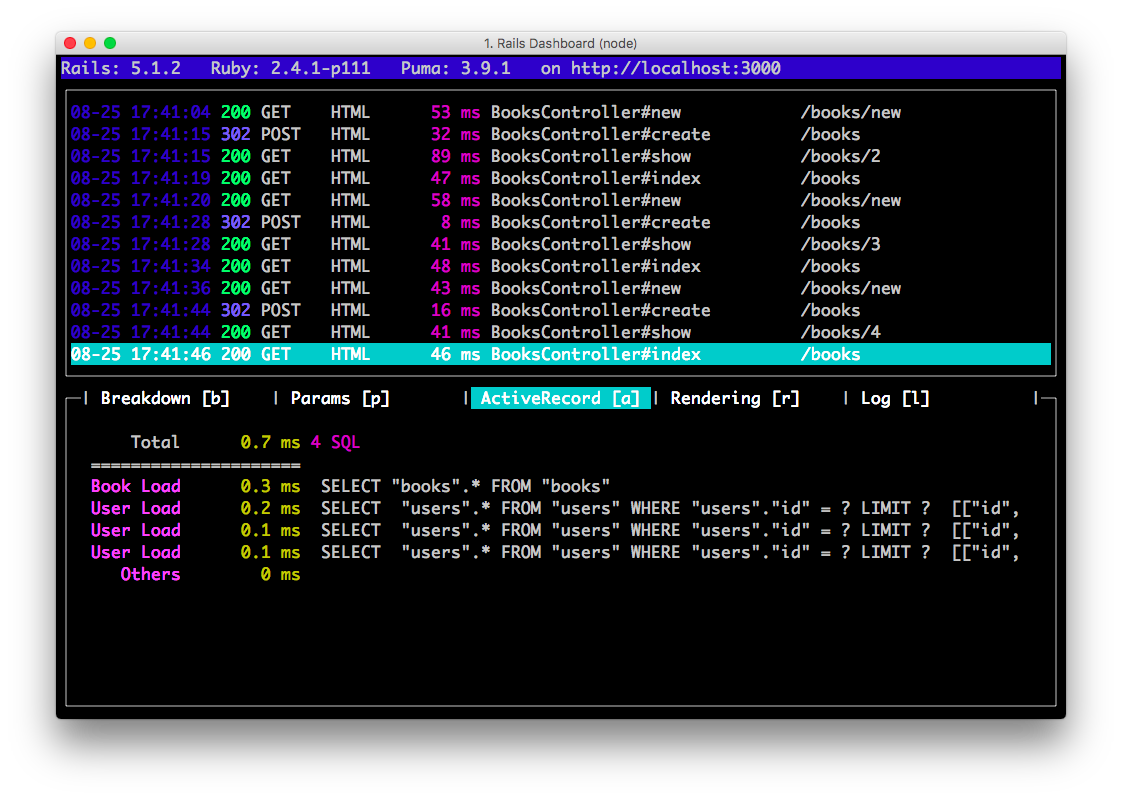
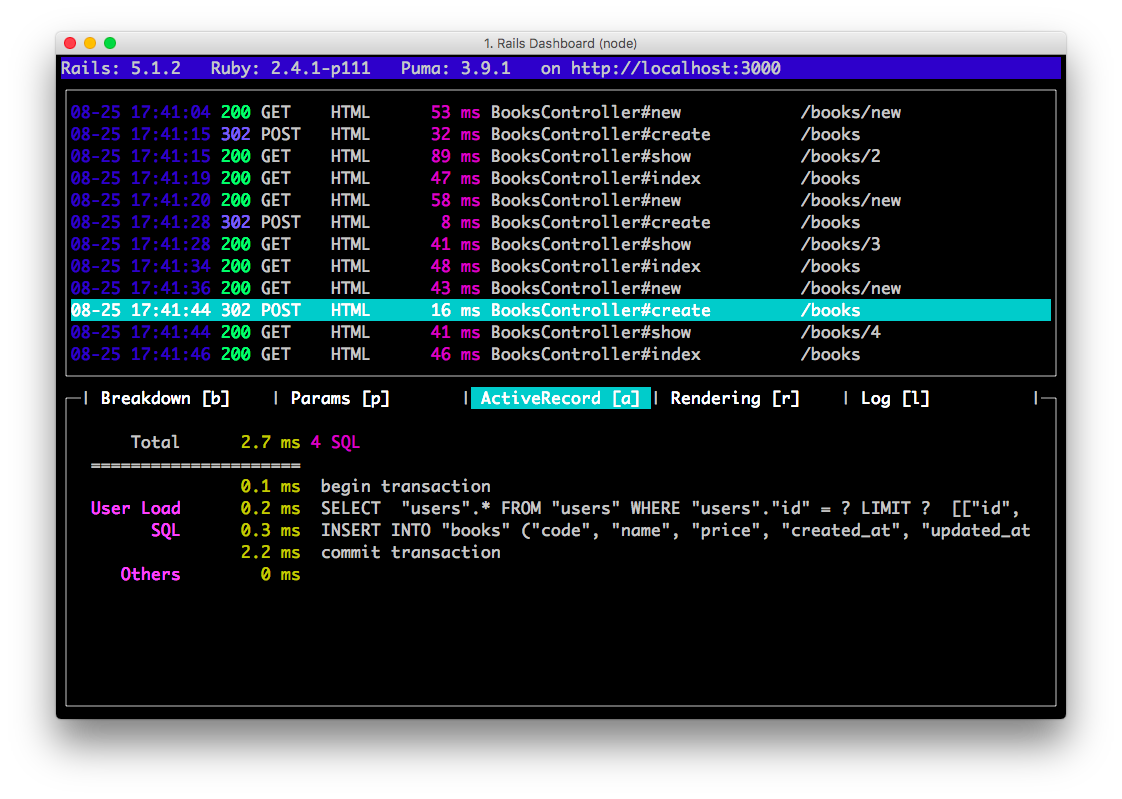
| ##### ActiveRecords View | ||
|  | ||
|  | ||
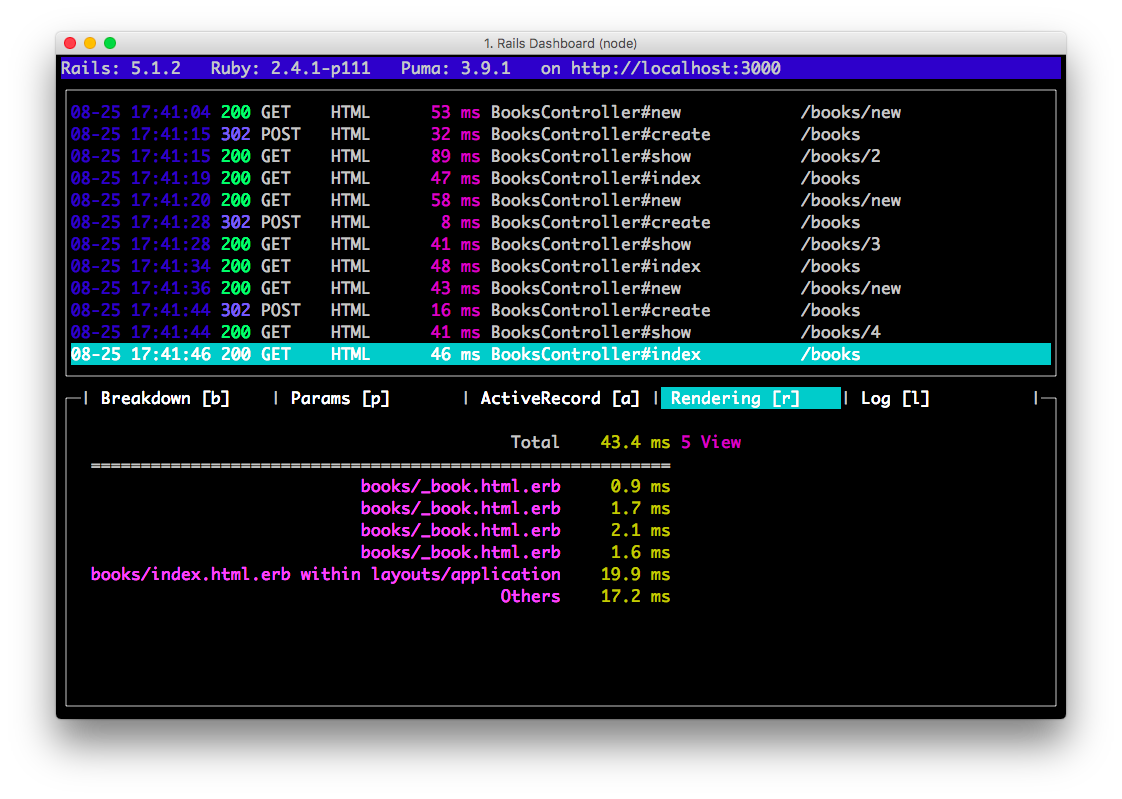
