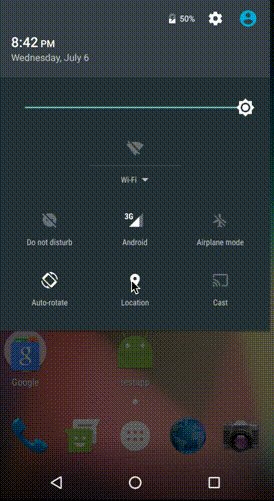
React Native Android Location Services Dialog Box

A react-native component for turn on the dialog box from android location services





Installation
Mostly automatic installation (recommended)
yarn add react-native-android-location-services-dialog-box
or
npm install react-native-android-location-services-dialog-box --savereact-native link react-native-android-location-services-dialog-box
Manual Installation
Android
yarn add react-native-android-location-services-dialog-box
or
npm install react-native-android-location-services-dialog-box --save- Make the following additions to the given files:
android/settings.gradle
include ':react-native-android-location-services-dialog-box'
project(':react-native-android-location-services-dialog-box').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-location-services-dialog-box/android')
android/app/build.gradle
dependencies {
...
compile project(':react-native-android-location-services-dialog-box')
}
MainApplication.java
On top, where imports are:
import com.showlocationservicesdialogbox.LocationServicesDialogBoxPackage;
Under protected List<ReactPackage> getPackages() {:
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new LocationServicesDialogBoxPackage()
);
Usage
import { BackHandler, DeviceEventEmitter } from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2 style='color: #0af13e'>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true,
showDialog: true,
openLocationServices: true,
preventOutSideTouch: false,
preventBackClick: false,
providerListener: false
}).then(function(success) {
console.log(success);
}).catch((error) => {
console.log(error.message);
});
BackHandler.addEventListener('hardwareBackPress', () => {
LocationServicesDialogBox.forceCloseDialog();
});
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) {
console.log(status);
});
componentWillUnmount() {
LocationServicesDialogBox.stopListener();
}
Configure Colors
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<font color='#f1eb0a'>Use Location ?</font>",
ok: "YES",
cancel: "NO",
style: {
backgroundColor: '#87a9ea',
positiveButtonTextColor: '#ffffff',
positiveButtonBackgroundColor: '#5fba7d',
negativeButtonTextColor: '#ffffff',
negativeButtonBackgroundColor: '#ba5f5f'
}
}).then(function(success) {
console.log(success);
}).catch((error) => {
console.log(error.message);
});

Usage And Example For Async Method ES6
import { BackHandler, DeviceEventEmitter } from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
export default class LocationServiceTestPage extends Component {
constructor(props){
super(props);
this.checkIsLocation().catch(error => error);
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) {
console.log(status);
});
}
async checkIsLocation():Promise {
let check = await LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "Use Location ?",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true,
showDialog: true,
openLocationServices: true,
preventOutSideTouch: false,
preventBackClick: false,
providerListener: true
}).catch(error => error);
return Object.is(check.status, "enabled");
}
componentWillUnmount() {
LocationServicesDialogBox.stopListener();
}
}
Examples ES6
import React, { Component } from 'react';
import {
AppRegistry,
Text,
View,
BackHandler,
DeviceEventEmitter
} from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
class SampleApp extends Component {
state = {
initialPosition: 'unknown',
};
componentDidMount() {
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true,
showDialog: true,
openLocationServices: true,
preventOutSideTouch: false,
preventBackClick: false,
providerListener: true
}).then(function(success) {
navigator.geolocation.getCurrentPosition((position) => {
let initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
}, error => console.log(error), { enableHighAccuracy: false, timeout: 20000, maximumAge: 1000 });
}.bind(this)
).catch((error) => {
console.log(error.message);
});
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) {
console.log(status);
});
}
componentWillUnmount() {
LocationServicesDialogBox.stopListener();
}
render() {
return (
<View>
<Text>
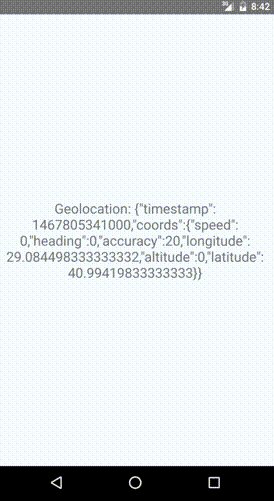
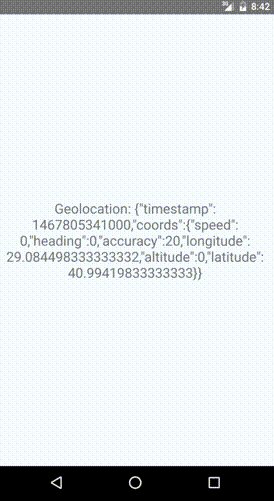
Geolocation: {this.state.initialPosition}
</Text>
</View>
);
}
}
AppRegistry.registerComponent('SampleApp', () => SampleApp);
Props
message | HTML | null | Dialog box content text |
ok | String | null | Dialog box ok button text |
cancel | String | null | Dialog box cancel button text |
enableHighAccuracy (optional) | Boolean | true | Provider switch (GPS OR NETWORK OR GPS AND NETWORK) |
showDialog (optional) | Boolean | true | Indicate whether to display the dialog box |
openLocationServices (optional) | Boolean | true | Indicate whether to display the location services screen |
preventOutSideTouch (optional) | Boolean | true | To prevent the location services window from closing when it is clicked outside |
preventBackClick (optional) | Boolean | true | To prevent the location services popup from closing when it is clicked back button |
providerListener (optional) | Boolean | false | Used to trigger `locationProviderStatusChange listener when the location state changes. |
style (optional) | Object | {} | Change colors |
Methods
checkLocationServicesIsEnabled | Promise | Object |
forceCloseDialog (optional using) | void | - |
stopListener (optional using) | void | - |