
Product
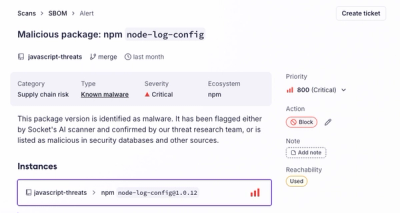
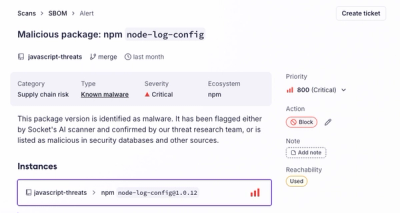
Introducing the Alert Details Page: A Better Way to Explore Alerts
Socket's new Alert Details page is designed to surface more context, with a clearer layout, reachability dependency chains, and structured review.
react-bootstrap-pagination-control
Advanced tools
This component automatically controls the pagination display.
This component automatically controls the pagination display.
npm install react-bootstrap-pagination-control

Component usage example.

import 'bootstrap/dist/css/bootstrap.min.css';
import React, { useState } from 'react';
import { PaginationControl } from 'react-bootstrap-pagination-control';
export default () => {
const [page, setPage] = useState(1)
return <PaginationControl
page={page}
between={4}
total={250}
limit={20}
changePage={(page) => {
setPage(page)
}}
ellipsis={1}
/>
}
You can see a interative component in Storybook.
| Name | Type | Default | Description |
|---|---|---|---|
| page | number | 1 | Active page |
| between | number | 3 | Max itens in left and right when page is in center, it's minimum value is 1 |
| total | number | - | Required. Total of itens |
| limit | number | - | Required. Max itens per page |
| changePage | number => any | page => console.log(page) | Function that will receive the page nunber when click |
| next | boolean | true | Control if prev and next actions will be displayed |
| last | boolean | false | Control if fist and last actions will be displayed |
| ellipsis | number | 0 | Number itens after ellipsis, its maximum value is equal (between - 2) |
MIT
FAQs
This component automatically controls the pagination display.
The npm package react-bootstrap-pagination-control receives a total of 1,262 weekly downloads. As such, react-bootstrap-pagination-control popularity was classified as popular.
We found that react-bootstrap-pagination-control demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's new Alert Details page is designed to surface more context, with a clearer layout, reachability dependency chains, and structured review.

Product
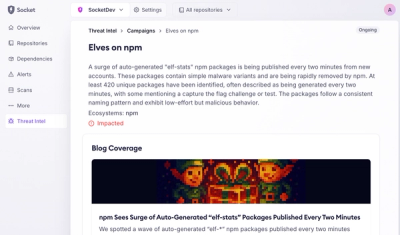
Campaign-level threat intelligence in Socket now shows when active supply chain attacks affect your repositories and packages.

Research
Malicious PyPI package sympy-dev targets SymPy users, a Python symbolic math library with 85 million monthly downloads.