
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
react-native-drag-sort
Advanced tools
Drag and drop sort control for react-native
yarn add react-native-drag-sort
or
npm i react-native-drag-sort --save
export { DragSortableView, AutoDragSortableView, AnySizeDragSortableView }
Use priority: DragSortableView > AutoDragSortableView > AnySizeDragSortableView
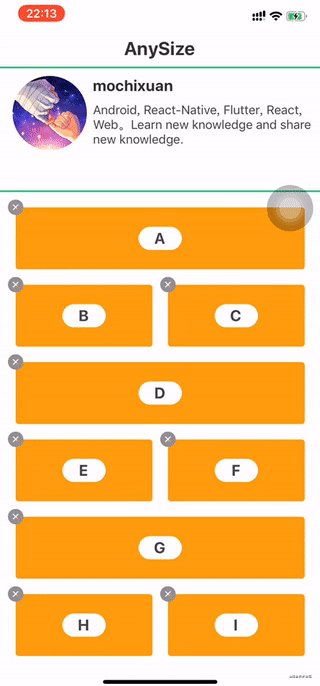
| AnyThreePage | AnyThreePage |
|---|---|
 |  |
| AutomaticSlidingOnePage | AutomaticSlidingThreePage |
|---|---|
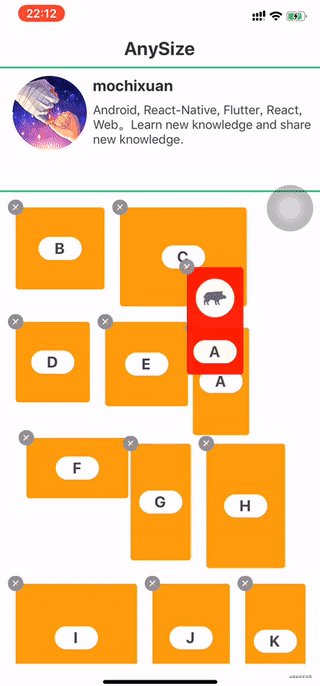
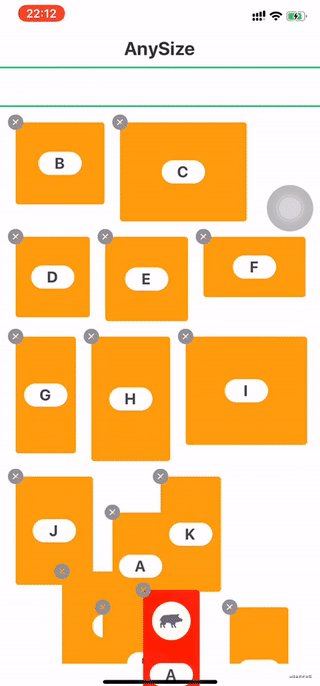
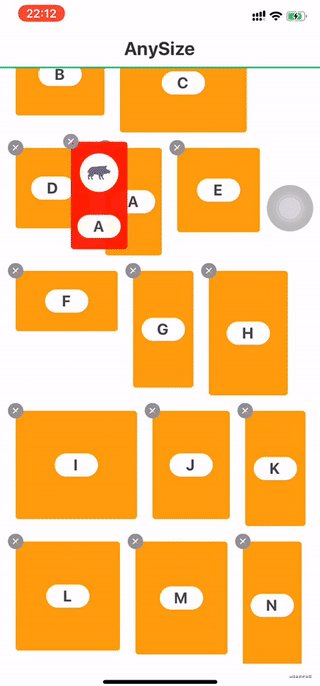
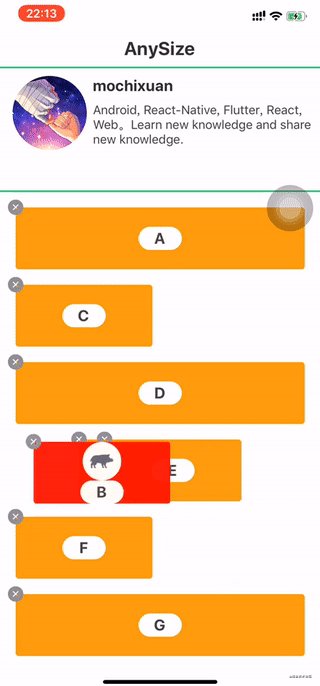
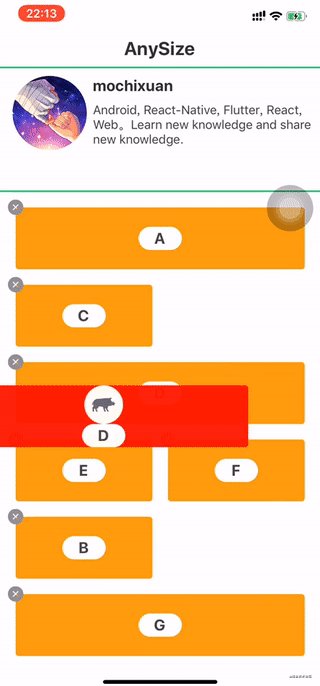
| ScrollFixedAddPage | DragDeletePage |
|---|---|
 |
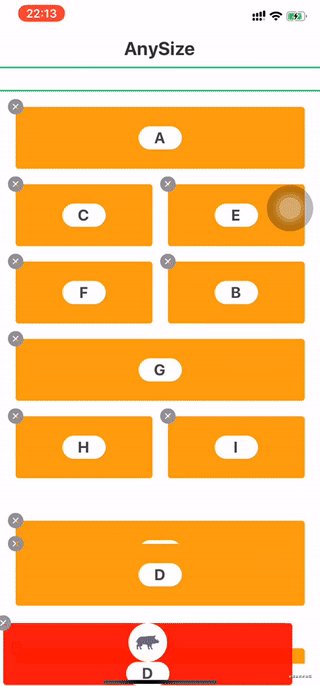
| SortAndFixedPage | OneRowsPage |
|---|---|
 |  |
isRequired if there is a * in the name field
| name | Proptypes | Description |
|---|---|---|
| dataSource * | array | |
| parentWidth | number | parent width |
| childrenHeight * | number | Each item height |
| childrenWidth * | number | Each item width |
| marginChildrenTop | number | So the item's outermost view adds margin, you can only use this method. |
| marginChildrenBottom | number | |
| marginChildrenLeft | number | |
| marginChildrenRight | number | |
| sortable | bool | Do not allow dragging |
| onClickItem | func | click |
| onDragStart | func | |
| onDragEnd | func | |
| onDataChange | func | This method is called every time the data changes. |
| renderItem * | func | render item view |
| fixedItems | array | no remove |
| keyExtractor | func | (item,index) => key |
| delayLongPress | number | |
| isDragFreely | bool | Whether to limit the drag space |
| onDragging | func | |
| maxScale | number | |
| minOpacity | number |
| name | Proptypes | Description |
|---|---|---|
| scaleDuration | number | |
| slideDuration | number | |
| autoThrottle | number | |
| autoThrottleDuration | number | |
| renderHeaderView | element | |
| headerViewHeight | number | |
| scrollIndicatorInsets | ({top:number, left:number, bottom:number, right:number}) | |
| renderBottomView | element | |
| bottomViewHeight | number | |
| onScrollListener | (event: NativeSyntheticEvent) => void | |
| onScrollRef | (ref: any) => void |
| name | Proptypes | Description |
