
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
react-jquery-data-table
Advanced tools
react-jquery-data-table is a powerful and flexible React component that integrates jQuery DataTable features with custom pagination support. It allows developers to easily display large datasets in a fully-featured table, with sorting, filtering, and sear
Welcome to DataTableReact, your ultimate solution for integrating jQuery DataTable-like functionality into React components! With DataTableReact, effortlessly enhance your React applications with dynamic and responsive data tables. Harness a rich array of customizable options, empowering you to efficiently manage and visualize data within your projects. Seamlessly integrate DataTableReact into your workflow for streamlined data presentation and enhanced user experience.
$ npm install --save react-jquery-data-table
$ yarn add react-jquery-data-table
// For DataTable
$ import {
DataTable,
} from "react-jquery-data-table";
// For PageNation
$ import {
PageNation,
} from "react-jquery-data-table";
import React, { useEffect, useState } from "react";
import { DataTable } from "react-jquery-data-table";
import "bootstrap/dist/css/bootstrap.min.css";
import { GetCountries } from "react-country-state-city";
export default function App() {
const [countries, setCountries] = useState([]);
useEffect(() => {
GetCountries().then((res) => {
setCountries(res);
});
}, []);
return (
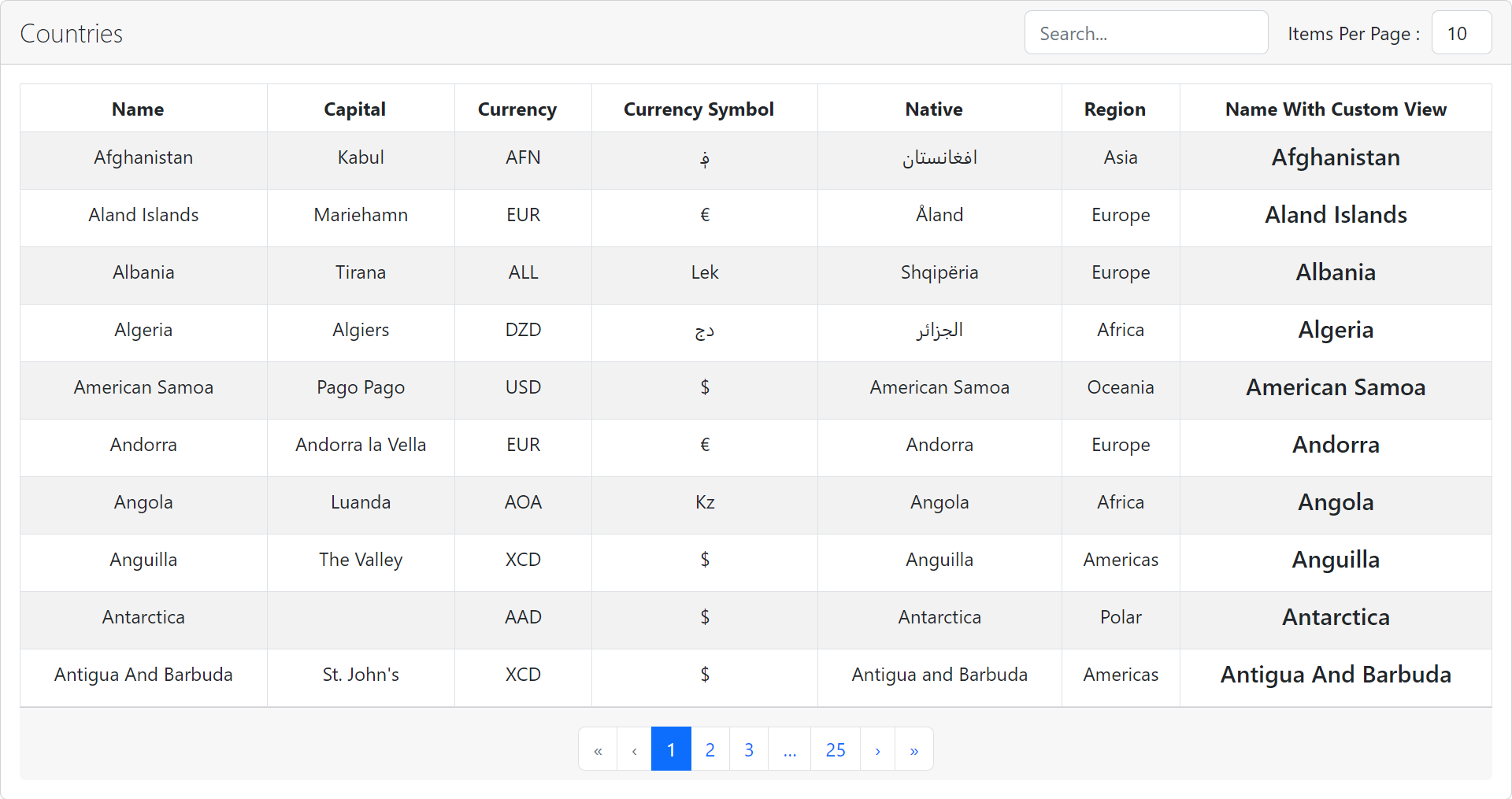
<DataTable
title="Countries"
data={countries}
heads={[
{ name: "Name", fieldname: "name" },
{ name: "Capital", fieldname: "capital" },
{ name: "Currency", fieldname: "currency" },
{ name: "Currency Symbol", fieldname: "currency_symbol" },
{ name: "Native", fieldname: "native" },
{ name: "Region", fieldname: "region" },
{
name: "Name With Custom View",
fieldname: "",
view: (item) => <h5>{item.name}</h5>,
},
]}
/>
);
}

Properties used to customise the rendering:
| Name | Type | Description | |
|---|---|---|---|
| title | string | The title for the table | |
| heads | HeadProps | Head text for the table head and field name to fetched from data and display in | |
| data | Array | Data records for the table | |
| currentPage | number | optional Current page in pagination | |
| itemsperpage | number | optional The number of items you want per page default is 10. | |
