
Security News
How Enterprise Security Is Adapting to AI-Accelerated Threats
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.
react-native-3d-model-view
Advanced tools
React Native plugin for showing .obj, .dae and .scn models.
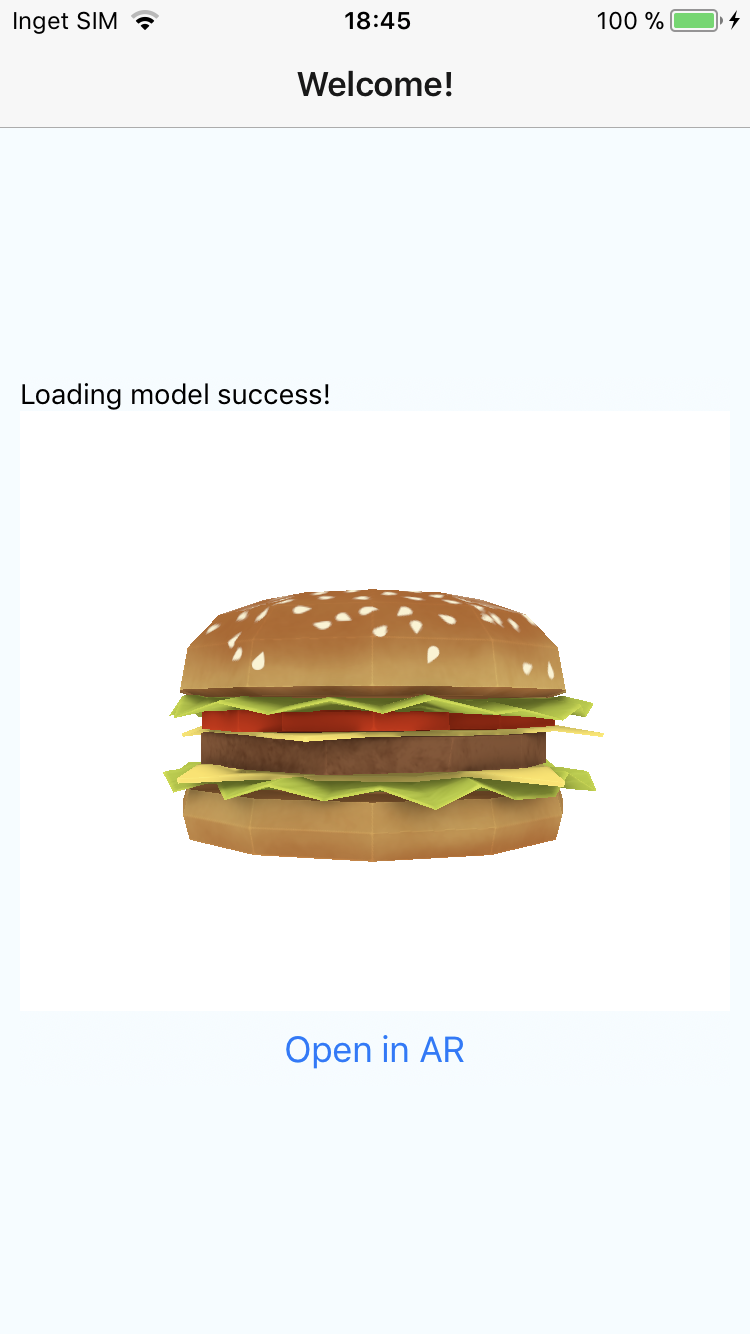
A React Native view for displaying .obj, .dae and .scn models either on screen or in AR (iOS devices with A9 or later processors only).
Example Project: https://github.com/BonnierNews/react-native-3d-model-view/tree/master/example
$ yarn add react-native-3d-model-view
and then
$ react-native link react-native-3d-model-view
The lib also have peer dependencies of react-native-zip-archive, rn-fetch-blob and react-native-fs. Make sure that you yarn add and react-native link them to.
The ARModelView is written in Swift. So you need to add Swift to your project:
Empty.swift to your Xcode project (see example project for reference).import ModelView from 'react-native-3d-model-view'
<ModelView
source={{ zip: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Hamburger.zip?raw=true' }}
onLoadModelStart={this.onLoadModelStart}
onLoadModelSuccess={this.onLoadModelSuccess}
onLoadModelError={this.onLoadModelError} />

import ARModelView, { ModelTypes } from 'react-native-3d-model-view'
<ARModelView
source={{ zip: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Hamburger.zip?raw=true' }}
onLoadModelStart={this.onLoadModelStart}
onLoadModelSuccess={this.onLoadModelSuccess}
onLoadModelError={this.onLoadModelError}
onStart={this.onStart}
onSurfaceFound={this.onSurfaceFound}
onSurfaceLost={this.onSurfaceLost}
onSessionInterupted={this.onSessionInterupted}
onSessionInteruptedEnded={this.onSessionInteruptedEnded}
onPlaceObjectSuccess={this.onPlaceObjectSuccess}
onPlaceObjectError={this.onPlaceObjectError}
onTrackingQualityInfo={this.onTrackingQualityInfo} />

The source prop on both ModelView and ARView can either be a url to a server (e.g. http://example.com/yourmodel.obj) or a local path (use require). The source object can either consist of a zip prop or a model and a texture prop. Examples:
source={{
zip: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Hamburger.zip?raw=true'
}}
or
source={{
zip: require('../obj/Hamburger.zip')
}}
or
source={{
model: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Hamburger.obj?raw=true',
texture: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Hamburger.png?raw=true'
}}
or
source={{
model: require('../obj/Hamburger.obj'),
texture: require('../obj/Hamburger.png')
}}
The lib will assume that the unzipped folder result will have the same name as the .zip (e.g. Hamburger.zip => Hamburger). This might not always be the case, then you can set the name of the unzipped folder:
source={{
zip: 'https://github.com/BonnierNews/react-native-3d-model-view/blob/master/example/obj/Archive.zip?raw=true',
unzippedFolderName: 'Hamburger'
}}
WaveFront (.obj) and Collada (.dae) is supported on both Android and iOS. SceneKit (.scn) is supported on iOS. Collada models with animations is autoplayed.
