React Border Distance

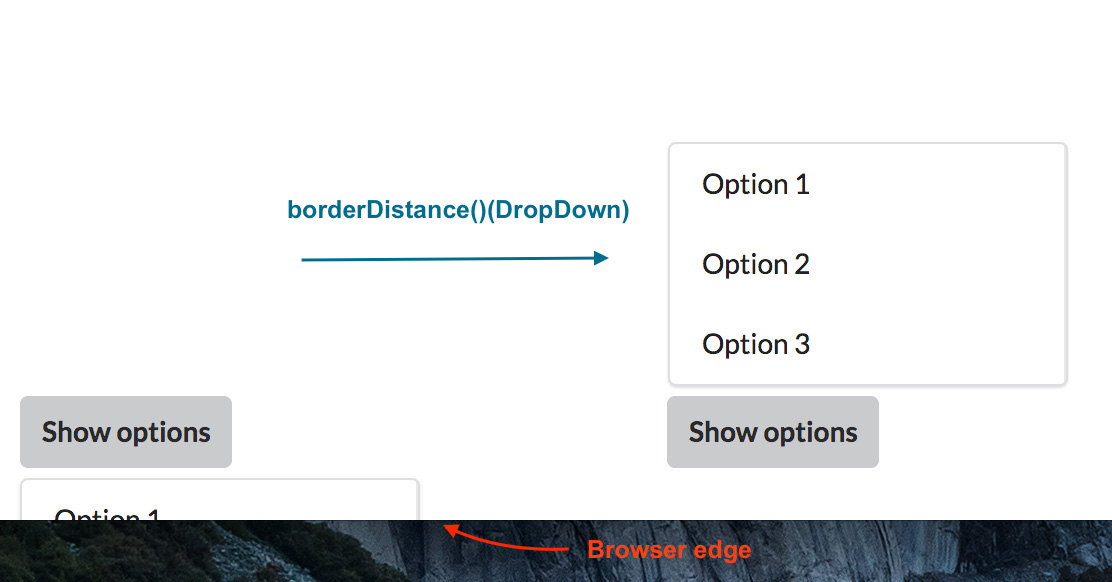
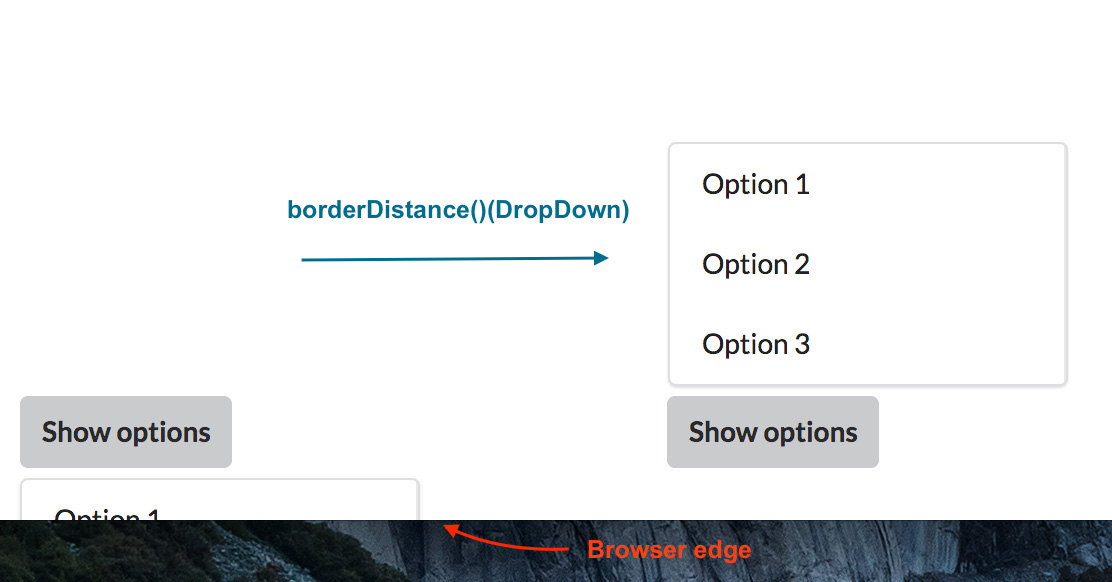
A higher-order component (HOC) to get the distance of a react element to a scrollable element or window border.
Helpful for action-based overlapping content e.g. dropdown or tooltips.

Usage
The package can be installed via NPM:
npm install --save react-border-distance
Example with decorator (e.g. babel-plugin-transform-decorators-legacy):
distance prop is only available when the mouse enters the component (onMouseEnter).
import React from "react";
import borderDistance from "react-border-distance";
@borderDistance()
class DropDown extends React.Component {
render() {
const { distance } = this.props;
const type = distance && distance.bottom < 100
? "dropup"
: "dropdown";
return(
<div className={`${type}`}>
</div>
);
}
}
Example without decorator (e.g. babel-plugin-transform-decorators-legacy):
import React from "react";
import borderDistance from "react-border-distance";
class DropDown extends React.Component {
}
export default borderDistance()(DropDown);
Style wrapper component:
@borderDistance({ position: "relative" }, "class-name")
class ...
export default borderDistance({ position: "relative" }, "class-name")(DropDown);
Available Props
distance: object;
An Object which contains the distance.
{ top: number, right: number, bottom: number, left: number }
(Only available onMouseEnter)