| ##### Renderings View | ||
|  | ||
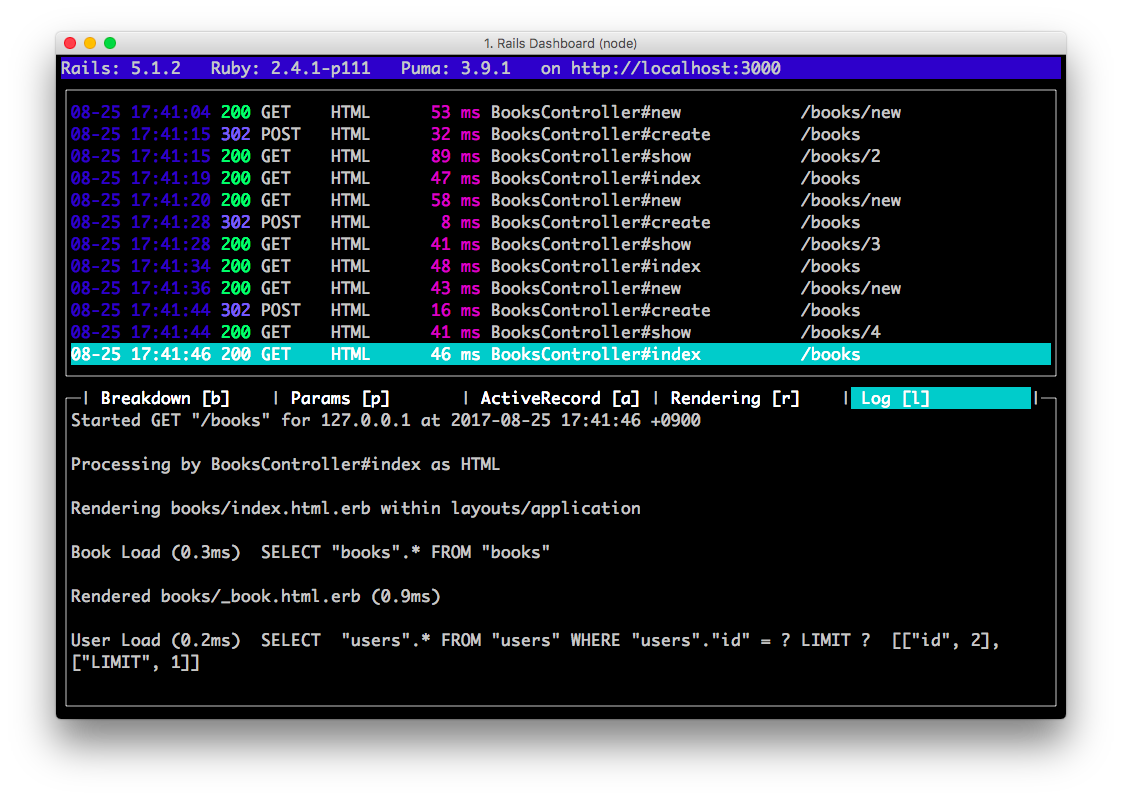
| ##### (Raw) Log View | ||
|  | ||
| ## Usage | ||
@@ -10,0 +33,0 @@ |
Improved metrics
- Total package byte prevSize
149715
1.71%- Number of package files
26
4%- Lines of code
1345
7.09%- Number of lines in readme file
110
26.44%