| hasItemsPerPageDropdown | boolean | optional Items per page change dropdown are displayed when true and not displayed when false. default is true. | |
| hasPagination | boolean | optional Bottom pagination buttons are displayed when true and not displayed when false. default is true. | |
| searchEnabled | boolean | optional Search box are displayed when true and not displayed when false. default is true. |
The same country select properties and additionally
| Name | Type | Description | |
|---|---|---|---|
| name | string | required Title of the table head | |
| fieldname | string | required Which field of object need to be displayed from data array to | |
| view | FC | optional Custom component to display fieldname |
import React, { useState } from "react";
import "./app.css";
import { PageNation } from "react-jquery-data-table";
import "bootstrap/dist/css/bootstrap.min.css";
export default function App() {
const [currentPage, setCurrentPage] = useState(1);
return (
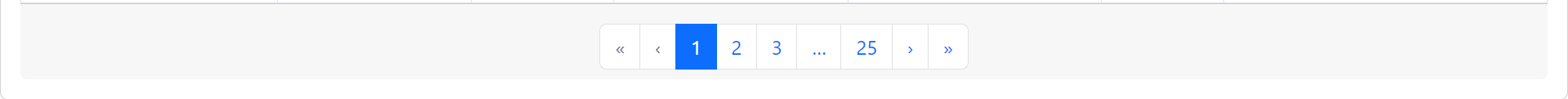
<PageNation
currentPage={currentPage}
totalPages={100}
onPageChange={(_pageno) => setCurrentPage(_pageno)}
className="justify-content-center mb-0 mt-2"
/>
);
}

Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| currentPage | number | required The current active page number being displayed. |
| totalPages | number | required The total number of pages available for pagination. |
| onPageChange | function | Function that gets called when the user requests a page change, typically used to update the current page number in the component. |
| className | string | Custom CSS class applied to the pagination component, allowing for styling adjustments. |
A demo is worth a thousand words
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! venkatmcajj@gmail.com
Licensed under MIT
FAQs
react-jquery-data-table is a powerful and flexible React component that integrates jQuery DataTable features with custom pagination support. It allows developers to easily display large datasets in a fully-featured table, with sorting, filtering, and sear
The npm package react-jquery-data-table receives a total of 0 weekly downloads. As such, react-jquery-data-table popularity was classified as not popular.
We found that react-jquery-data-table demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.