react-cloudimage-responsive
Advanced tools
react-cloudimage-responsive - npm Package Compare versions
Comparing version
| { | ||
| "name": "react-cloudimage-responsive", | ||
| "version": "1.0.6", | ||
| "version": "1.0.7", | ||
| "description": "Cloudimage responsive plugin will make your website load the exact image size you need depending on your user's screen size. Multiple pixel ratios are supported.", | ||
@@ -5,0 +5,0 @@ "main": "dist/index.js", |
@@ -53,3 +53,3 @@  | ||
| ### token | ||
| ### `token` | ||
@@ -60,3 +60,3 @@ ###### Type: **String** | Default: **"demo"** | _required_ | ||
| ### lazyLoading | ||
| ### `lazyLoading` | ||
@@ -67,3 +67,3 @@ ###### Type: **Bool** | Default: **true** | ||
| ### imgLoadingAnimation | ||
| ### `imgLoadingAnimation` | ||
@@ -74,3 +74,3 @@ ###### Type: **Bool** | Default: **true** | ||
| ### lazyLoadOffset | ||
| ### `lazyLoadOffset` | ||
@@ -82,3 +82,3 @@ ###### Type: **Number** | Default: **100** | ||
| ### filters | ||
| ### `filters` | ||
@@ -88,5 +88,5 @@ ###### Type: **String** | Default: **'n'** | ||
| Parameters like fcontrast, fpixelate, fgaussian, backtransparent, | ||
| rotation to apply filters on your image by default | ||
| rotation to apply filters on your images by default | ||
| ### placeholderBackground | ||
| ### `placeholderBackground` | ||
@@ -98,3 +98,3 @@ ###### Type: **String** | Default: **'#f4f4f4'** | ||
| ### baseUrl | ||
| ### `baseUrl` | ||
@@ -108,3 +108,3 @@ ###### Type: **String** | Default: **"/"** | ||
| ### src | ||
| ### `src` | ||
@@ -115,4 +115,13 @@ ###### Type: **String** | Default: **undefined** | ||
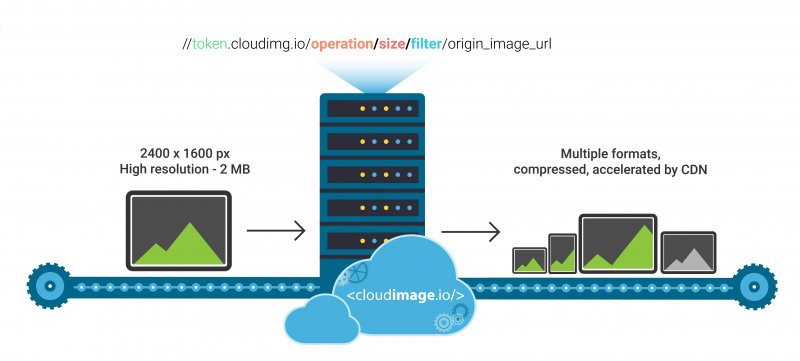
| ### operation/o | ||
| ### `ratio` | ||
| ###### Type: **Number** | Default: **none** | ||
| When `lazyLoading: true`, it is recommended to set ratio of an image | ||
| to prevent page layout jumping and to leverage visibility | ||
| checking and thus lazy loading. Every other means to make the image have | ||
| a certain height is also ok. | ||
| ### `operation` / `o` | ||
| [see doc](https://docs.cloudimage.io/go/cloudimage-documentation/en/operations/) | ||
@@ -132,3 +141,3 @@ | ||
| ### size/s | ||
| ### `size` / `s` | ||
@@ -155,3 +164,3 @@ ###### Type: **String/Object** | Default: **undefined** | ||
| ### filters/f | ||
| ### `filters` / `f` | ||
@@ -158,0 +167,0 @@ [see doc](https://docs.cloudimage.io/go/cloudimage-documentation/en/filters/) |
Improved metrics
- Total package byte prevSize
29920
1.09%- Number of lines in readme file
177
5.36%