
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
react-aiwriter
Advanced tools


I've written an extensive blog post about the current state of AI and its implications on software jobs, in which I have used this library. Check it out! You can also run the included demo app locally:
$ git clone https://github.com/mxmzb/react-aiwriter.git
$ cd react-aiwriter && yarn
$ cd example && yarn
$ yarn dev
After installing the demo locally you can visit it at http://localhost:8000
As I (and probably half of Twitter) have been playing around with ChatGPT, I came to like the way ChatGPT was rendering the words successively in a typewriter style. I found TypewriterJS, but its configuration was too difficult to integrate arbitrary content from a CMS.
$ yarn add react-aiwriter
import AIWriter from "react-aiwriter";
export default () => (
<AIWriter>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</AIWriter>
);
AIWriterThe main slider container, where you want to put all your slider elements inside.
| Prop | Default | Type | Description |
|---|---|---|---|
children | null | ReactNode[] | Child elements. Should be text nodes |
delay | 25 | number | The time between nodes / words rendered in milliseconds |
onFinish | () => {} | function | Do something after all nodes / words rendered |
react-aiwriter is licensed under the MIT.
FAQs
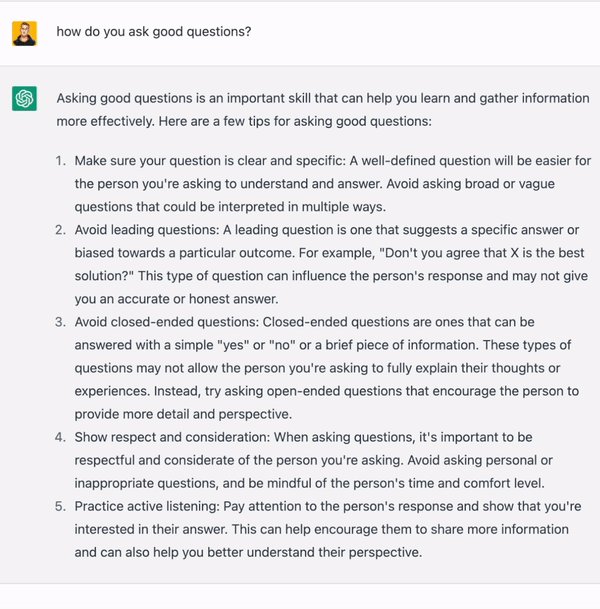
Typewriter effect inspired by ChatGPT ⌨️
The npm package react-aiwriter receives a total of 2,006 weekly downloads. As such, react-aiwriter popularity was classified as popular.
We found that react-aiwriter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.