|---|---|---|
| dataSource * | array | |
| keyExtractor | func.isRequired | (item,index) => key |
| renderItem * | func | render item view |
| onDataChange | func | This method is called every time the data changes. |
| renderHeaderView | element | |
| headerViewHeight | number | |
| renderBottomView | element | |
| bottomViewHeight | number | |
| autoThrottle | number | |
| autoThrottleDuration | number | |
| onDragEnd | func | |
| scrollIndicatorInsets | ({top:number, left:number, bottom:number, right:number}) | |
| onScrollListener | (event: NativeSyntheticEvent) => void | |
| onScrollRef | (ref: any) => void | |
| areaOverlapRatio | number | Must be greater than 0.5 |
| movedWrapStyle | StyleProp | style |
| childMarginTop | number | |
| childMarginBottom | number | |
| childMarginLeft | number | |
| childMarginRight | number |
<DragSortableView
dataSource={this.state.data}
parentWidth={parentWidth}
childrenWidth= {childrenWidth}
childrenHeight={childrenHeight}
keyExtractor={(item,index)=> item.id}
renderItem={(item,index)=>{
return this.renderItem(item,index)
}}
/>
<AutoDragSortableView
dataSource={this.state.data}
parentWidth={parentWidth}
childrenWidth= {childrenWidth}
childrenHeight={childrenHeight}
keyExtractor={(item,index)=> item.id}
renderItem={(item,index)=>{
return this.renderItem(item,index)
}}
/>
// ====== AnySizeDragSortableView start =======
constructor(props) {
super(props);
this.sortableViewRef = createRef()
}
<AnySizeDragSortableView
ref={this.sortableViewRef}
dataSource={items}
keyExtractor={(item) => item.text} // 1、isRequired
renderItem={this._renderItem}
onDataChange={(data, callback)=> {
this.setState({items: data},()=>{
callback() // isRequired
})
}}
/>
_renderItem = (item, index, isMoved) => {
return (
<TouchableOpacity
onLongPress={() => {
this.sortableViewRef.current.startTouch(item, index) // 2、isRequired }}
onPressOut = {() => {
this.sortableViewRef.current.onPressOut() 3、isRequired
}}
>
<...>
</TouchableOpacity>
)
}
// ====== AnySizeDragSortableView end =======
FAQs
Drag and drop sort control for react-native
The npm package react-native-drag-sort receives a total of 2,833 weekly downloads. As such, react-native-drag-sort popularity was classified as popular.
We found that react-native-drag-sort demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.