
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
react-native-confirmation-code-field
Advanced tools
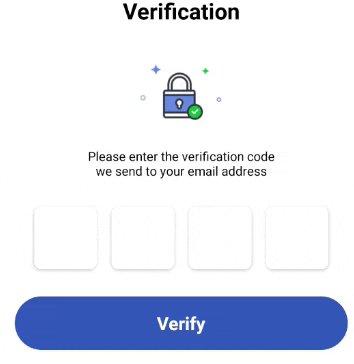
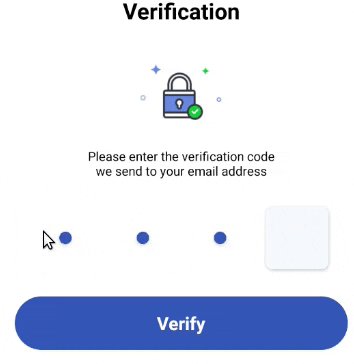
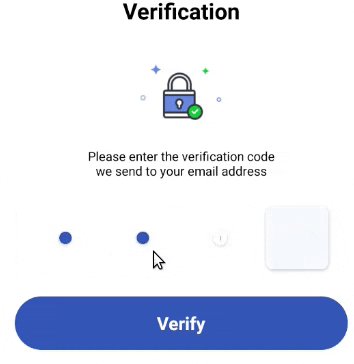
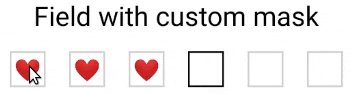
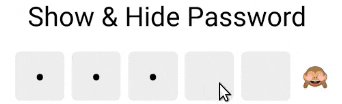
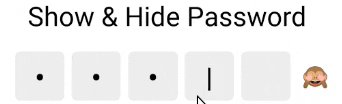
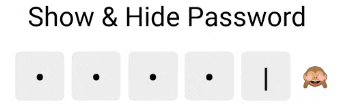
A react-native component to input confirmation code for both Android and IOS
A simple react-native confirmation code field compatible with iOS, Android.
3.8 KB. Easy to use;ref support; |     |
yarn add react-native-confirmation-code-field
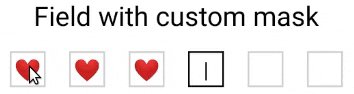
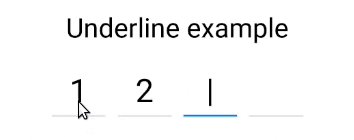
I use an invisible <TextInput/> component that will be stretched over <Cell/> components.
JSX structure looks like that:
// Root view (rectangle with a red border on 3d visualization below)
<View style={rootStyle}>
// Each Cell element is result of a `renderCell` function (gray boxes)
<Cell>1</Cell>
<Cell>2</Cell>
<Cell>3</Cell>
<Cell>|</Cell>
<Cell></Cell>
<Cell></Cell>
// Invisible Text Input with absolute position (gray rectangle with text '123')
<TextInput value="123"/>
</View>
It needs to solve next problems:
<TextInput/>.I took a minimal implementation approach. It mean that this component provides low-level functionality so you can create incredible UI without tears 😭. I recommend you start with creating your own wrapper where you apply all styles and basic configuration.
You can use a ready-made solution out of the box:
import React, {useState} from 'react';
import {SafeAreaView, Text, StyleSheet, Platform} from 'react-native';
import type {TextInputProps} from 'react-native';
import {
CodeField,
Cursor,
useBlurOnFulfill,
useClearByFocusCell,
} from 'react-native-confirmation-code-field';
const styles = StyleSheet.create({
root: {flex: 1, padding: 20},
title: {textAlign: 'center', fontSize: 30},
codeFieldRoot: {marginTop: 20},
cell: {
width: 40,
height: 40,
lineHeight: 38,
fontSize: 24,
borderWidth: 2,
borderColor: '#00000030',
textAlign: 'center',
color: '#000', // text color
},
focusCell: {
borderColor: '#000',
},
});
const CELL_COUNT = 6;
const autoComplete = Platform.select<TextInputProps['autoComplete']>({
android: 'sms-otp',
default: 'one-time-code',
});
function App() {
const [value, setValue] = useState('');
const ref = useBlurOnFulfill({value, cellCount: CELL_COUNT});
const [props, getCellOnLayoutHandler] = useClearByFocusCell({
value,
setValue,
});
return (
<SafeAreaView style={styles.root}>
<Text style={styles.title}>Verification</Text>
<CodeField
ref={ref}
{...props}
// Use `caretHidden={false}` when users can't paste a text value, because context menu doesn't appear
value={value}
onChangeText={setValue}
cellCount={CELL_COUNT}
rootStyle={styles.codeFieldRoot}
keyboardType="number-pad"
textContentType="oneTimeCode"
autoComplete={autoComplete}
testID="my-code-input"
renderCell={({index, symbol, isFocused}) => (
<Text
key={index}
style={[styles.cell, isFocused && styles.focusCell]}
onLayout={getCellOnLayoutHandler(index)}>
{symbol || (isFocused && <Cursor />)}
</Text>
)}
/>
</SafeAreaView>
);
};
export default App;
For react-native@0.63.x and below use yarn add react-native-confirmation-code-field@6, otherwise use the latest version yarn add react-native-confirmation-code-field
FAQs
A react-native component to input confirmation code for both Android and IOS
The npm package react-native-confirmation-code-field receives a total of 88,399 weekly downloads. As such, react-native-confirmation-code-field popularity was classified as popular.
We found that react-native-confirmation-code-field demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.