
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
react-native-google-recaptcha
Advanced tools
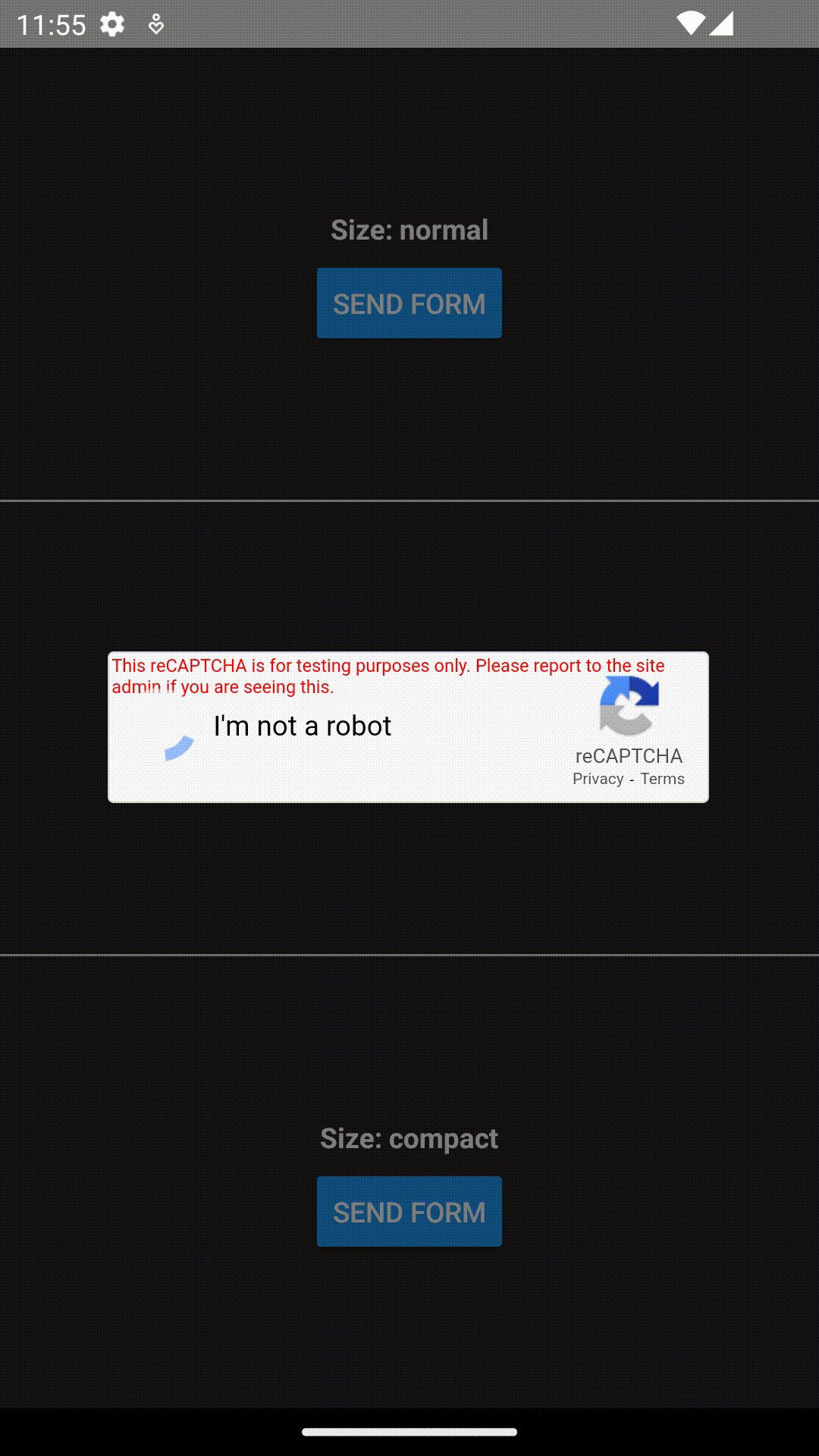
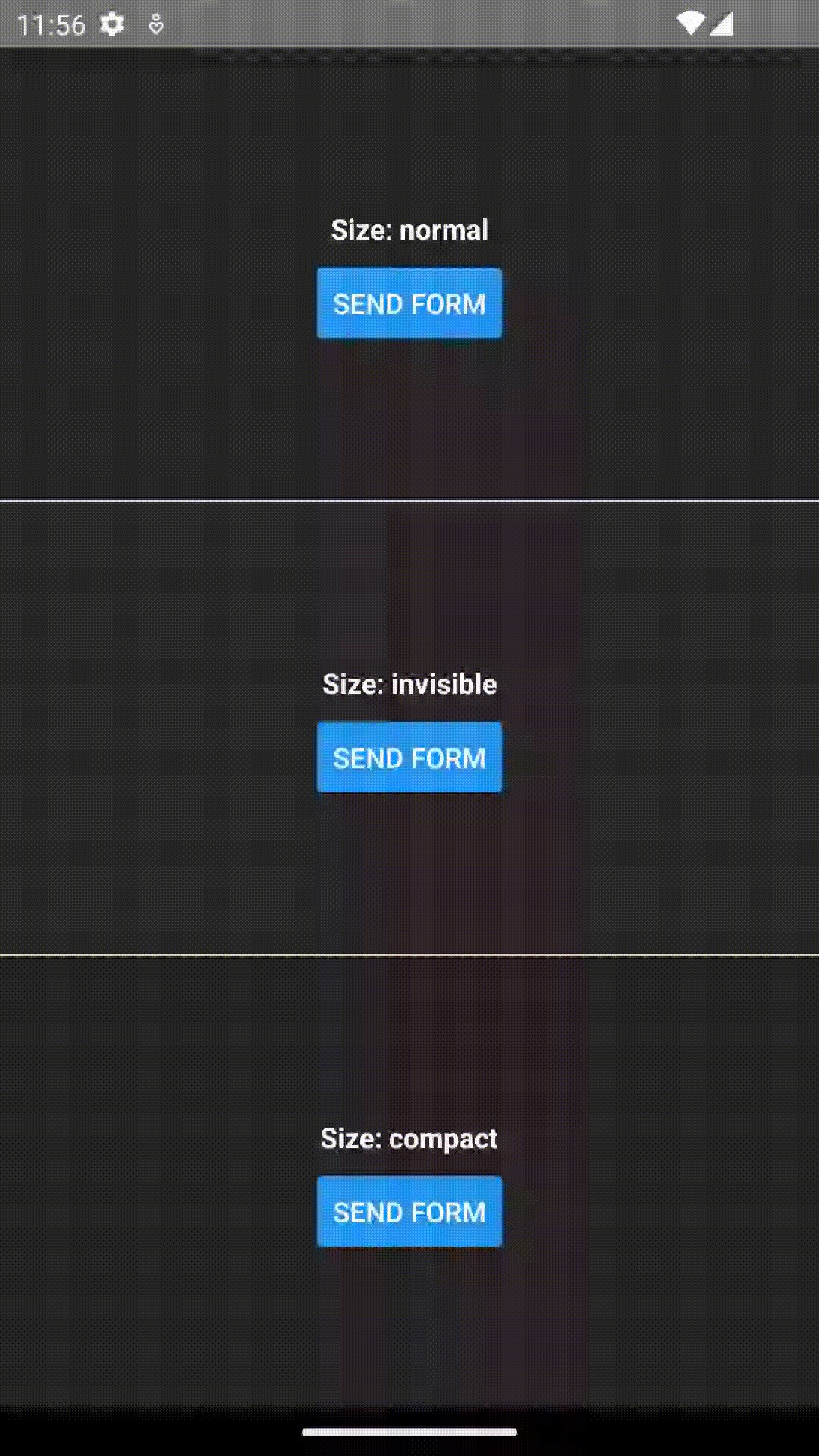
