
Security News
Open Source CAI Framework Handles Pen Testing Tasks up to 3,600× Faster Than Humans
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.
react-external-click
Advanced tools
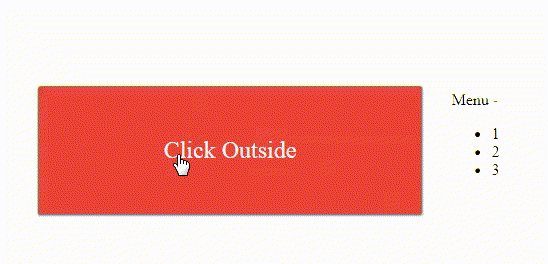
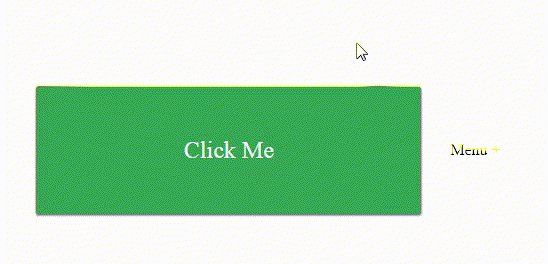
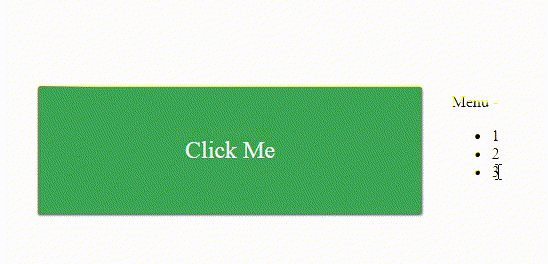
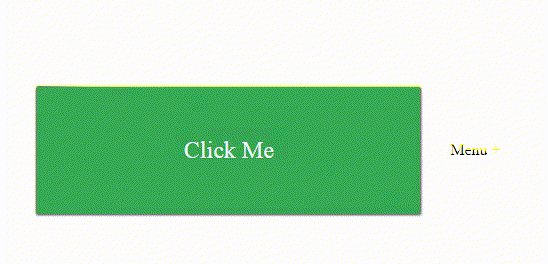
A react component wrapper that captures an external (outside) clicks.

You can pass it a render-prop or children as a function (more details).
$ npm install react-external-click
import React, { Component } from 'react';
import ExternalClick from 'react-external-click';
const Item = (isExternalClick) => (
<div className={`item ${isExternalClick && 'external'}`}>
{`${isExternalClick ? 'Click Me' : 'Click Outside'}`}
</div>
);
class App extends Component {
render() {
return (
<div>
<ExternalClick render={Item} />
</div>
);
}
}
class component:import React, { Component } from 'react';
import ExternalClick from 'react-external-click';
import Menu from './Menu';
class App extends Component {
render() {
return (
<div>
<ExternalClick>
{
isExternalClick => <Menu show={!isExternalClick} />
}
</ExternalClick>
</div>
);
}
}
FAQs
A react component wrapper that captures an external (outside) clicks.
The npm package react-external-click receives a total of 2 weekly downloads. As such, react-external-click popularity was classified as not popular.
We found that react-external-click demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.