requireTo require .obj, .dae, .scn or .zip files you need to add a rn-cli.config.js to the root of your project with minimum this config:
const { getDefaultConfig } = require("metro-config");
module.exports = (async () => {
const { resolver: { assetExts } } = await getDefaultConfig();
return { resolver: { assetExts: assetExts.concat(['obj', 'dae', 'scn', 'zip']) } };
})();
See more in the example project.
SceneKit and Collade files needs to be "SceneKit compressed scenes" on iOS. Compress with this shell command
$ /Applications/Xcode.app/Contents/Developer/usr/bin/scntool --convert InFile.dae --format c3d --output OutFile.dae --force-y-up --force-interleaved --look-for-pvrtc-image
More info: developer.apple.com and stackoverflow.com
View for displaying .obj, .dae or .scn (iOS only) on screen with SceneKit or OpenGL.
| Prop | Type | Default | Note |
|---|---|---|---|
source | object | null | Can either consist of a zip prop or a model and a texture prop. All three can either be a url string ("http://...") or you can use require to reference a local path. The .zip archive should contain both the object and the texture. Can also contain unzippedFolderName for setting the unzipped folder name (see more above). |
scale | number | 1 | Scale of the model. |
autoPlay | boolean | true | Should animated models play on mount. |
| Event Name | Returns | Notes |
|---|---|---|
onLoadModelStart | null | Loading model has started. |
onLoadModelSuccess | null | Loading model has succeeded. |
onLoadModelError | Error | Failed loading model. |
onAnimationStart | null | Animated model has started animating. |
onAnimationStop | null | Animated model has stopped animating. |
onAnimationUpdate | event | Animated model animation update. Get progress from event.nativeEvent.progress |
Use ref={modelView => {this.modelView = modelView}} to be able to call the methods listed below.
| Method Name | Returns | Notes |
|---|---|---|
startAnimation | null | Start playing animated model. |
stopAnimation | null | Stops playing animated model. |
setProgress(float) | null | Set animation progress of animated model (allowed values: 0-1). |
View for displaying .obj, .dae or .scn in augmented reality (iOS devices with A9 or later processors only).
| Prop | Type | Default | Note |
|---|---|---|---|
source | object | null | Can either consist of a zip prop or a model and a texture prop. All three can either be a url string ("http://...") or you can use require to reference a local path. The .zip archive should contain both the object and the texture. Can also contain unzippedFolderName for setting the unzipped folder name (see more above). |
scale | number | 1 | Scale of the model. |
autoPlay | boolean | true | Should animated models play on mount. |
miniature | boolean | false | Shows the model in a miniature mode. |
miniatureScale | float | 0.2 | The scale of the model in miniature mode. |
placeOpacity | float | 0.2 | The opacity of the model when placing. |
| Event Name | Returns | Notes |
|---|---|---|
onLoadModelStart | null | Loading model has started. |
onLoadModelSuccess | null | Loading model has succeeded. |
onLoadModelError | Error | Failed loading model. |
onAnimationStart | null | Animated model has started animating. |
onAnimationStop | null | Animated model has stopped animating. |
onAnimationUpdate | event | Animated model animation update. Get progress from event.nativeEvent.progress |
onStart | null | |
onSurfaceFound | null | |
onSurfaceLost | null | |
onSessionInterupted | null | |
onSessionInteruptedEnded | null | |
onPlaceObjectSuccess | null | |
onPlaceObjectError | null | |
onTrackingQualityInfo | {id: number, presentation: string, recommendation: string | The current info about the tracking quality. |
onTapObject | null | Called when tapped an object in the AR scene. |
onTapView | null | Called when tapped the screen but no object was hit by the tap. |
Use ref={arView => {this.arView = arView}} to be able to call the methods listed below.
| Method Name | Returns | Notes |
|---|---|---|
startAnimation | null | Start playing animated model. |
stopAnimation | null | Stops playing animated model. |
setProgress(float) | null | Set animation progress of animated model (allowed values: 0-1). |
restart | null | Restarts the ARKit session. |
getSnapshot(boolean) | Promise | Save a print screen of the current AR session. Boolean determines if the image should be saved to the Photo Library of the device. The promise return the url of the saved image. |
Manager for common actions needed for the ModelView.
| Method Name | Returns | Notes |
|---|---|---|
clearDownloadedFiles | null | Removes all downloaded model assets from the device. Should be called when exiting the app |
Manager for common actions needed for the ARModelView.
| Method Name | Returns | Notes |
|---|---|---|
clearDownloadedFiles | null | Removes all downloaded model assets from the device. Should be called when exiting the app |
checkIfARSupported(callback) | null | Check if ARKit is supported on the current device. Callback params is a boolean saying if it is supported or not. |
If you find a bug or would like to request a new feature, just open an issue. You are also welcome to submit pull requests and contribute to the project.
Copyright (c) 2017 Johan Kasperi
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
React Native plugin for showing .obj, .dae and .scn models.
The npm package react-native-3d-model-view receives a total of 386 weekly downloads. As such, react-native-3d-model-view popularity was classified as not popular.
We found that react-native-3d-model-view demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.