
Product
Reachability for Ruby Now in Beta
Reachability analysis for Ruby is now in beta, helping teams identify which vulnerabilities are truly exploitable in their applications.
react-cross-client-router
Advanced tools
A tool to control React apps spanning multiple tabs, windows or devices
A tool to control React apps spanning multiple tabs, windows or devices.
Control the tab on your second screen by using your first screen, all without using a server.
react-router-dom
yarn add broadcast-channel react-cross-client-router
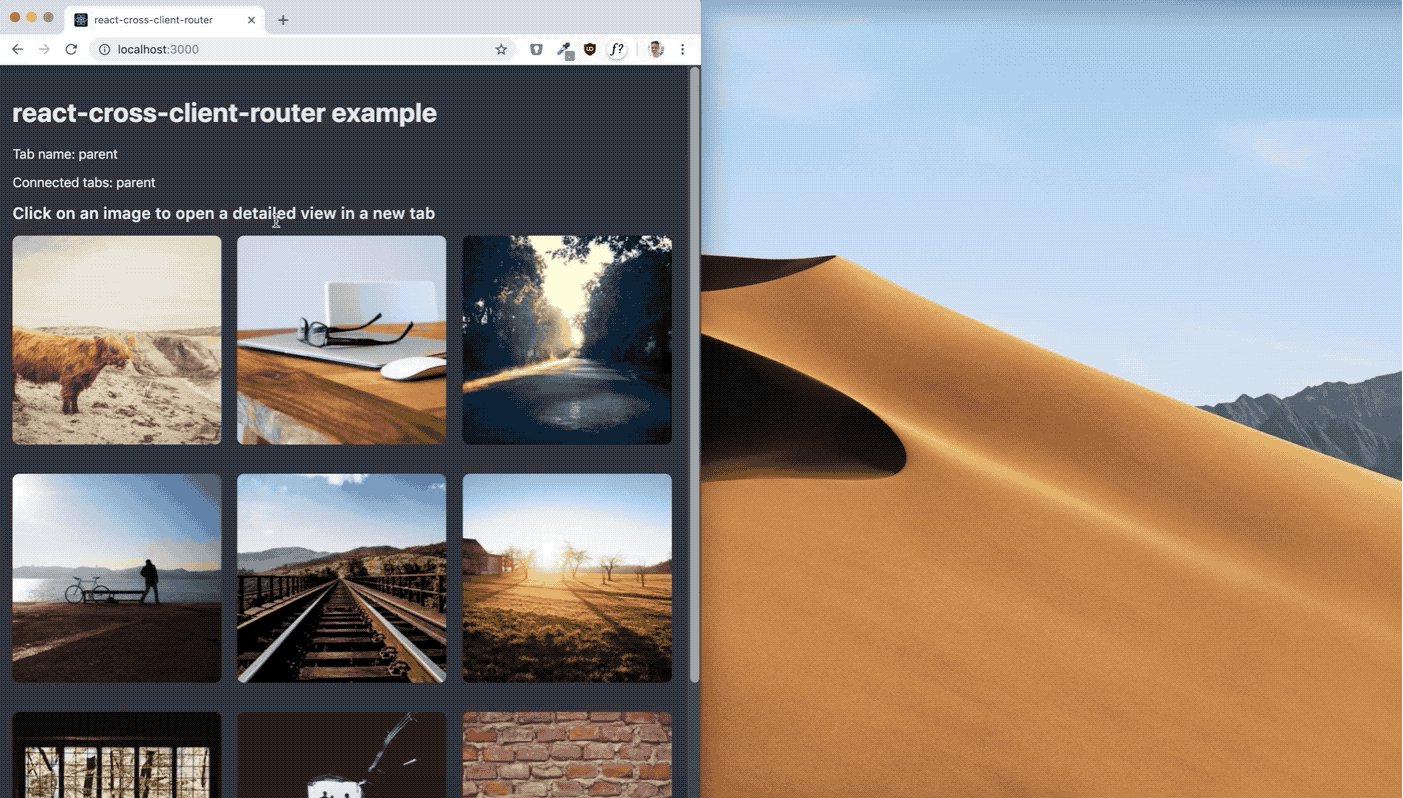
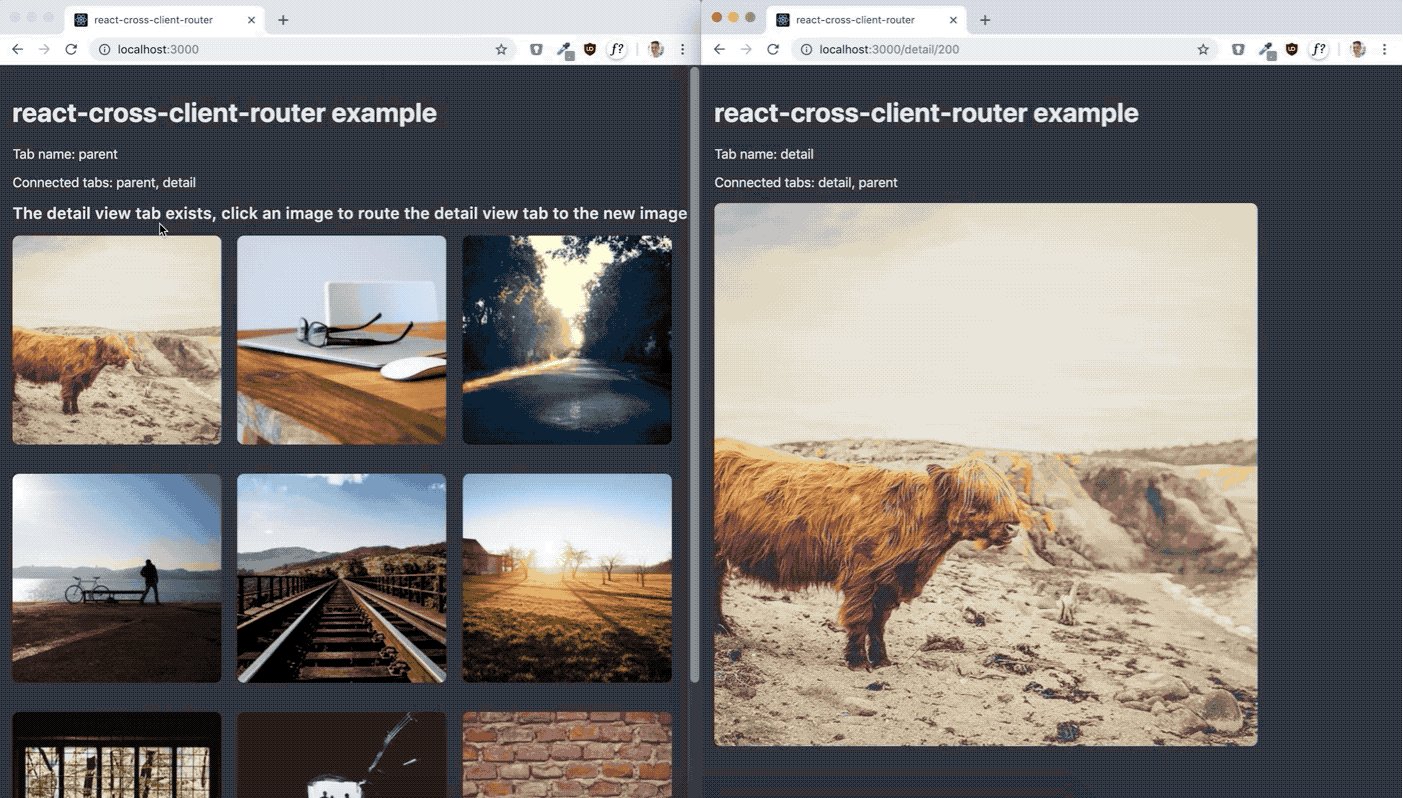
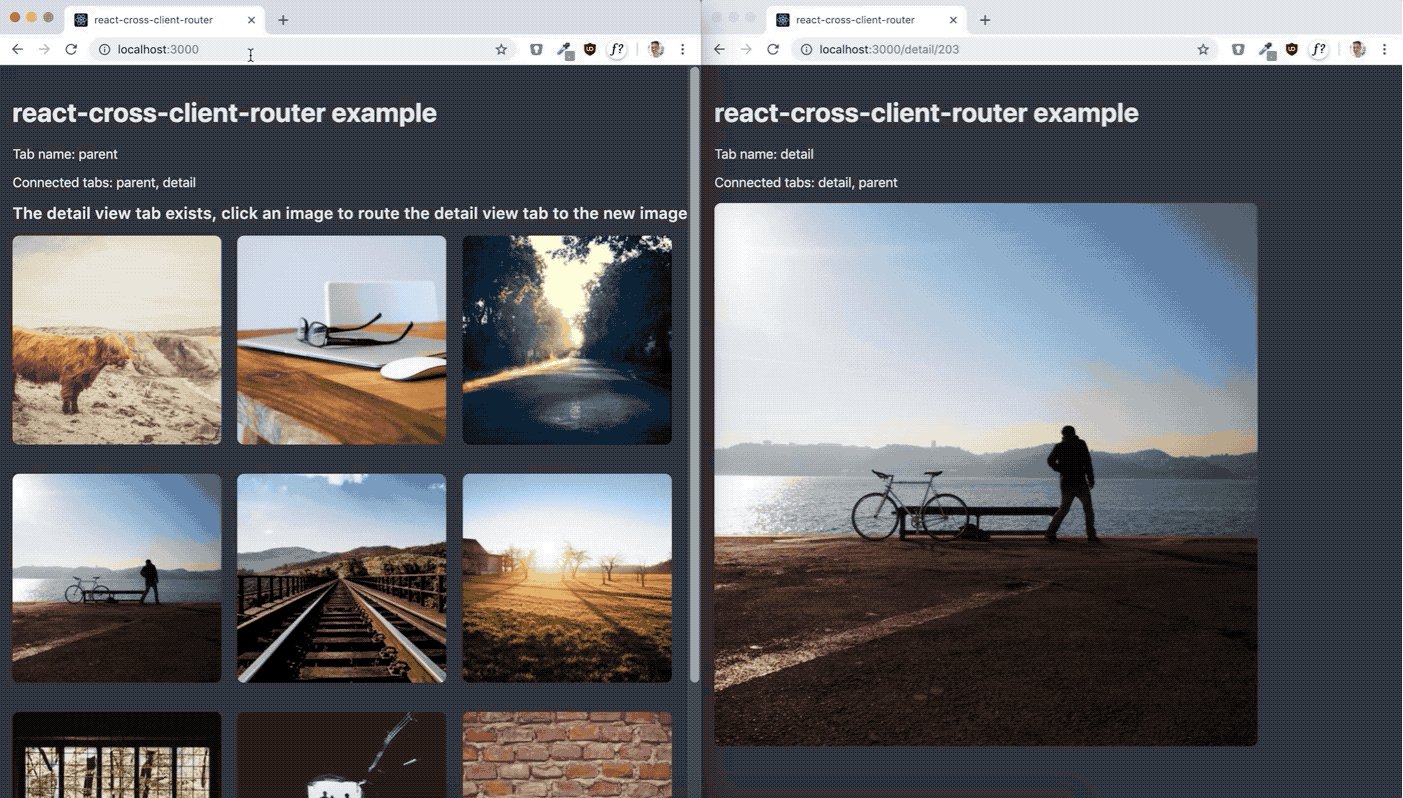
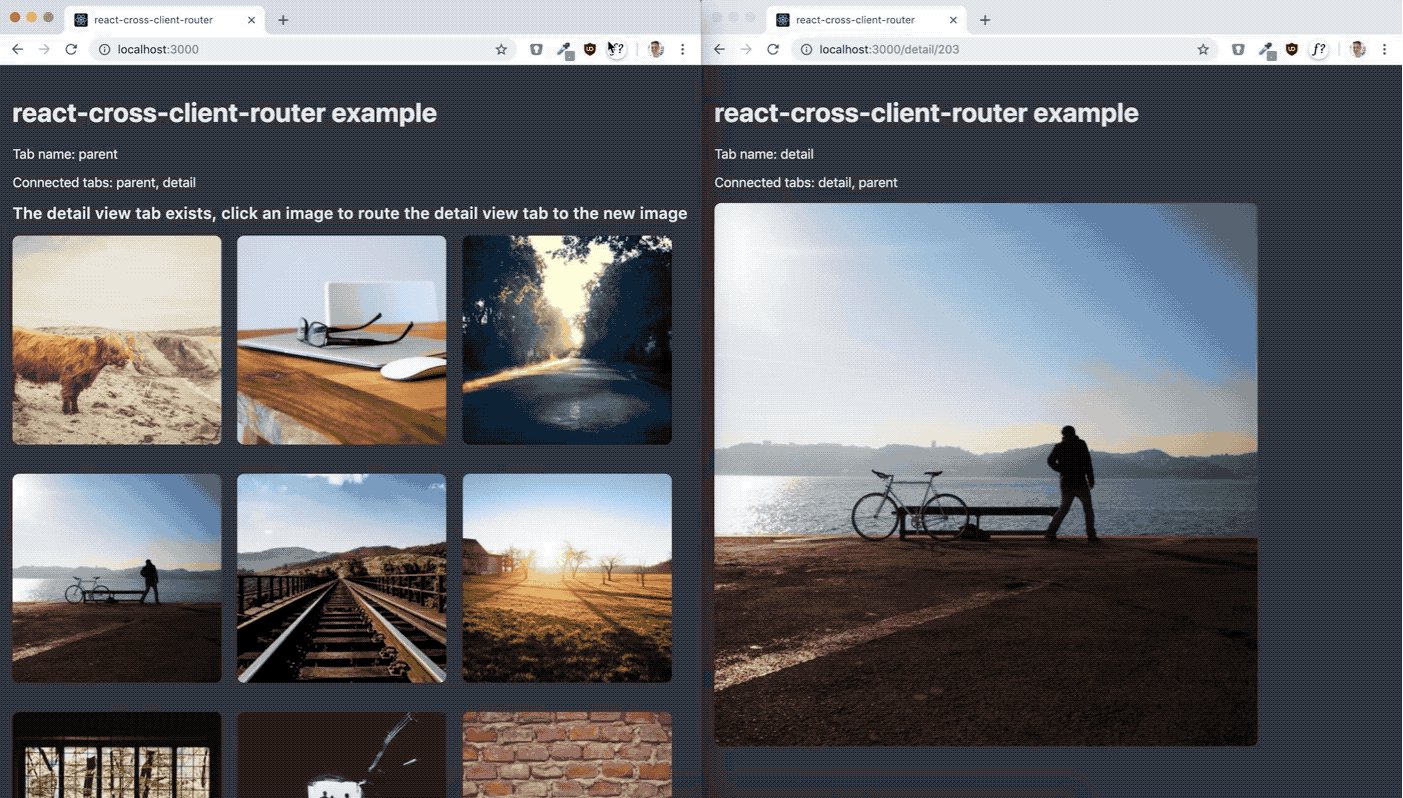
The example below shows one parent (or master) page that includes links to two child (or detail) pages. When you click on one of the links, a new tab will be opened that renders the detail view. If you move the child to a separate browser (so that you can see both views at the same time), you can conveniently change the content of the detail