
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
react-free-carousel
Advanced tools
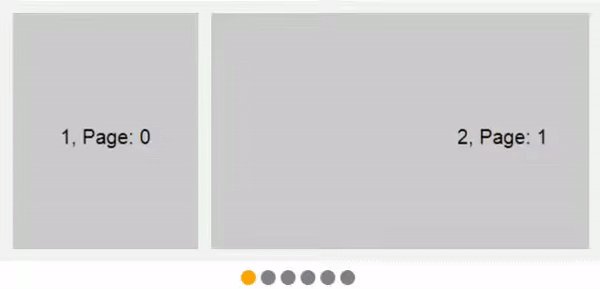
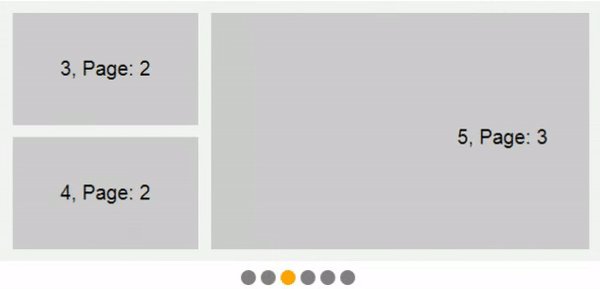
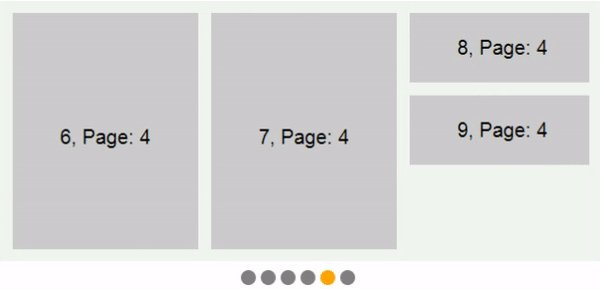
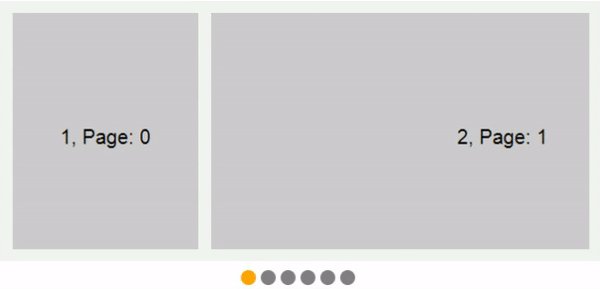
Carousel component for free flex-box layout built with React.

Carousel component for free flex-box tile layout built with React.
npm install --save react react-free-carousel
Don't forget to manually install peer dependencies (react) if you use npm@3.
http://pvoznyuk.github.io/react-free-carousel

import React from 'react';
import ReactDOM from 'react-dom';
import ReactFreeCarousel from 'react-free-carousel';
const App = () => (
<div>
<ReactFreeCarousel width={'600px'} height={'400px'}>
<div className={css.smallTileClass}>1</div>
<div className={css.smallTileClass}>2</div>
<div className={css.mediumTileClass}>3</div>
<div className={css.mediumTileClass}>4</div>
<div className={css.bigTileClass}>5</div>
<div className={css.bigTileClass}>6</div>
</ReactFreeCarousel>
</div>
);
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
import React from 'react';
import ReactDOM from 'react-dom';
import ReactFreeCarousel from 'react-free-carousel';
const App = () => (
<div style={{width: '70vw', height: '30vh'}}>
<ReactFreeCarousel
arrows={true}
autoplay={false}
tileMargin={10}>
<ReactFreeCarousel.Tile width={140} height={'100%'}>Tile 1</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={280} height={'50%'}>Tile 2</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={280} height={'50%'}>Tile 3</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'50%'} height={'100%'}>Tile 4</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'25%'} height={`${100/3}%`}>Tile 5</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'25%'} height={`${100/3}%`}>Tile 6</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'25%'} height={`${100/3}%`}>Tile 7</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'25%'} height="50%">Tile 8</ReactFreeCarousel.Tile>
<ReactFreeCarousel.Tile width={'25%'} height="50%">Tile 9</ReactFreeCarousel.Tile>
</ReactFreeCarousel>
</div>
);
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
| Propertie | Type | Default Value | Description |
|---|---|---|---|
className | string | null | Just className. |
interval | number | 5000 | Slide changing interval. |
transitionSpeed | number | 500 | Slide changing speed. |
height | string or number | '100%' | Carousel height. |
width | string or number | '100%' | Carousel width. |
tileMargin | string or number | 0 | Margin between ReactFreeCarousel.Tile tiles. |
autoplay | boolean | true | Autostart carousel. |
page | number | 0 | Page to show (0-indexed). |
slide | number | null | Slide to scroll to (0-indexed). |
showPagination | boolean | true | Show pagination. |
minPagesToShowPagination | number | 2 | Min number of page to show the pagination. |
paginationClass | string | '' | Pagination className. |
paginationDotClass | string | '' | Pagination dot className. |
paginationDotActiveClass | string | '' | Pagination active dot className. |
arrows | boolean | false | Show/hide the prev/next arrows. |
arrowPrevClass | string | '' | Previous button className. |
arrowNextClass | string | '' | Next button className. |
| Propertie | Type | Default Value | Description |
|---|---|---|---|
className | string | null | Tile custom className. |
height | string or number | '100%' | Tile height. |
width | string or number | '100%' | Tile width. |
Currently is being developed and tested with the latest stable Node 5 on OSX and Windows.
To run example covering all ReactFreeCarousel features, use npm start dev, which will compile src/example/Example.js
git clone git@github.com:pvoznyuk/react-free-carousel.git
cd react-free-carousel
npm install
npm start dev
# then
open http://localhost:8080
# to run tests
npm start test
# to generate test coverage (./reports/coverage)
npm start test.cov
# to run end-to-end tests
npm start test.e2e
MIT
FAQs
Carousel component for free flex-box layout built with React.
The npm package react-free-carousel receives a total of 31 weekly downloads. As such, react-free-carousel popularity was classified as not popular.
We found that react-free-carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.