
Security News
New CVE Forecasting Tool Predicts 47,000 Disclosures in 2025
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.
react-native-google-address-validation
Advanced tools
Provides a workflow to collect and validate user addresses using Google's Places and Address Validation APIs in React Native
React Native component for user address input, auto complete, and address validation using Google's Places and Address Valdation API's
yarn add react-native-google-address-validation
or
npm install react-native-google-address-validation --save
You need a Google Places API Key and a Google Address Validation API Key. Enable Web services for both (not IOS or Android). You can generate one key that has access to both API's, or two separate keys, whichever works best for your project.
Wrap your root component in the ReactNativeGoogleAddressValidationPortalProvider from react-native-google-address-validation.
It's required for the autocomplete to function correctly on both IOS and Android.
import { ReactNativeGoogleAddressValidationPortalProvider } from "react-native-google-address-validation";
import App from "./src/App";
export default function App() {
return (
<ReactNativeGoogleAddressValidationPortalProvider>
<App />
</ReactNativeGoogleAddressValidationPortalProvider>
);
}
Once you have the provider in place wrapping your app, you can use the AddressValidation component anywhere you want in your app, though it will look best if it's the primary focus on the screen.
import {
AddressValidation,
Address,
} from "react-native-google-address-validation";
export const UserInputAddressScreen = () => {
const [address, setAddress] =
useState <
Address >
{
streetOne: "",
streetTwo: "",
locality: "",
administrativeArea: "",
postalCode: "",
regionCode: "US",
};
return (
<StyledAddressForm
address={{
streetOne: address.streetOne,
streetTwo: address.streetTwo ?? "",
locality: address.city,
administrativeArea: address.state,
postalCode: address.postalCode,
regionCode: address.regionCode,
}}
onChange={(updatedAddress) => setAddress(updatedAddress)}
onFinish={(confirmedAddress) => console.log(confirmedAddress)}
googlePlacesApiKey={GOOGLE_PLACES_KEY}
googleAddressValidationApiKey={GOOGLE_ADDRESS_VALIDATION_KEY}
/>
);
};
One thing to remember here, is that the onChange returns an in-progress address, which has a regionCode, see type Address. Once the address has been validated by Google and confirmed by the user, it becomes type FormattedAddress with a country instead of a region code, which could be formatted by google differently than a strict region code.
Styles and content can be customized so that colors of the workflow match your app's theme and tone. You can see all available props here
import {
AddressValidation,
Address,
} from "react-native-google-address-validation";
export const UserInputAddressScreen = () => {
const [address, setAddress] =
useState <
Address >
{
streetOne: "",
streetTwo: "",
locality: "",
administrativeArea: "",
postalCode: "",
regionCode: "US",
};
return (
<StyledAddressForm
address={{
streetOne: address.streetOne,
streetTwo: address.streetTwo ?? "",
locality: address.city,
administrativeArea: address.state,
postalCode: address.postalCode,
regionCode: address.regionCode,
}}
onChange={(updatedAddress) => setAddress(updatedAddress)}
onFinish={(confirmedAddress) => console.log(confirmedAddress)}
googlePlacesApiKey={GOOGLE_PLACES_KEY}
googleAddressValidationApiKey={GOOGLE_ADDRESS_VALIDATION_KEY}
regionCodes={["US"]}
// label & content customization
streetOneLabel="Home sweet home"
streetOnePlaceholder="Your home street address"
streetTwoLabel="Line 2 of your home address"
streetTwoPlaceholder="The Planet Hoth"
localityLabel="City or Munucipality"
localityPlaceholder="Tosche Station"
administrativeAreaLabel="State/Region"
administrativeAreaPlaceholder="The Northlands"
postalCodeLabel="Zip code"
postalCodePlaceholder="zip zip zip"
regionCodeLabel="Country/Nation"
continueLabel="Tatooine"
// Theming Options
primaryColor="royalblue"
successColor="green"
dangerColor="crimson"
warningColor="orange"
backgroundColor="#FFF"
textColor="#000"
textLightColor="#FFF"
disabledColor="grey"
neutralColor="#e6e6e6"
placeholderColor="#E6E6E6"
/>
);
};
The region codes filter enables the ability to choose which countries show up in the country dropdown. It is optional, not including it (see basic example) will have ALL the countries in the country/region dropdown.
