
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
react-native-debugger-open
Advanced tools
Replace `open debugger-ui with Chrome` to `open React Native Debugger` from react-native packager

Replace
open debugger-ui with Chrometoopen React Native Debuggerfrom react-native packager
[macOS] If you opened the app before (registered URI scheme), you can use this patch open the app automatically.
[Linux / Windows] Currently it cannot open the app automatically, it just send set-debugger-loc request, so you need open the app yourself.

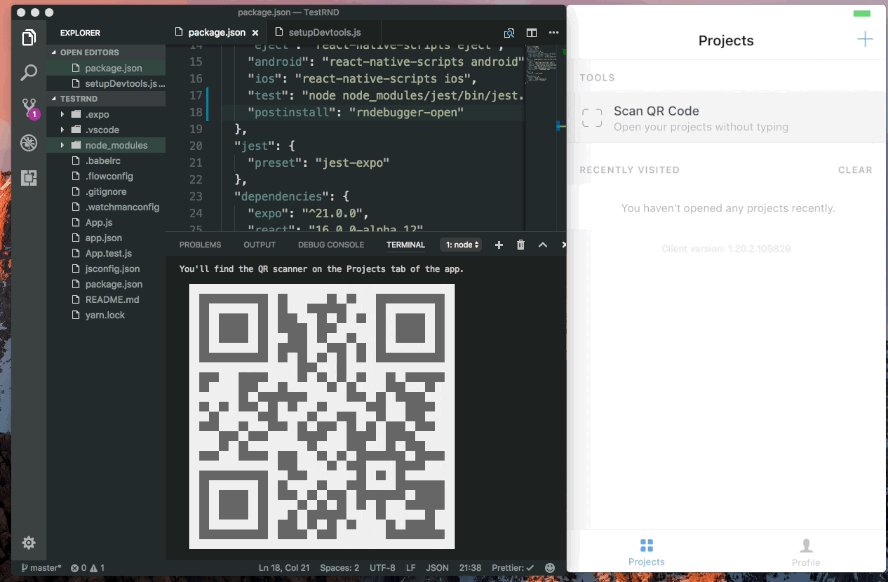
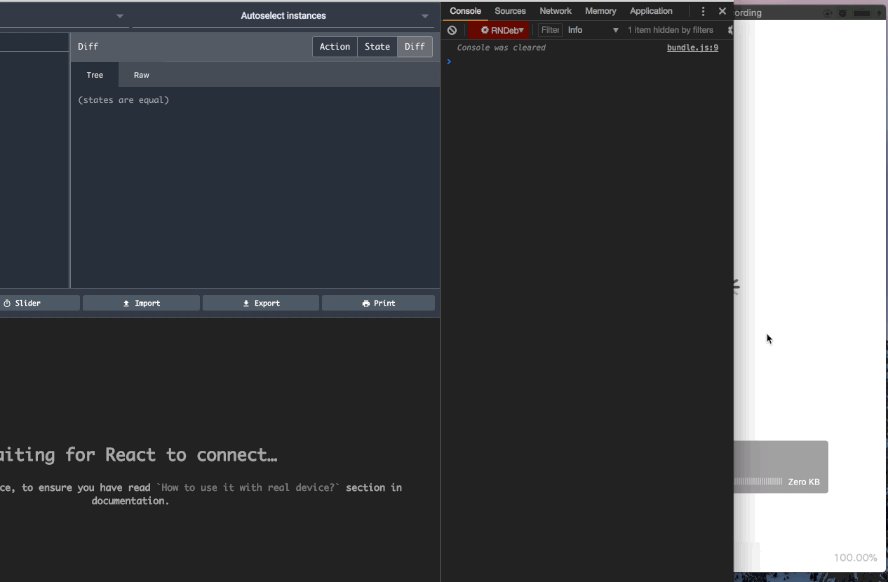
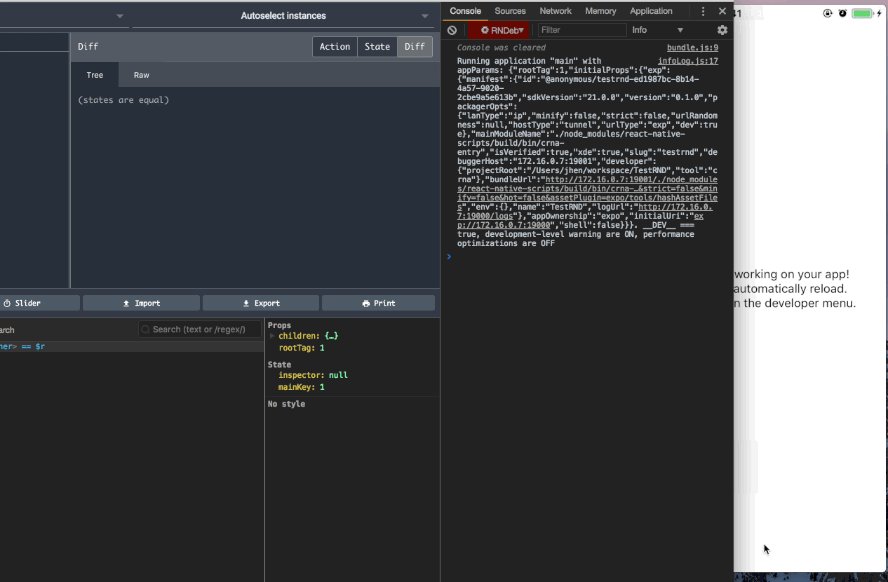
Demo with initial project of Create React Native App (Expo)
First, install React Native Debugger.
In your React Native project:
$ npm i --save-dev react-native-debugger-open # or -g
Add command to your project's package.json:
"scripts": {
"postinstall": "rndebugger-open"
}
It will be run after npm install. (You can run npm run postinstall first)
The ./node_modules/react-native/local-cli/server/middleware/getDevToolsMiddleware.js code will be replaced.
REACT_DEBUGGER env of react-native packagerInstead of Inject to react-native packager, you can just do:
$ REACT_DEBUGGER="rndebugger-open --open --port 8081" npm start
# Windows
$ set REACT_DEBUGGER="rndebugger-open --open --port 8081" && npm start
If you're using Expo <= 48, use port 19000 instead of 8081.
| Name | Description |
|---|---|
macos | Use react-native-macos module name instead of react-native. Default is false |
revert | Revert rndebugger-open injection. Default is false |
open | Run open directly instead of inject patch |
port | Specified react-native packager port with --open option. Default is 8081 |
You can also Launch by CLI or React Native packager instead of this package.
FAQs
Replace `open debugger-ui with Chrome` to `open React Native Debugger` from react-native packager
We found that react-native-debugger-open demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.