
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
react-coming
Advanced tools
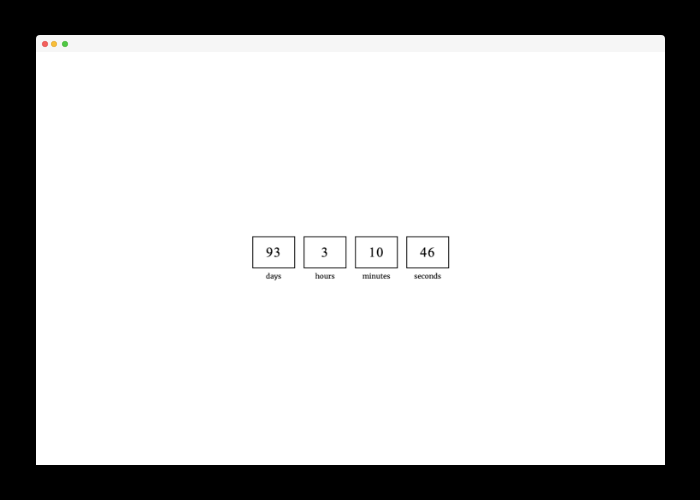
React component rendering a simple page with a countdown timer.

Sometimes, when we are working on a website or web application, we want to do deploy and show something to our users as quickly as possible. The react-coming library allows you to quickly render a view with a future date countdown. You can set this component to be enabled and rendered only for the production build, for example.
To install the hook you can use npm:
npm i react-coming
or Yarn if you prefer:
yarn add react-coming
All you need is simple import the component:
import { Coming } from 'react-coming';
And render the component:
import { render } from 'react-dom';
import { Coming } from 'react-coming';
render(
<Coming enabled={process.env.NODE_ENV === 'production'} toDate="YYYY-MM-DD">
<App />
</Coming>,
document.getElementById('app')
);
When the countdown is over (0 seconds left) then the children prop will be rendered.
Children will also be rendered if you give a wrong date format.
If you want, you can pass customComponent prop to the Coming component to render your own component instead of the default countdown page.
Passed component will receive countdown data as props:
days, hours, minutes, seconds.
You can use the countdown data to display inside your own component.
| Name | Type | Description | Default value |
|---|---|---|---|
| enabled | boolean | Prop that indicates whether the Coming component should be rendered. | true |
| toDate | string | Date in the format YYYY-MM-DD to which the component will countdown. | Current date + 3 months |
| toTime | string | Time in HH:MM format to which the component will countdown. | 00:00 |
| daysLabel | string | Label text for days. | days |
| hoursLabel | string | Label text for hours. | hours |
| minutesLabel | string | Label text for minutes. | minutes |
| secondsLabel | string | Label text for seconds. | seconds |
| customComponent | ReactNode | Custom React node to render instead of default Coming countdown page | - |
FAQs
React component rendering a simple page with a countdown timer.
The npm package react-coming receives a total of 2 weekly downloads. As such, react-coming popularity was classified as not popular.
We found that react-coming demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.