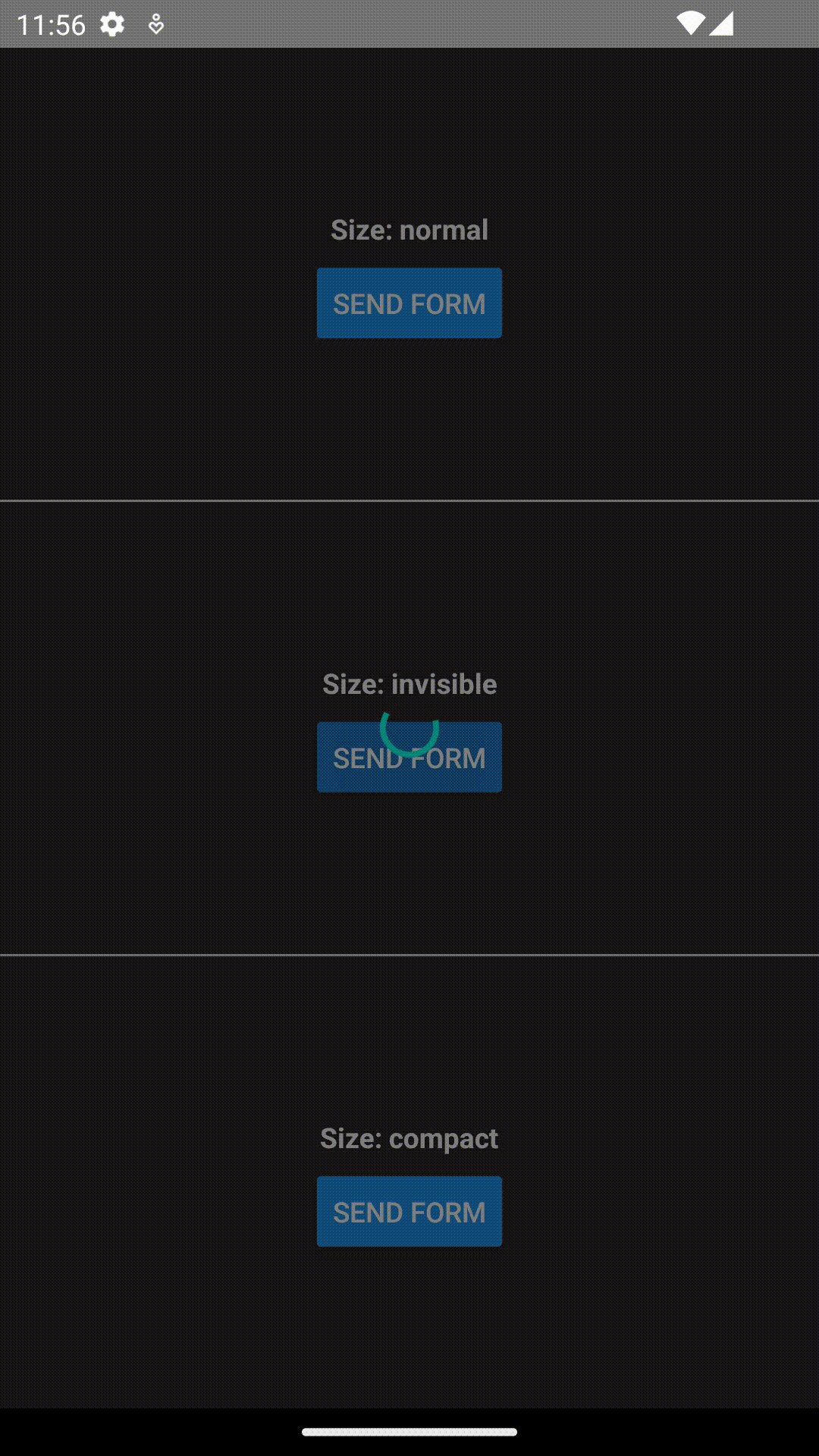
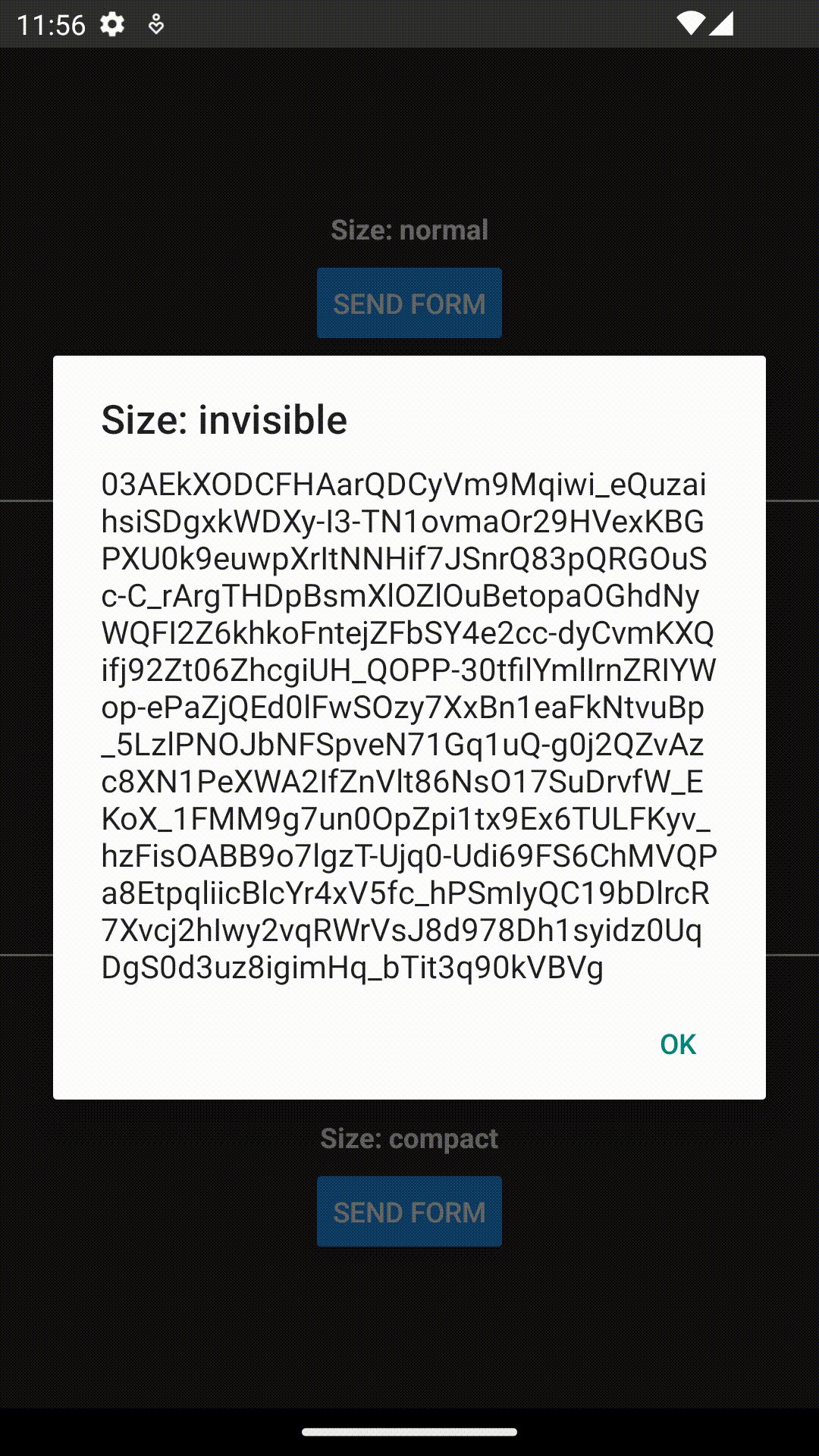
