
Security News
npm ‘is’ Package Hijacked in Expanding Supply Chain Attack
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.
react-native-carousel-component
Advanced tools
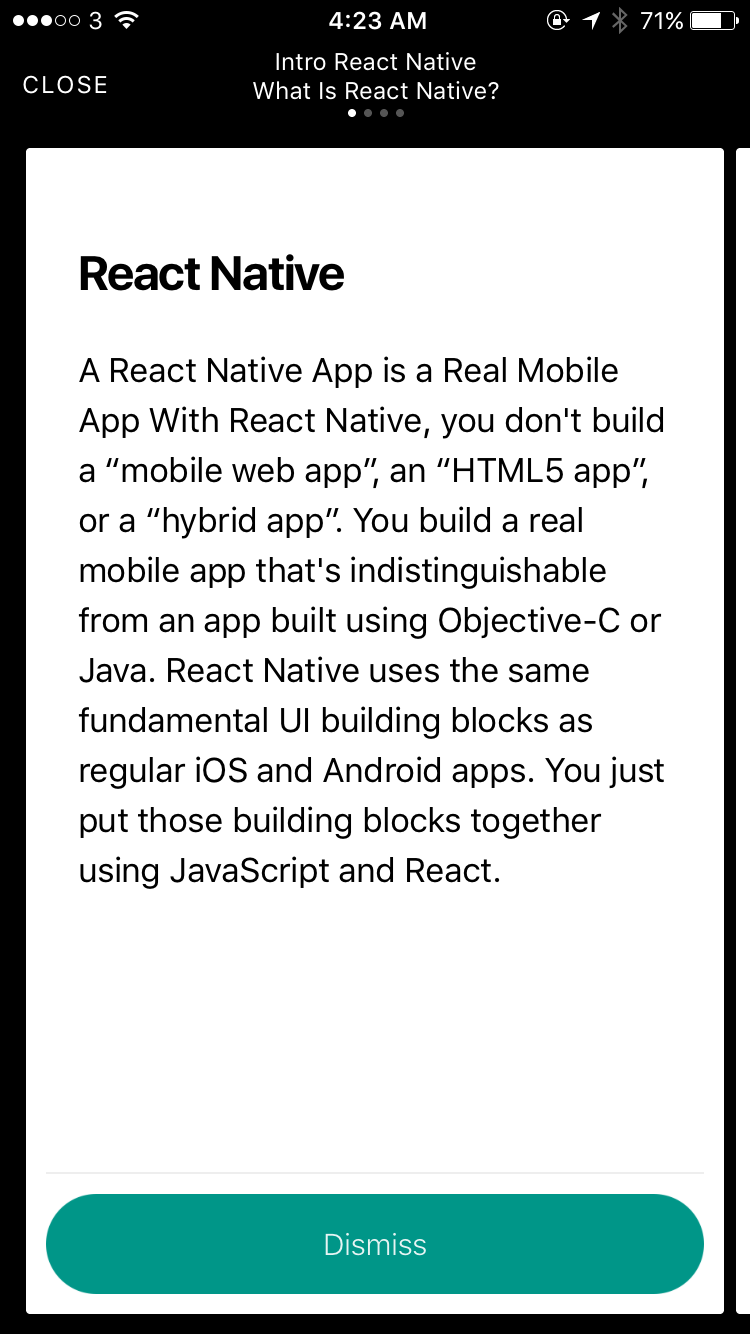
React Native Carousel Component for IOS and Android
React Native Carousel Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript


react-native <= 0.4.3 install 'react-native-carousel-component: ^0.1.17'
react-native >= 0.4.4 install 'react-native-carousel-component: ^0.2.17'
yarn add react-native-carousel-component
# OR
npm install --save react-native-carousel-component
Example App
Demo App for Demonstrate How To Use CarouselComponent +
Navigator with Navigator.NavigationBar
CorouselComponentimport CarouselComponent, { CarouselCard } from 'react-native-carousel-component';
const cards = [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
];
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
// You can put your view here
</CarouselComponent>
Navigator with Navigator.NavigationBar in your app please put Navigator into CarouselComponent<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
<Navigator
ref={(navigator) => { this.navigator = navigator; }}
navigationBar={<Navigator.NavigationBar />}
style={styles.navigator}
/>
</CarouselComponent>
show method open the carousel and call the dismiss to close the carouselthis.carousel.show(() => {
console.log('callback for show method')
});
this.carousel.dismiss(() => {
console.log('callback for dismiss method')
});
FAQs
React Native Carousel Component for IOS and Android
The npm package react-native-carousel-component receives a total of 25 weekly downloads. As such, react-native-carousel-component popularity was classified as not popular.
We found that react-native-carousel-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.

Security News
A critical flaw in the popular npm form-data package could allow HTTP parameter pollution, affecting millions of projects until patched versions are adopted.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.