
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
react-native-css-vh-vw
Advanced tools
A ditto of CSS vw and vh units - returns, in pixels, a percentage of the device's
viewport width or height.
npm install react-native-css-vh-vw
react-native-css-vh-vw itself has no dependencies, but it must be used within a
React Native project. The only React Native API that it relies on is Dimensions, which has support all the way back to React Native's first release.
vh() or vw() to style React Native components.vh(50).vw(33.3).vh() and vw() to set dimensions of <View>:
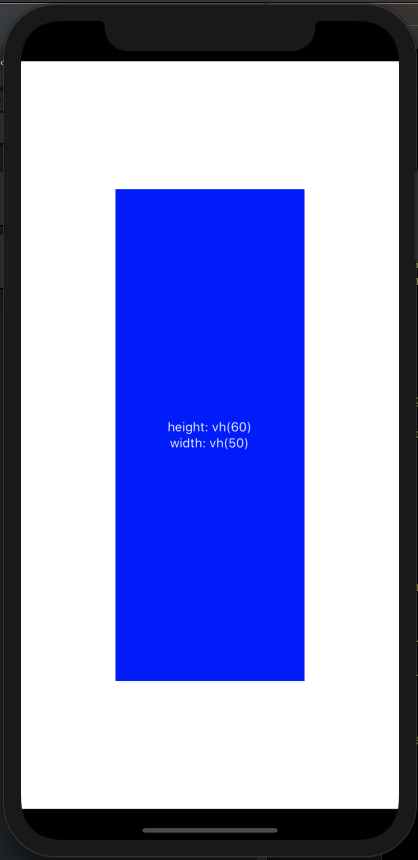
Component:const VhVwDemo = (props) => {
return (
<View style={{
height: vh(60),
width: vw(50),
backgroundColor: 'blue',
justifyContent: 'center',
alignItems: 'center'
}}>
<Text style={{ color: 'white' }}>height: vh(60)</Text>
<Text style={{ color: 'white' }}>width: vh(50)</Text>
</View>
);
}
export default VhVwDemo;
Output:

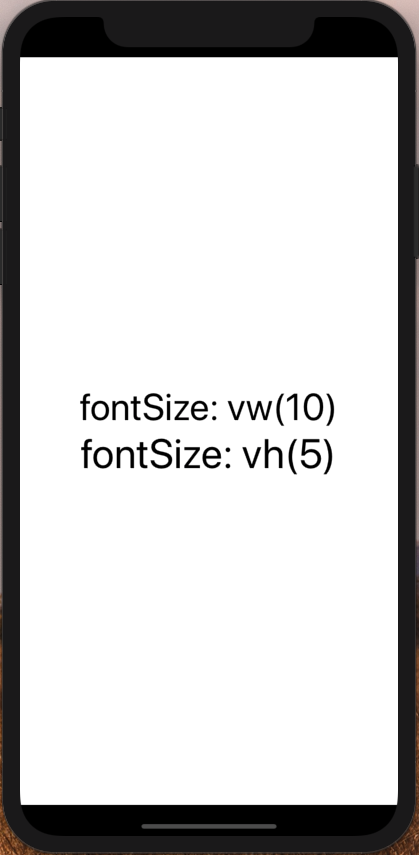
vh() and vw() to set dimensions of <Text>:const VhVwDemo = (props) => {
return (
<View style={{ justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ fontSize: vw(10) }}>fontSize: vw(10)</Text>
<Text style={{ fontSize: vh(5) }}>fontSize: vh(5)</Text>
</View>
);
}
export default VhVwDemo;
Output:

FAQs
Ditto of CSS vh and vw for React Native.
The npm package react-native-css-vh-vw receives a total of 137 weekly downloads. As such, react-native-css-vh-vw popularity was classified as not popular.
We found that react-native-css-vh-vw demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.