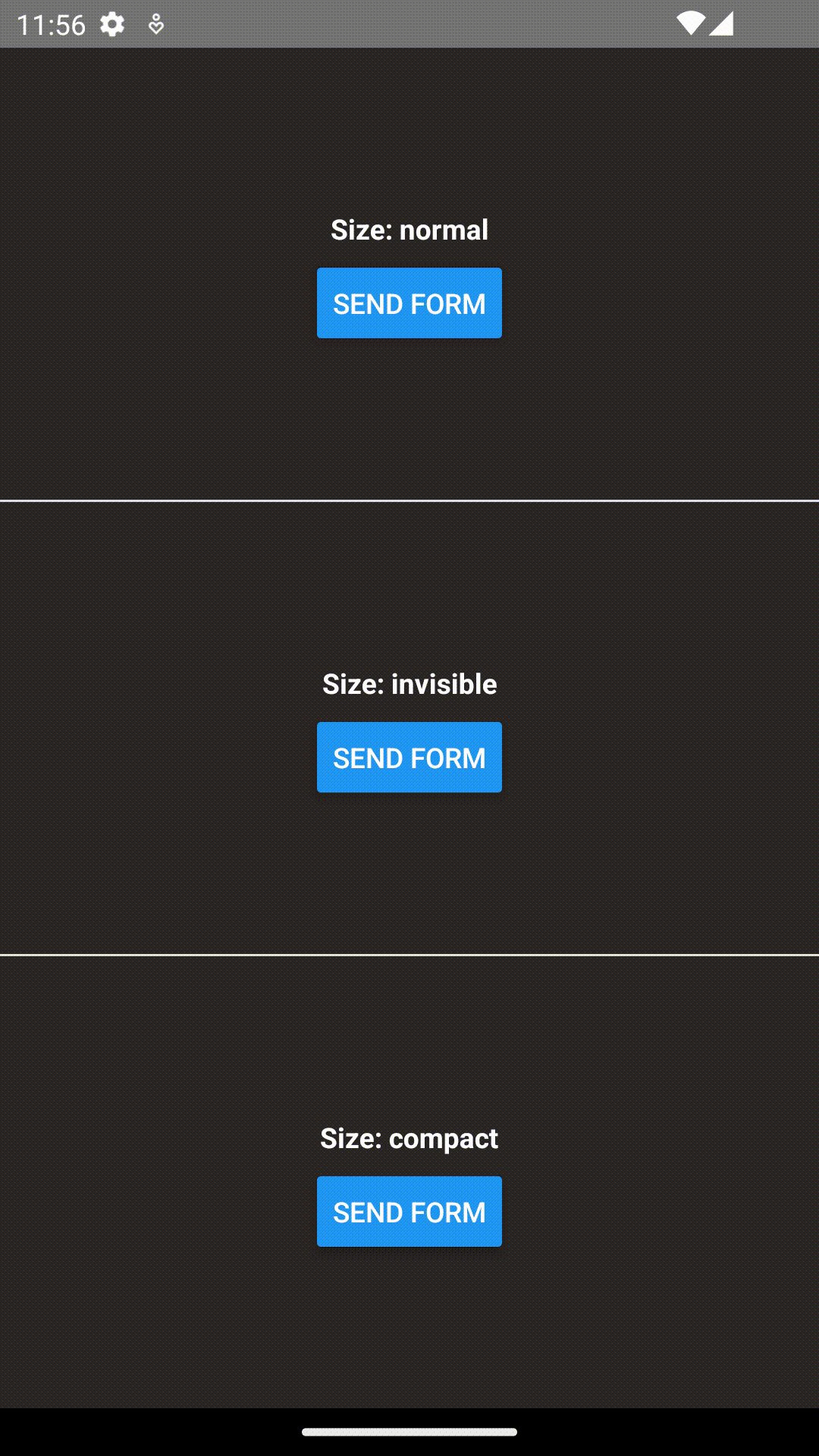
A reCAPTCHA library for React Native (Android and iOS). Fully tested.
