
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
react-native-google-wallet
Advanced tools

npm install react-native-google-wallet
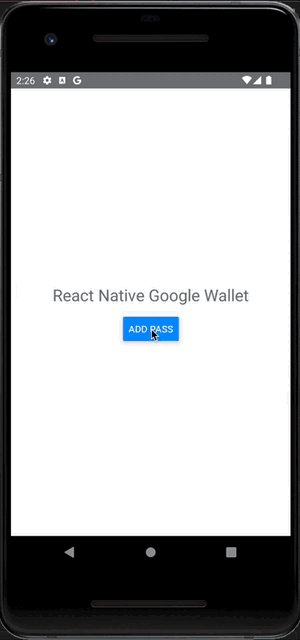
Following the initial setup, create a generic class within the Google Pay Business Console or utilize the Wallet Lab Tools for temporary testing purposes. Once you've created your generic class, navigate to the Google Wallet API, click on "Additional Features", and add your app using the "Add an app" button as shown in the following photo:

For further information on designing and implementing Google Wallet passes, consult the Google Wallet Pass Builder documentation.
import { addPass } from 'react-native-google-wallet';
// ...
const issuerEmail = "email@example.com";
const issuerId = "33880000000333999289";
const passClass = "33880000000333999289.4e5f8a07-2ef9-4d48-91a1-601c1d006db1";
const passId = Math.random().toString(36).substring(2, 15) + Math.random().toString(36).substring(2, 15);
const newObjectJson = {
iss: issuerEmail,
aud: "google",
typ: "savetowallet",
iat: Math.floor(Date.now() / 1000),
origins: [],
payload: {
genericObjects: [
{
id: `${issuerId}.${passId}`,
classId: passClass,
genericType: "GENERIC_TYPE_UNSPECIFIED",
hexBackgroundColor: "#4285f4",
logo: {
sourceUri: {
uri: "https://storage.googleapis.com/wallet-lab-tools-codelab-artifacts-public/pass_google_logo.jpg"
}
},
cardTitle: {
defaultValue: {
language: "en",
value: "Google I/O '22 [DEMO ONLY]"
}
},
subheader: {
defaultValue: {
language: "en",
value: "Attendee"
}
},
header: {
defaultValue: {
language: "en",
value: "Alex McJacobs"
}
},
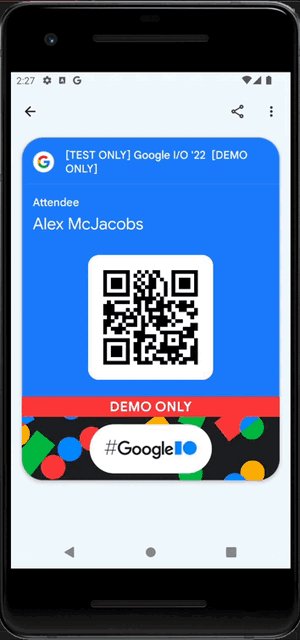
barcode: {
type: "QR_CODE",
value: passId
},
heroImage: {
sourceUri: {
uri: "https://storage.googleapis.com/wallet-lab-tools-codelab-artifacts-public/google-io-hero-demo-only.jpg"
}
},
textModulesData: [
{
header: "POINTS",
body: `${Math.floor(Math.random() * 10000)}`,
id: "points"
},
{
header: "CONTACTS",
body: `${Math.floor(Math.random() * 99) + 1}`,
id: "contacts"
}
]
}
]
}
};
// Convertir el objeto a formato JSON
const newObjectJsonString = JSON.stringify(newObjectJson);
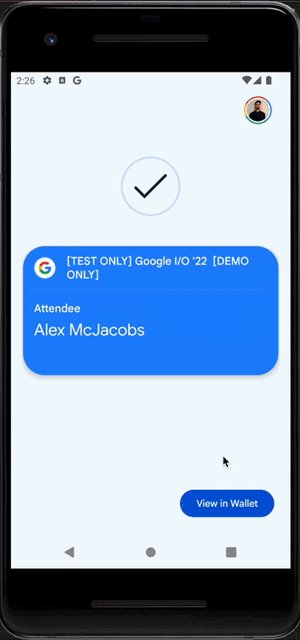
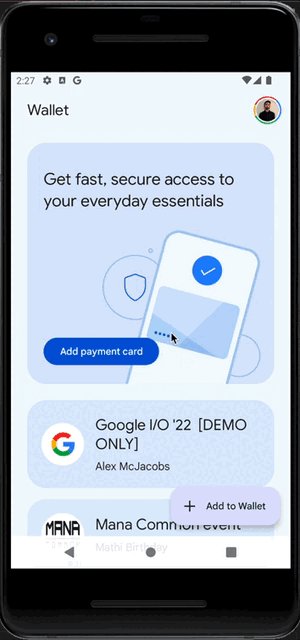
const result = await addPass(newObjectJsonString);
Love what I do? Send me some coffee! 💖☕
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
FAQs
Integration for react-native with google wallet
The npm package react-native-google-wallet receives a total of 3 weekly downloads. As such, react-native-google-wallet popularity was classified as not popular.
We found that react-native-google-wallet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.