
Security News
ECMAScript 2025 Finalized with Iterator Helpers, Set Methods, RegExp.escape, and More
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.
react-image-timeline
Advanced tools
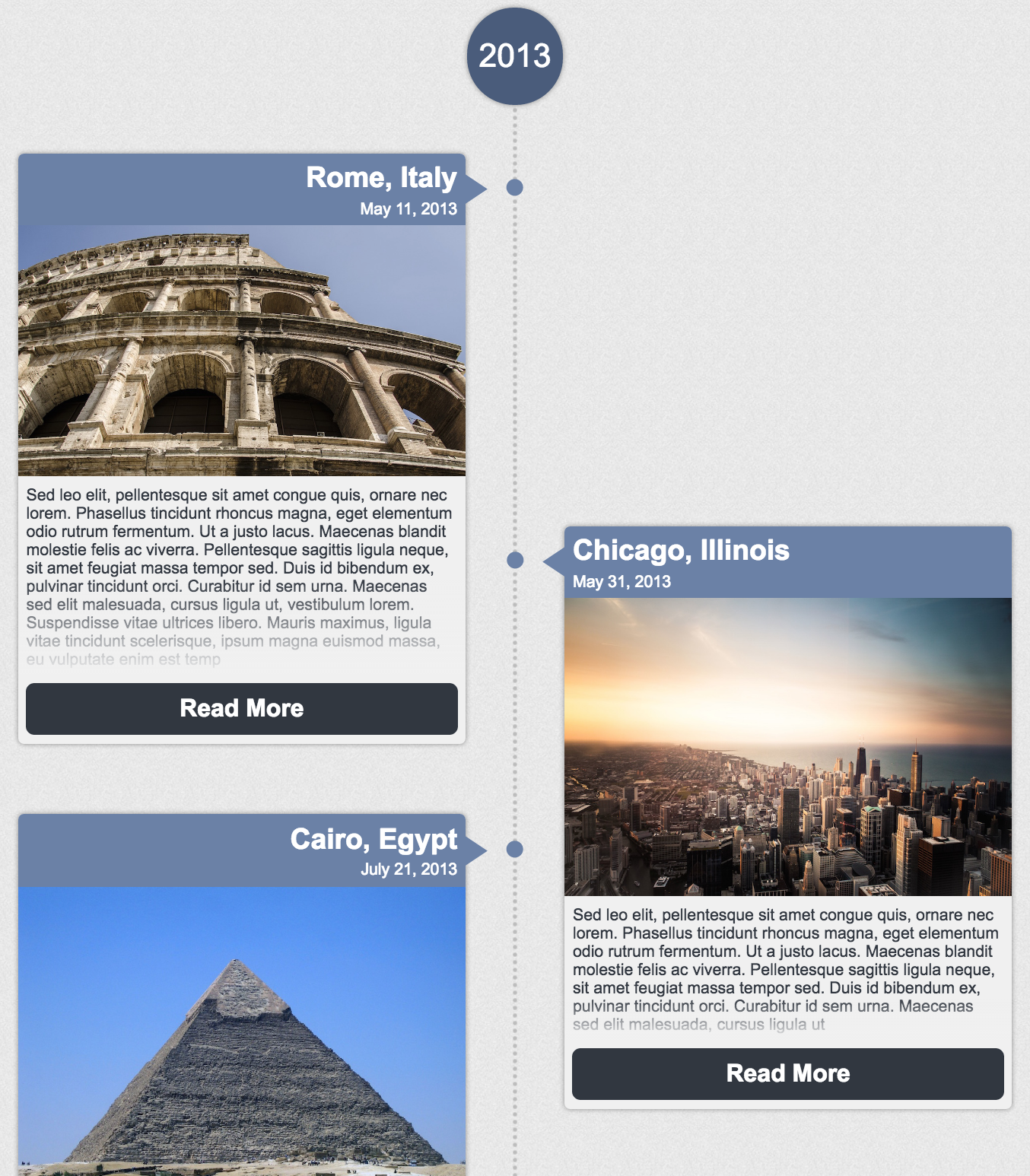
An image-centric timeline component for React.js. View chronological events in a pleasant way.
An image-centric timeline component for React.js. View chronological events in a pleasant way.

npm install react-image-timeline --save
import React from 'react';
import ReactDOM from 'react-dom';
import Timeline from 'react-image-timeline';
require('react-image-timeline/dist/timeline.css'); // .scss also available
const events = [
{
date: new Date(2013, 9, 27),
text: "Sed leo elit, pellentesque sit amet congue quis, ornare nec lorem.",
title: "Cairo, Egypt",
buttonText: 'Click Me',
imageUrl: "http://github.com/aaron9000/react-image-timeline/blob/master/src/assets/cairo.jpg?raw=true",
onClick: console.log,
}
];
ReactDOM.render(<Timeline events={events} />, document.getElementById('root'));
To customize the timeline, add your own CSS to override the default styles.
To pass extra data into custom components, use extras on TimelineEvent.
The dots are defined in CSS using a base64-encoded image. Encode a new image and override the corresponding CSS class.
For more advanced customization, you can pass in custom components to replace the defaults. Custom components will be passed a TimelineEvent model in props.
const CustomHeader = (props) => {
const {title, extras} = props.event;
const {customField} = extras;
return <div className="custom-header">
<h1>{title}</h1>
<p>{customField}</p>
</div>;
};
ReactDOM.render(<Timeline events={events} customComponents={{header: CustomHeader}}/>, document.getElementById('root'));
create-react-app to run)*install create-react-app*
*clone repository*
yarn
yarn --debug
yarn start
*clone repository*
yarn test
Typescript definitions are included in the library.
import {
TimelineProps,
TimelineEventProps,
TimelineEvent,
TimelineCustomComponents
} from 'react-image-timeline';
export interface TimelineProps {
customComponents?: TimelineCustomComponents | null;
events: Array<TimelineEvent>;
reverseOrder?: boolean;
denseLayout?: boolean;
}
| Key | Type | Required? |
|---|---|---|
| events | Array | Yes |
| customComponents | TimelineCustomComponents | |
| reverseOrder | boolean | |
| denseLayout | boolean |
export interface TimelineCustomComponents {
topLabel?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
bottomLabel?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
header?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
imageBody?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
textBody?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
footer?: React.PureComponent<TimelineEventProps> | React.ReactNode | null;
}
| Key | Type | Required? |
|---|---|---|
| topLabel | component | |
| bottomLabel | component | |
| header | component | |
| imageBody | component | |
| textBody | component | |
| footer | component |
export interface TimelineEventProps {
event: TimelineEvent;
}
| Key | Type | Required? |
|---|---|---|
| event | TimelineEvent | Yes |
export interface TimelineEvent {
date: Date;
title: string;
imageUrl: string;
text: string;
onClick?: TimelineEventClickHandler | null;
buttonText?: string | null;
extras?: object | null;
}
| Key | Type | Required? |
|---|---|---|
| date | date | Yes |
| title | string | Yes |
| imageUrl | string | Yes |
| text | string | Yes |
| onClick | function | |
| buttonText | string | |
| extras | object |
FAQs
An image-centric timeline component for React.js. View chronological events in a pleasant way.
The npm package react-image-timeline receives a total of 265 weekly downloads. As such, react-image-timeline popularity was classified as not popular.
We found that react-image-timeline demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.

Research
North Korean threat actors linked to the Contagious Interview campaign return with 35 new malicious npm packages using a stealthy multi-stage malware loader.