
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
react-element-popper
Advanced tools
A small React component to create a variety of elements that require Popper, such as dropdowns, modals, multiselects, and more.
A small React component to create a variety of elements that require Popper, such as dropdowns, modals, multiselects, and more.

npm install --save react-element-popper
yarn add react-element-popper
https://shahabyazdi.github.io/react-element-popper/
import React from "react";
import ElementPopper from "react-element-popper";
import "react-element-popper/build/element_popper.css"; // arrow styles and shadow
export default function Example() {
const Component = ({ size, backgroundColor, children }) => {
return (
<div
style={{
width: size + "px",
height: size + "px",
backgroundColor,
textAlign: "center",
display: "flex",
flexDirection: "column",
justifyContent: "center",
}}
>
{children}
</div>
);
};
return (
<ElementPopper
element={
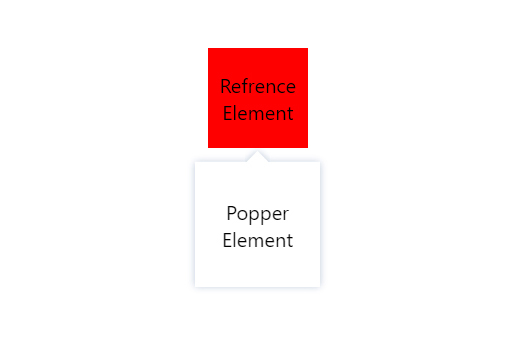
<Component size="80" backgroundColor="red">
Refrence Element
</Component>
}
popper={
<Component size="100" backgroundColor="white">
Popper Element
</Component>
}
arrow
popperShadow
/>
);
}
| Name | Type | Default |
|---|---|---|
| element | React.ReactElement | |
| popper | React.ReactElement | |
| position | String | "bottom-center" |
| arrow | Boolean or React.ReactElement | false |
| fixMainPosition | Boolean | false |
| fixRelativePosition | Boolean | false |
| animations | Array | [] |
| popperShadow | Boolean | false |
| active | Boolean | true |
| offsetY | Number | 0 |
| offsetX | Number | 0 |
| zIndex | Number | 0 |
| containerStyle | React.CSSProperties | |
| arrowStyle | React.CSSProperties | |
| containerClassName | String | |
| arrowClassName | String | |
| ref | React.RefObject | |
| onChange | Function | |
| portal | Boolean | false |
| portalTarget | HTMLElement |
| Position | Alternative |
|---|---|
| top | top-center |
| bottom | bottom-center |
| left | left-center |
| right | right-center |
| top-start | top-left |
| top-end | top-right |
| bottom-start | bottom-left |
| bottom-end | bottom-right |
| left-start | left-top |
| left-end | left-bottom |
| right-start | right-top |
| right-end | right-bottom |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- React -->
<script src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<!-- Element Popper -->
<script src="https://cdn.jsdelivr.net/npm/react-element-popper@latest/build/browser.min.js"></script>
<!-- Optional Style -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/react-element-popper@latest/build/element_popper.css"
/>
<title>React Element Popper</title>
</head>
<body>
<div
id="elementPopper"
style="
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
"
/>
</body>
<script>
function Component({ size, backgroundColor, children }) {
return React.createElement(
"div",
{
style: {
width: size + "px",
height: size + "px",
backgroundColor,
display: "flex",
flexDirection: "column",
justifyContent: "center",
textAlign: "center",
},
},
children
);
}
ReactDOM.render(
React.createElement(ElementPopper, {
element: React.createElement(
Component,
{
size: 80,
backgroundColor: "red",
},
"Refrence Element"
),
popper: React.createElement(
Component,
{
size: 100,
backgroundColor: "white",
},
"Popper Element"
),
popperShadow: true,
arrow: true,
}),
document.getElementById("elementPopper")
);
</script>
</html>
FAQs
A small React component to create a variety of elements that require Popper, such as dropdowns, modals, multiselects, and more.
The npm package react-element-popper receives a total of 37,099 weekly downloads. As such, react-element-popper popularity was classified as popular.
We found that react-element-popper demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.