view by simply clicking on any of the two links in the master view. You can even close the master view and the currently open detail view will be notified, providing you with a convenience link to reopen the master view in the new tab.
import React from 'react'
import ReactDOM from 'react-dom'
import BroadcastChannel from 'broadcast-channel'
import { BrowserRouter } from 'react-router-dom'
import { ClientRouterProvider, ClientRouterContext } from 'react-cross-client-router'
import { App } from './App'
ReactDOM.render(
<BrowserRouter>
<ClientRouterProvider
channel={new BroadcastChannel('react-cross-tab-router')}
storage={window.sessionStorage}
>
<App />
</ClientRouterProvider>
</BrowserRouter>,
document.getElementById('root')
)
import React, { Component } from 'react'
import { Route } from 'react-router-dom'
import {
ClientRouterContext
} from 'react-cross-client-router'
import { Master } from './Master'
import { Detail } from './Detail'
class App extends Component {
static contextType = ClientRouterContext;
render() {
const clientRouter = this.context;
return (
<div>
<h1>react-cross-client-router example</h1>
<div>
<p>Tab name: {clientRouter.tabId}</p>
<p>Connected tabs: {clientRouter.tabs.join(', ')}</p>
</div>
<Route path='/' exact component={Master} />
<Route path='/detail/:id' component={Detail} />
</div>
);
}
}
export { App }
import React, { Component } from 'react';
import {
withClientRouter,
ClientLink
} from 'react-cross-client-router'
const Master = withClientRouter(({ clientRouter }) => {
return (
<div>
{clientRouter.tabs.includes('detail') ? (
<h2>
The detail view tab exists, click an detail link to update
the content of the detail view...
</h2>
) : (
<h2>Click one of the links below to open the corresponding detail view in the new tab</h2>
)}
<ClientLink targetTab='detail' to={'/detail/1'}>
Detail View 1
</ClientLink>
<ClientLink targetTab='detail' to={'/detail/2'}>
Detail View 2
</ClientLink>
</div>
)
})
export { Master }
import React, { Component } from 'react';
import {
withClientRouter,
ClientLink
} from 'react-cross-client-router'
const Detail = withClientRouter(({ match, clientRouter }) => {
const id = match.params.id
return (
<div>
{!clientRouter.tabs.includes('parent') && (
<ClientLink targetTab='parent' to='/'>
<h2>The parent tab seems to be closed, click here to reopen it.</h2>
</ClientLink>
)}
{`Detail with id=${id}`}
</div>
)
})
export { Detail }
FAQs
A tool to control React apps spanning multiple tabs, windows or devices
The npm package react-cross-client-router receives a total of 1 weekly downloads. As such, react-cross-client-router popularity was classified as not popular.
We found that react-cross-client-router demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Reachability analysis for Ruby is now in beta, helping teams identify which vulnerabilities are truly exploitable in their applications.

Research
/Security News
Malicious npm packages use Adspect cloaking and fake CAPTCHAs to fingerprint visitors and redirect victims to crypto-themed scam sites.

Security News
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.