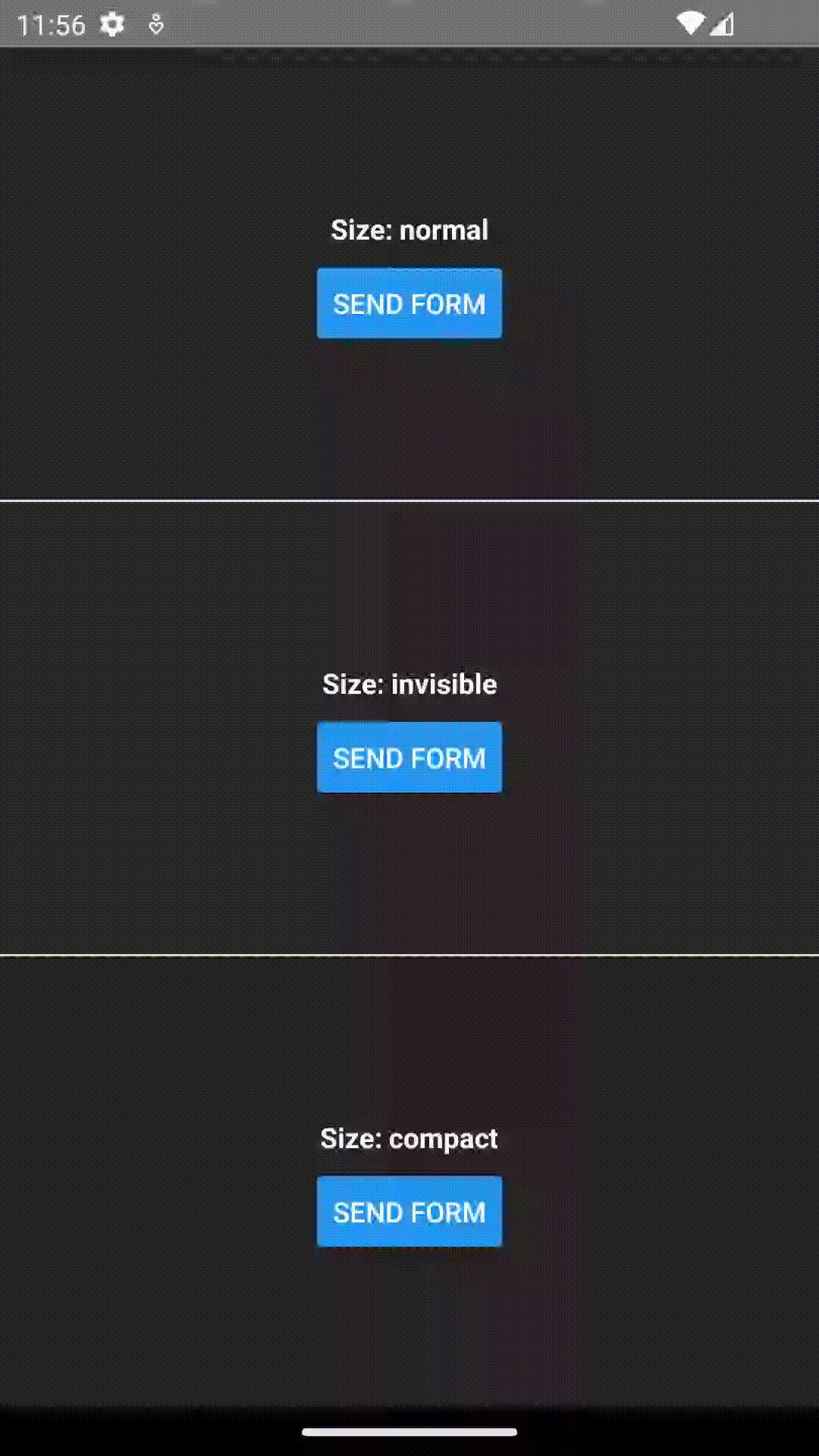
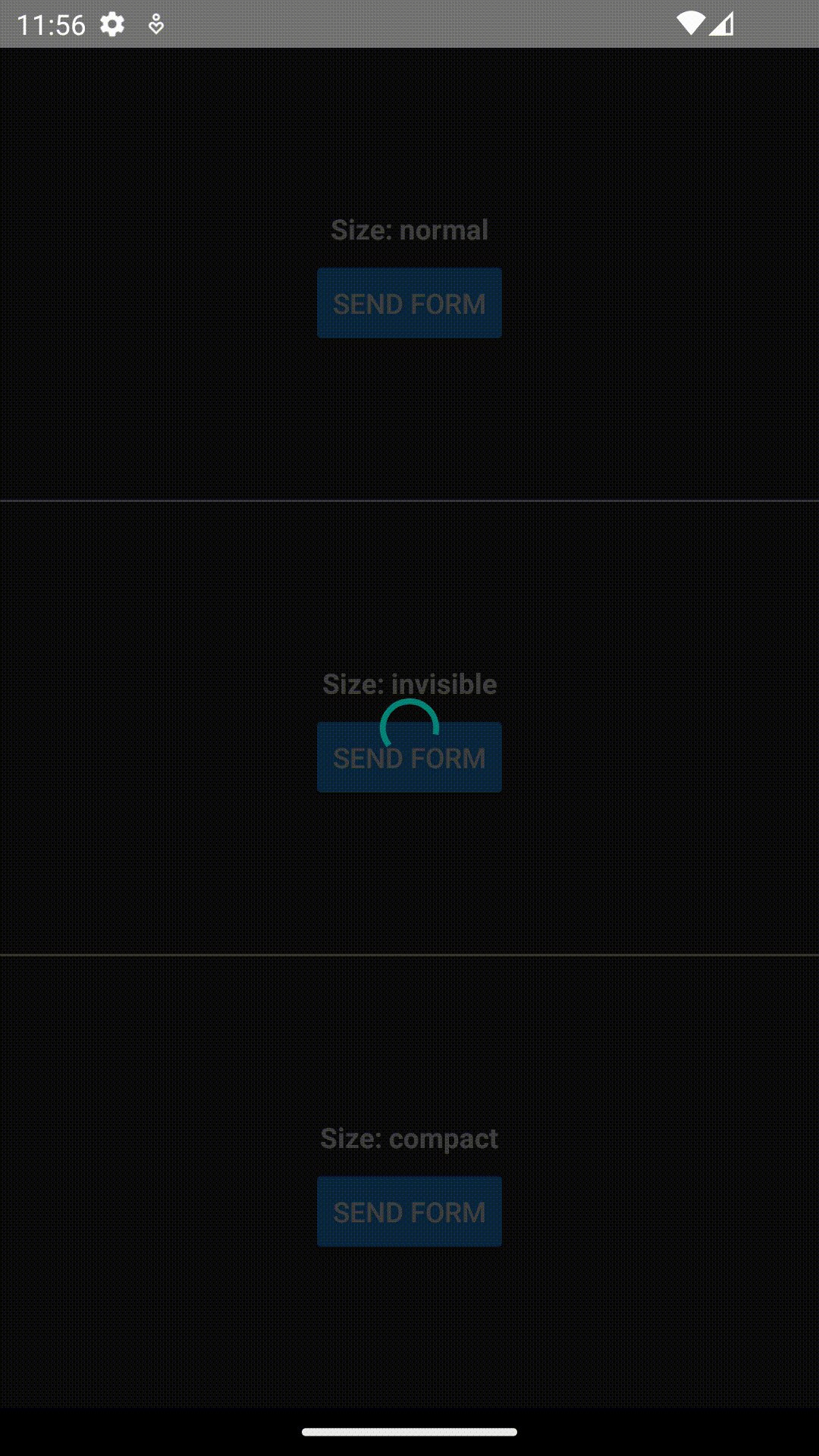
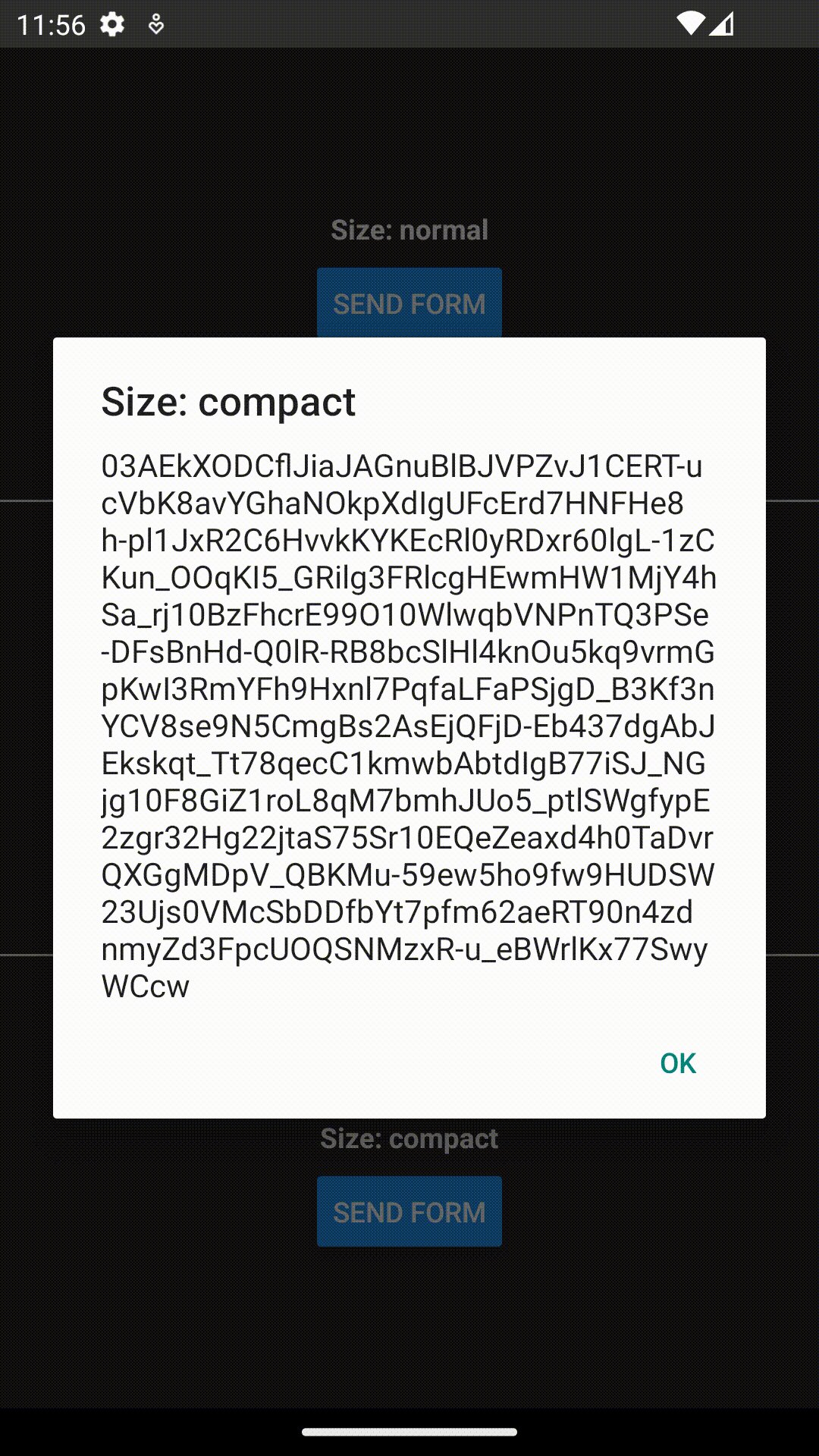
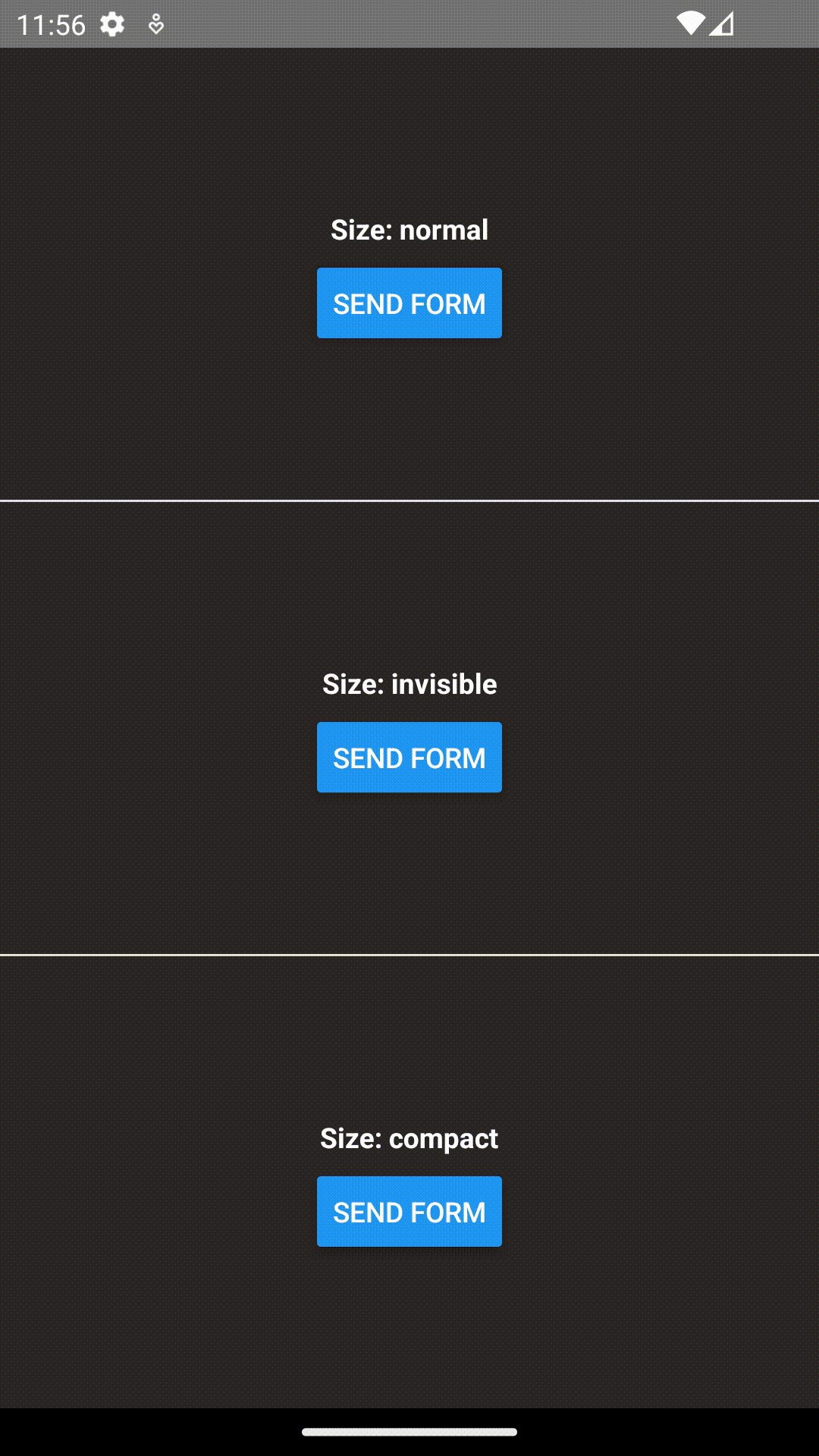
A normal widget.

A invisible widget.

A compact widget.

yarn add react-native-webview react-native-google-recaptcha
Or
npm i react-native-webview react-native-google-recaptcha
See the react-native-webview Getting Started Guide.
import GoogleRecaptcha, {
// Enums
GoogleRecaptchaSize, // Size enum: such GoogleRecaptchaSize.INVISIBLE
GoogleRecaptchaTheme, // Theme enum: such GoogleRecaptchaTheme.DARK
GoogleRecaptchaActionName, // Action name enum: such GoogleRecaptchaActionName.LOGIN
DEFAULT_GSTATIC_DOMAIN,
DEFAULT_RECAPTCHA_DOMAIN,
// Types (only typescript)
GoogleRecaptchaToken,
GoogleRecaptchaProps,
