Add custom items to the React Native dev menu.
The native part of this module is a variation of react-native-async-storage-dev-menu-item.

Support
Funding

This module is provided as is, I work on it in my free time.
If your company uses it in a production app, consider sponsoring this project 💰. You also can contact me for premium enterprise support, help with issues, prioritize bugfixes, feature requests, etc.
Setup
$ npm install --save react-native-dev-menu
$ yarn add react-native-dev-menu
Don't forget to run pod install after that !
🆘 Manual linking
Because this package targets React Native 0.61.0+, you will probably don't need to link it manually. Otherwise if it's not the case, follow this additional instructions:
👀 See manual linking instructions
iOS
Add this line to your ios/Podfile file, then run pod install.
target 'YourAwesomeProject' do
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
end
Android
- Add the following lines to
android/settings.gradle:
include ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
- Add the implementation line to the dependencies in
android/app/build.gradle:
dependencies {
// ...
implementation project(':react-native-dev-menu')
}
- Add the import and link the package in
MainApplication.java:
import com.zoontek.rndevmenu.RNDevMenuPackage;
public class MainApplication extends Application implements ReactApplication {
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new RNDevMenuPackage());
return packages;
}
}
Usage
import DevMenu from "react-native-dev-menu";
if (__DEV__) {
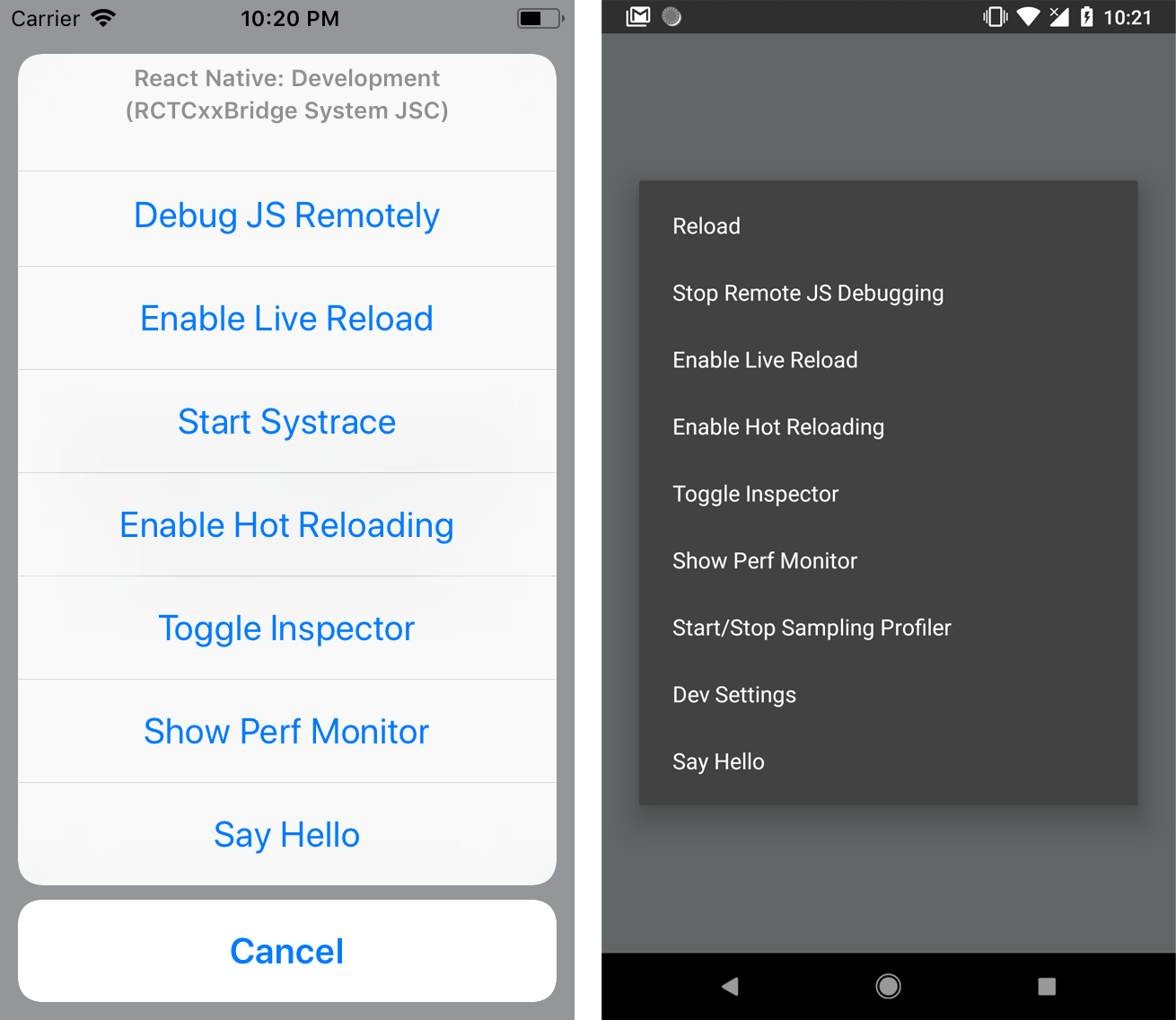
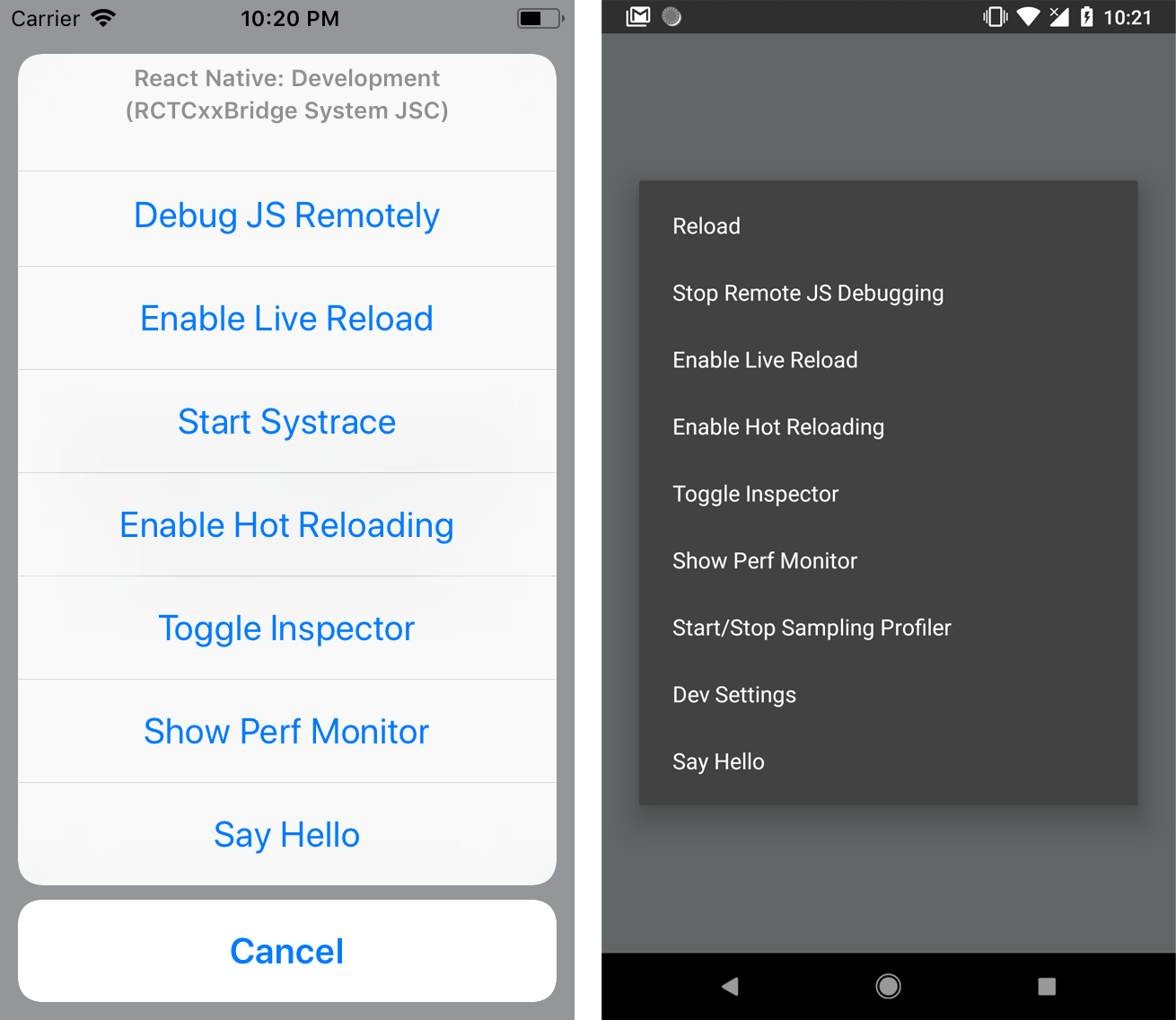
DevMenu.addItem("Say Hello", () => alert("Hello!"));
}