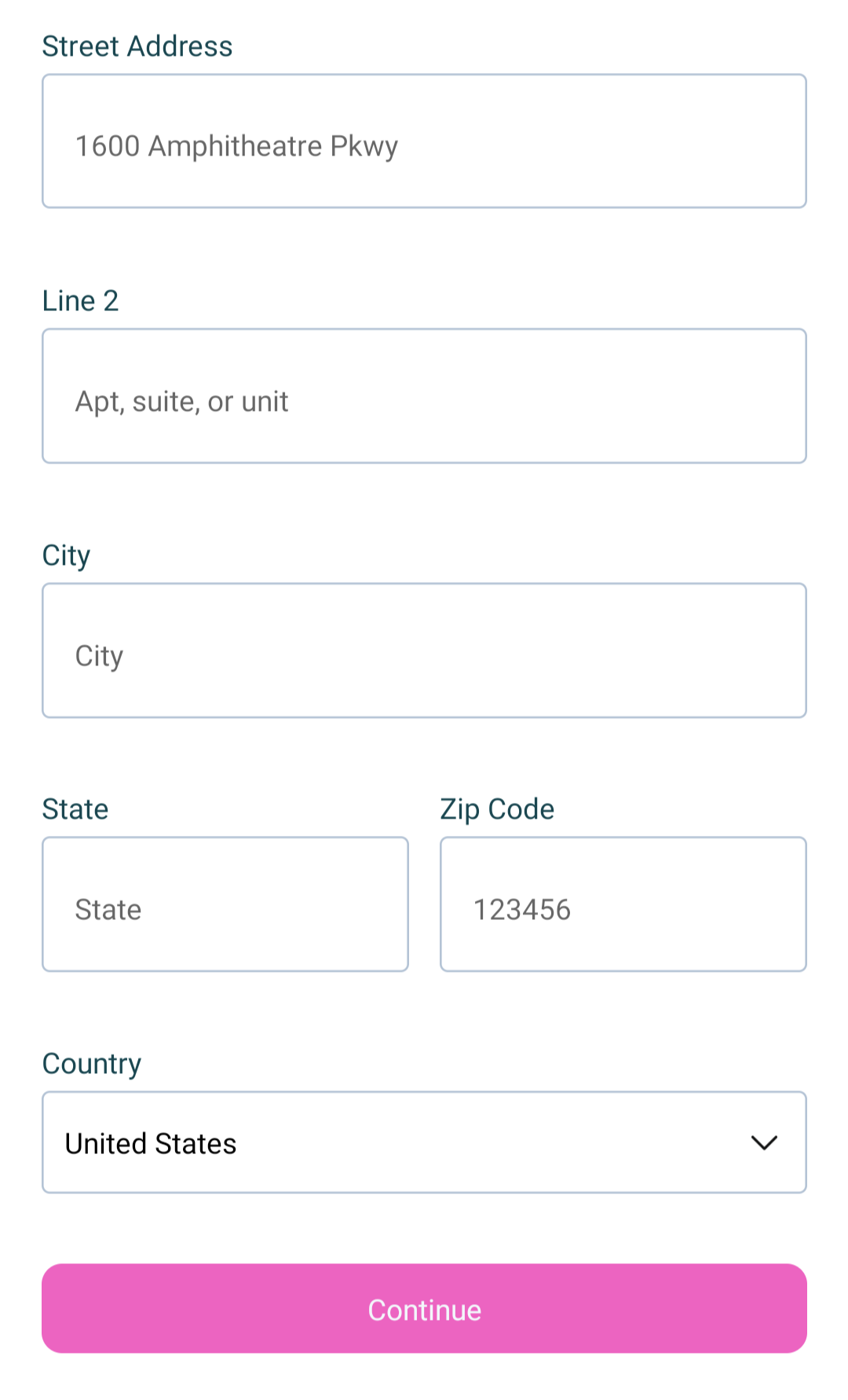
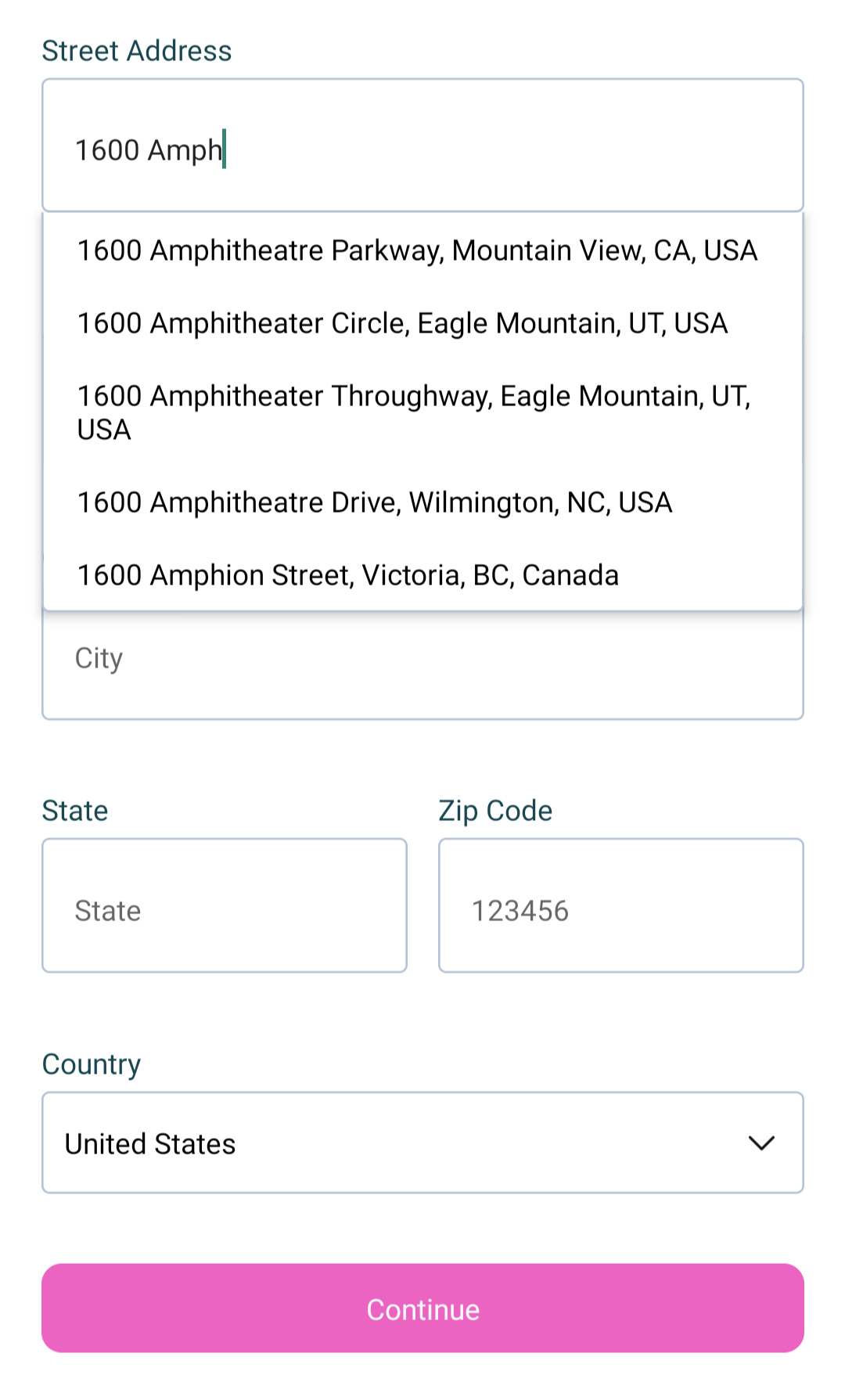
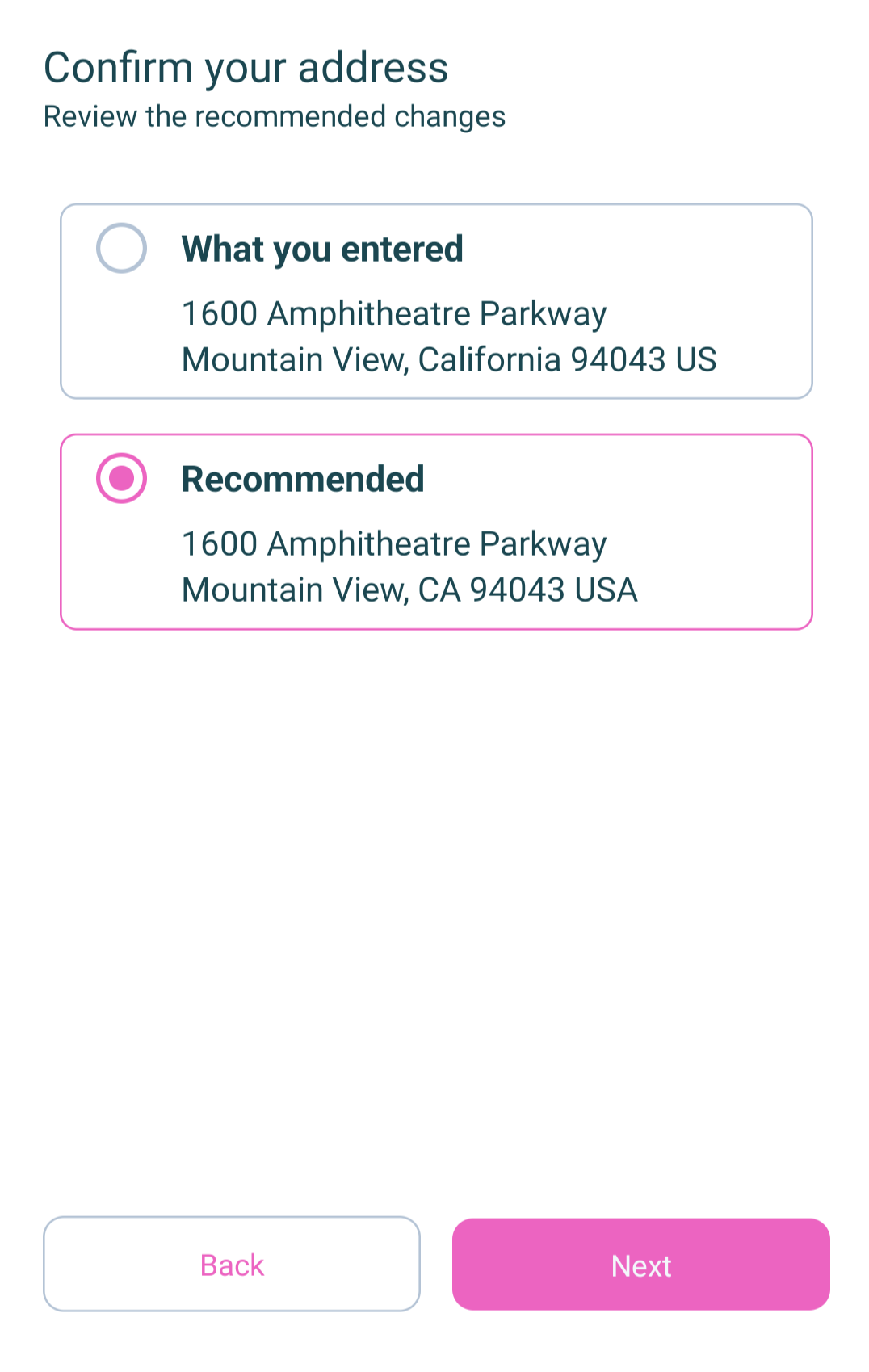
Images of this library in use in production



FAQs
Provides a workflow to collect and validate user addresses using Google's Places and Address Validation APIs in React Native
The npm package react-native-google-address-validation receives a total of 23 weekly downloads. As such, react-native-google-address-validation popularity was classified as not popular.
We found that react-native-google-address-validation demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CVEForecast.org uses machine learning to project a record-breaking surge in vulnerability disclosures in 2025.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.