GoogleRecaptchaBaseProps,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'
With callback onVerify() method:
import React from 'react'
import { View, Button } from 'react-native'
import GoogleRecaptcha, {
GoogleRecaptchaToken,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'
const App: React.FC = () => {
const recaptchaRef = React.useRef<GoogleRecaptchaRefAttributes>(null)
const handleSend = () => {
recaptchaRef.current?.open()
}
const handleVerify = (token: GoogleRecaptchaToken) => {
console.log('Recaptcha Token:', token)
}
const handleError = (error: unknown) => {
console.error('Recaptcha Error:', error)
}
return (
<View>
<GoogleRecaptcha
ref={recaptchaRef}
baseUrl="http://localhost:3000"
onError={handleError}
onVerify={handleVerify}
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
/>
<Button title="Send" onPress={handleSend} />
</View>
)
}
With async getToken() method:
import React from 'react'
import { View, Button } from 'react-native'
import GoogleRecaptcha, {
GoogleRecaptchaSize,
GoogleRecaptchaToken,
GoogleRecaptchaRefAttributes
} from 'react-native-google-recaptcha'
const App: React.FC = () => {
const recaptchaRef = React.useRef<GoogleRecaptchaRefAttributes>(null)
const handleSend = async () => {
try {
const token = await recaptchaRef.current?.getToken()
console.log('Recaptcha Token:', token)
} catch (e) {
console.error('Recaptcha Error:', e)
}
}
return (
<View>
<GoogleRecaptcha
ref={recaptchaRef}
// size={GoogleRecaptchaSize.INVISIBLE}
baseUrl="http://localhost:3000"
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
/>
<Button title="Send" onPress={handleSend} />
</View>
)
}
For more details, see the Sample Project.
Clone
git clone https://github.com/bilaleren/react-native-google-recaptcha.git
Then
cd react-native-google-recaptcha && yarn install && yarn lint && yarn test
See prop types GoogleRecaptchaProps
See method types GoogleRecaptchaRefAttributes
Note: If using size="invisible", then challenge run automatically when open is called.
This project is licensed under the terms of the MIT license.
FAQs
A reCAPTCHA library for React Native (Android and iOS).
The npm package react-native-google-recaptcha receives a total of 351 weekly downloads. As such, react-native-google-recaptcha popularity was classified as not popular.
We found that react-native-google-recaptcha demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.