
Security News
CISA Kills Off RSS Feeds for KEVs and Cyber Alerts
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.
react-devtools-electron
Advanced tools
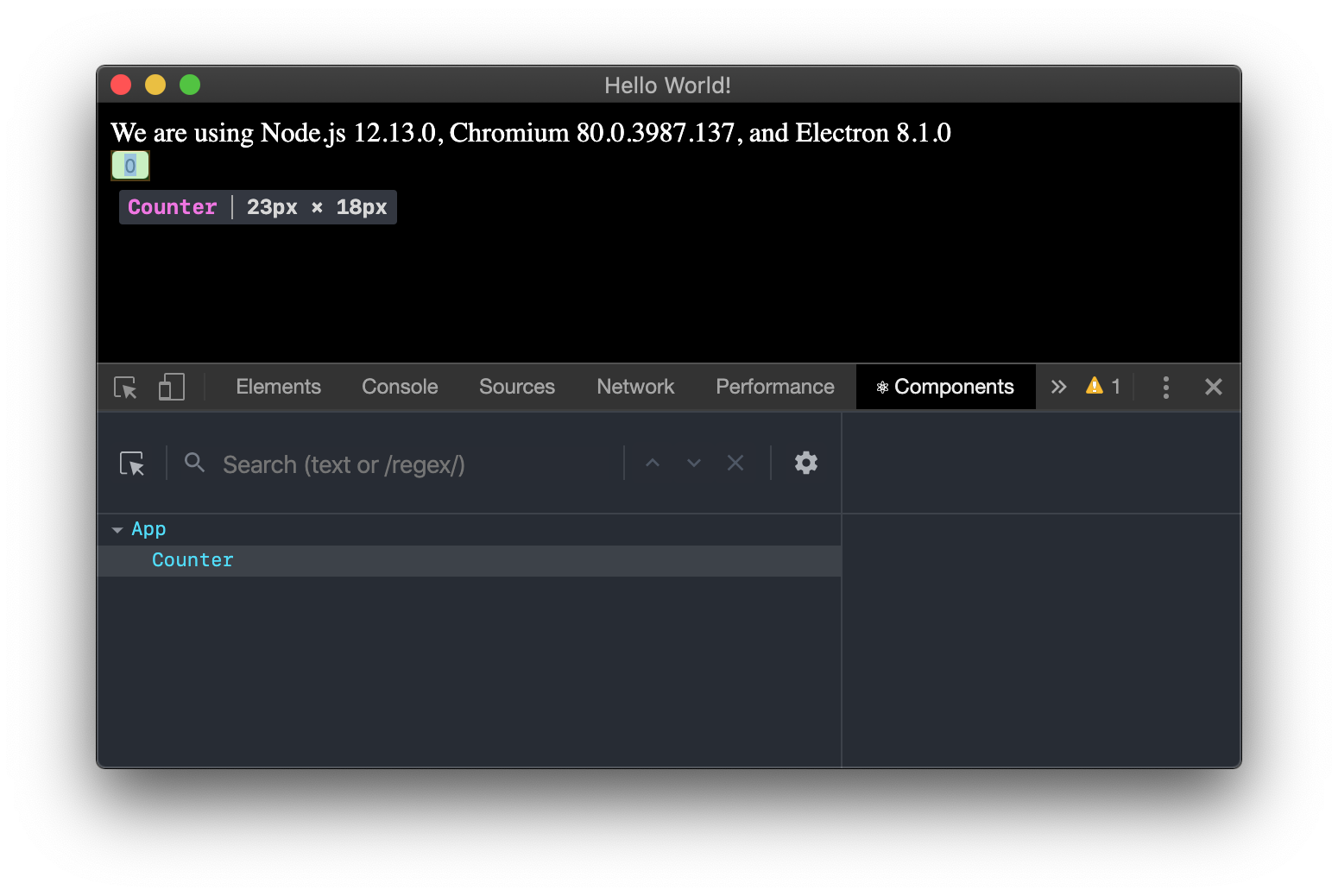
React Developer Tools for Electron

npm install --save-dev react-devtools-electron
Inside the main process add the following line:
isDev && require('react-devtools-electron')
Or if you're using TypeScript:
isDev && import('react-devtools-electron')
isDev represents a boolean which is true when your app is running in development mode. If you haven't defined one yourself you can use electron-is-dev.
FAQs
Add React DevTools to your Electron app
The npm package react-devtools-electron receives a total of 254 weekly downloads. As such, react-devtools-electron popularity was classified as not popular.
We found that react-devtools-electron demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISA is discontinuing official RSS support for KEV and cybersecurity alerts, shifting updates to email and social media, disrupting automation workflows.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.