
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
react-messenger-customer-chat
Advanced tools
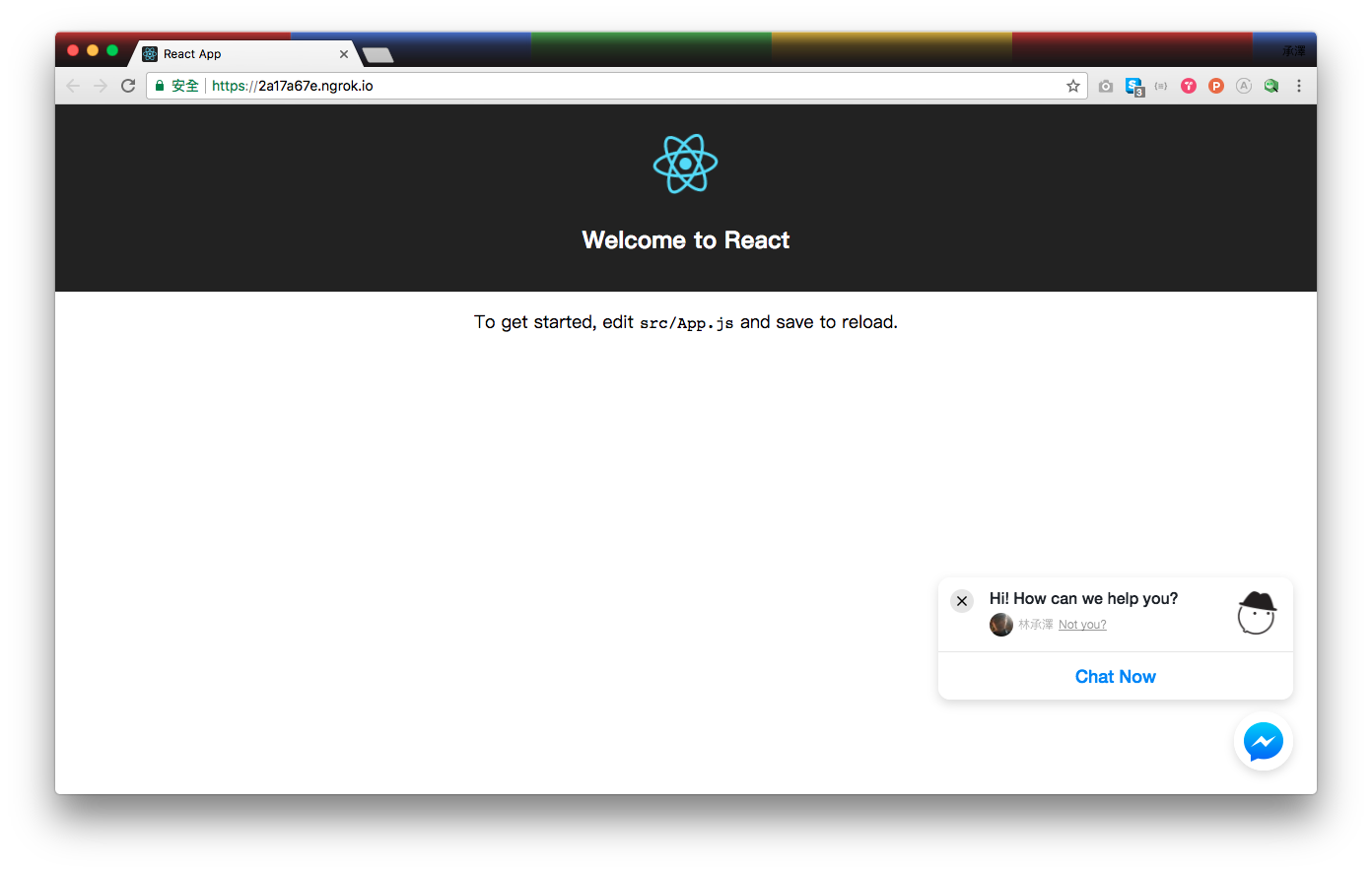
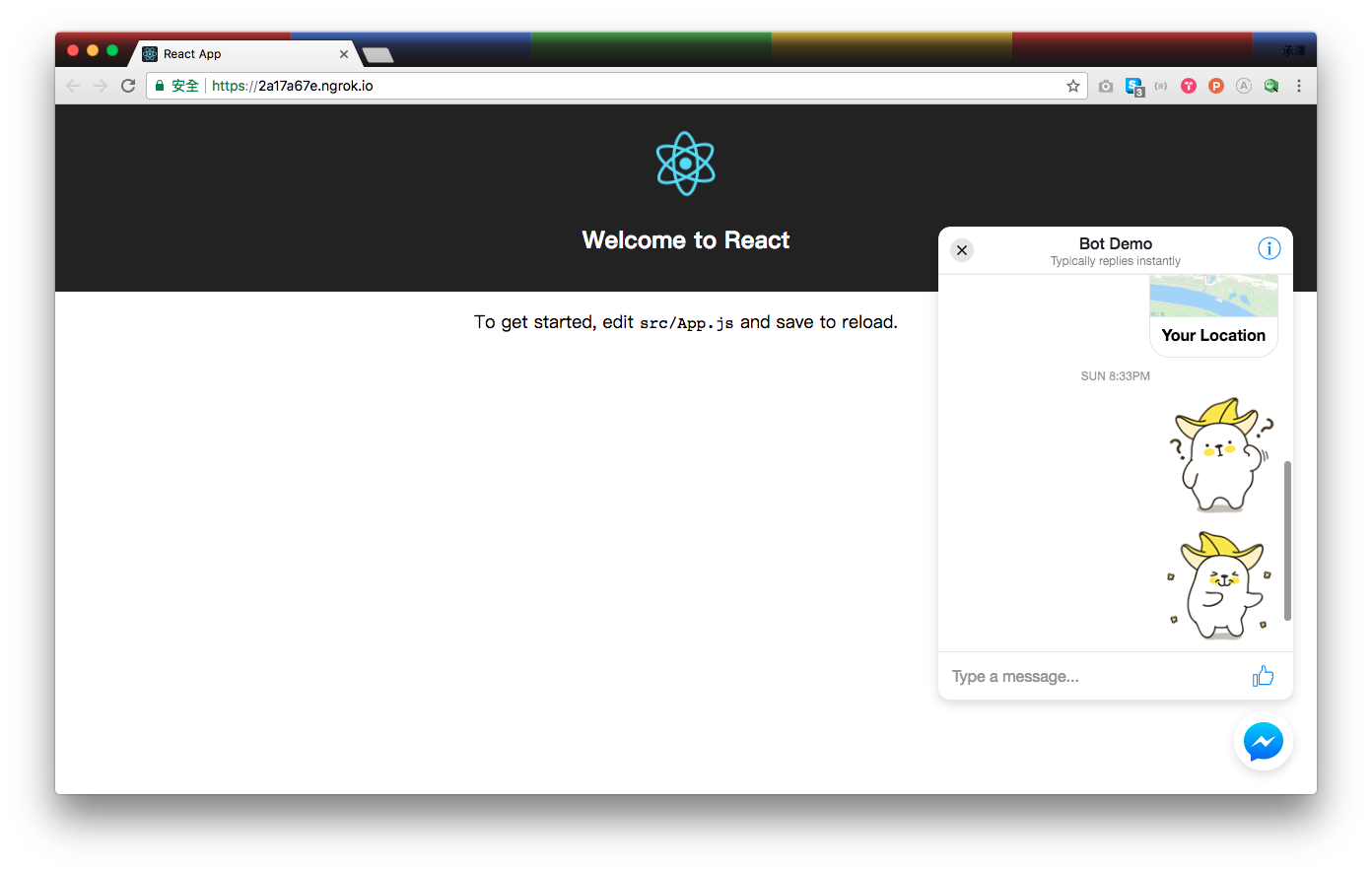
React component for Messenger customer chat plugin


Whitelist your domain to connect your Facebook Page to your website via the Facebook tool.
npm install react-messenger-customer-chat
import React from 'react';
import ReactDOM from 'react-dom';
import MessengerCustomerChat from 'react-messenger-customer-chat';
ReactDOM.render(
<MessengerCustomerChat
pageId="<PAGE_ID>"
appId="<APP_ID>"
htmlRef="<REF_STRING>"
/>,
document.getElementById('demo')
);
Note: It will handle sdk initialize automatically for you. See more details in Customer Chat Plugin official docs and Customer Chat SDK official docs.
static propTypes = {
pageId: PropTypes.string.isRequired,
appId: PropTypes.string.isRequired,
shouldShowDialog: PropTypes.bool,
htmlRef: PropTypes.string,
minimized: PropTypes.bool,
themeColor: PropTypes.string,
loggedInGreeting: PropTypes.string,
loggedOutGreeting: PropTypes.string,
greetingDialogDisplay: PropTypes.oneOf(['show', 'hide', 'fade']),
greetingDialogDelay: PropTypes.number,
autoLogAppEvents: PropTypes.bool,
xfbml: PropTypes.bool,
version: PropTypes.string,
language: PropTypes.string,
debug: PropTypes.bool,
onCustomerChatDialogShow: PropTypes.func,
onCustomerChatDialogHide: PropTypes.func,
};
static defaultProps = {
shouldShowDialog: false,
htmlRef: undefined,
minimized: undefined,
themeColor: undefined,
loggedInGreeting: undefined,
loggedOutGreeting: undefined,
greetingDialogDisplay: undefined,
greetingDialogDelay: undefined,
autoLogAppEvents: true,
xfbml: true,
version: '2.11',
language: 'en_US',
debug: false,
onCustomerChatDialogShow: undefined,
onCustomerChatDialogHide: undefined,
};
MIT © Yoctol
FAQs
React component for messenger customer chat plugin
We found that react-messenger-customer-chat demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.