
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
react-native-hold-to-call-button
Advanced tools
React Native button where the user has to hold the button in order to call the onPress function
React Native component for a button that is called after the user holds down on the button for a set duration
yarn add react-native-hold-to-call-button
or
npm install react-native-hold-to-call-button --save
You can use the button anywhere in your react native app
import { HoldToCallButton } from "react-native-hold-to-call-button";
export const App = () => {
return (
<HoldToCallButton
onHoldFinished={() => {
// do something cool
}}
>
Hold to Confirm
</HoldToCallButton>
);
};
Styles can be customized so that colors of the workflow match your app's theme and tone via props.
import { HoldToCallButton } from "react-native-hold-to-call-button";
export const App = () => {
return (
<HoldToCallButton
onHoldFinished={() => {
// do something cool
}}
// customization options
pressDownDurationMilliseconds={1500} // change time it takes to call onHoldFinished
primaryColor="pink" // animation color
inactiveColor="red" // button background when not pressed down
disabled={false} // disabling prevents onHoldFinished from being called and from the animation starting
loading={false} // set true if your action onHoldFinished takes time
fontFamily={fonts.bold} // set the font to your apps theme
fontSize={10} // change font size
borderRadius={50} // custom button border radius
>
Hold to Confirm
</HoldToCallButton>
);
};
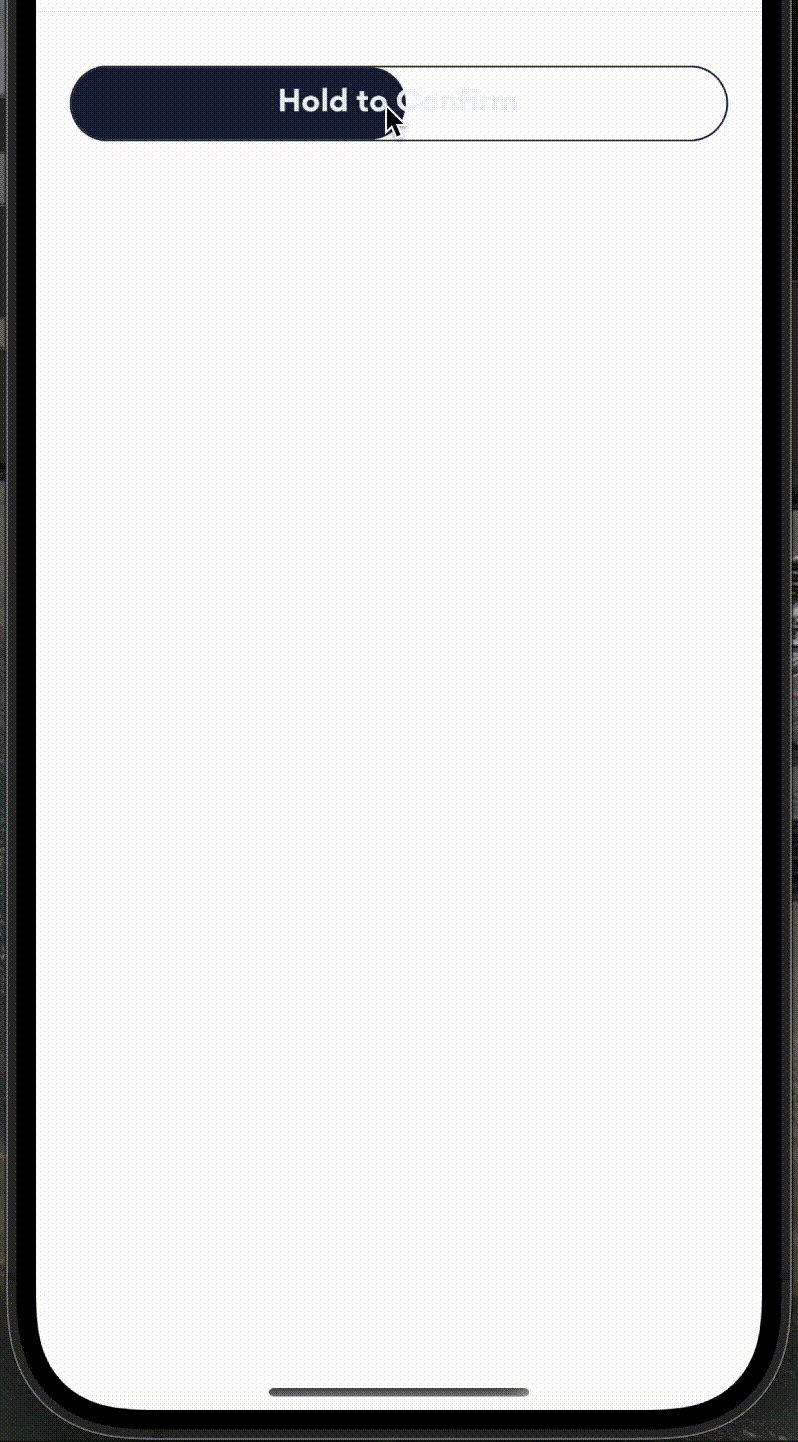
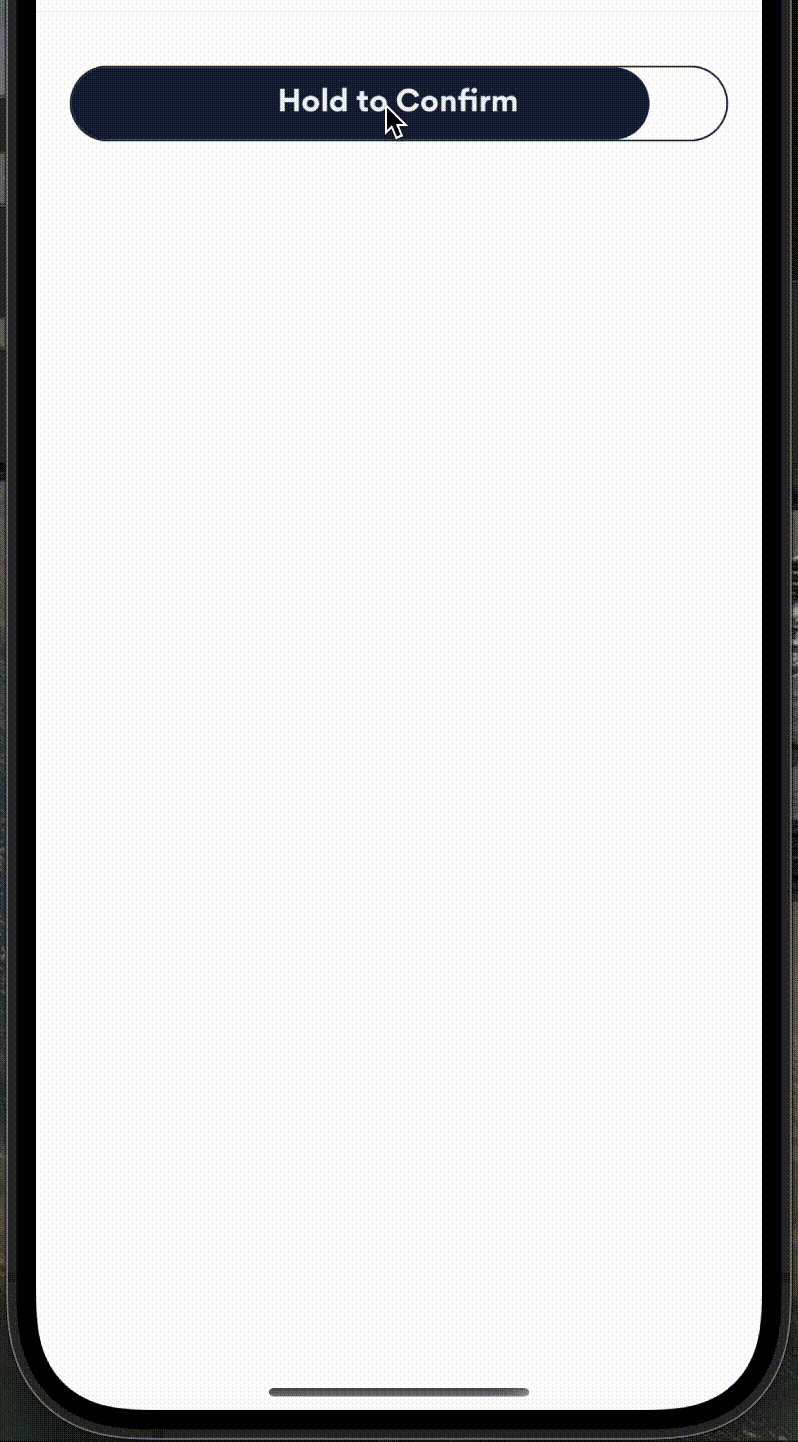
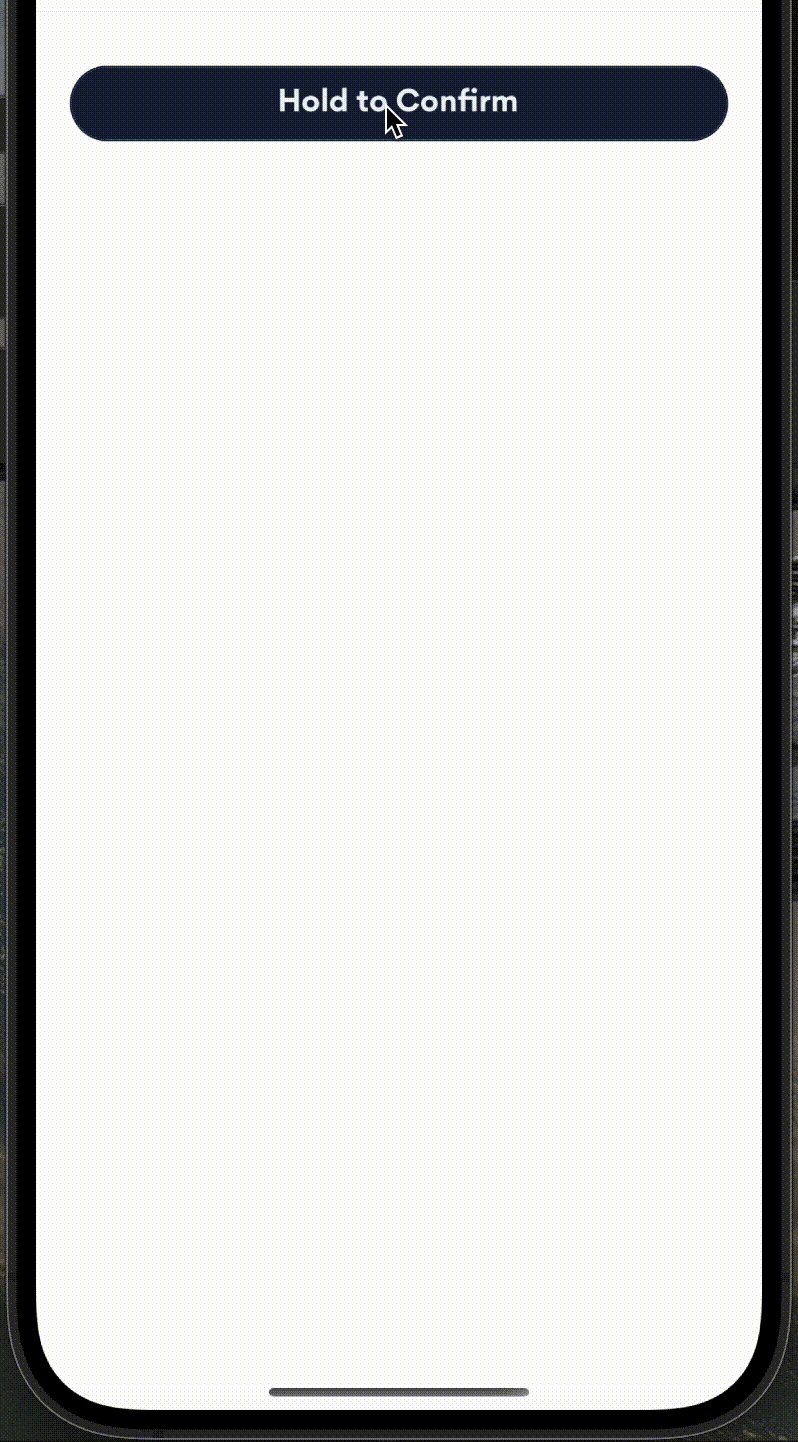
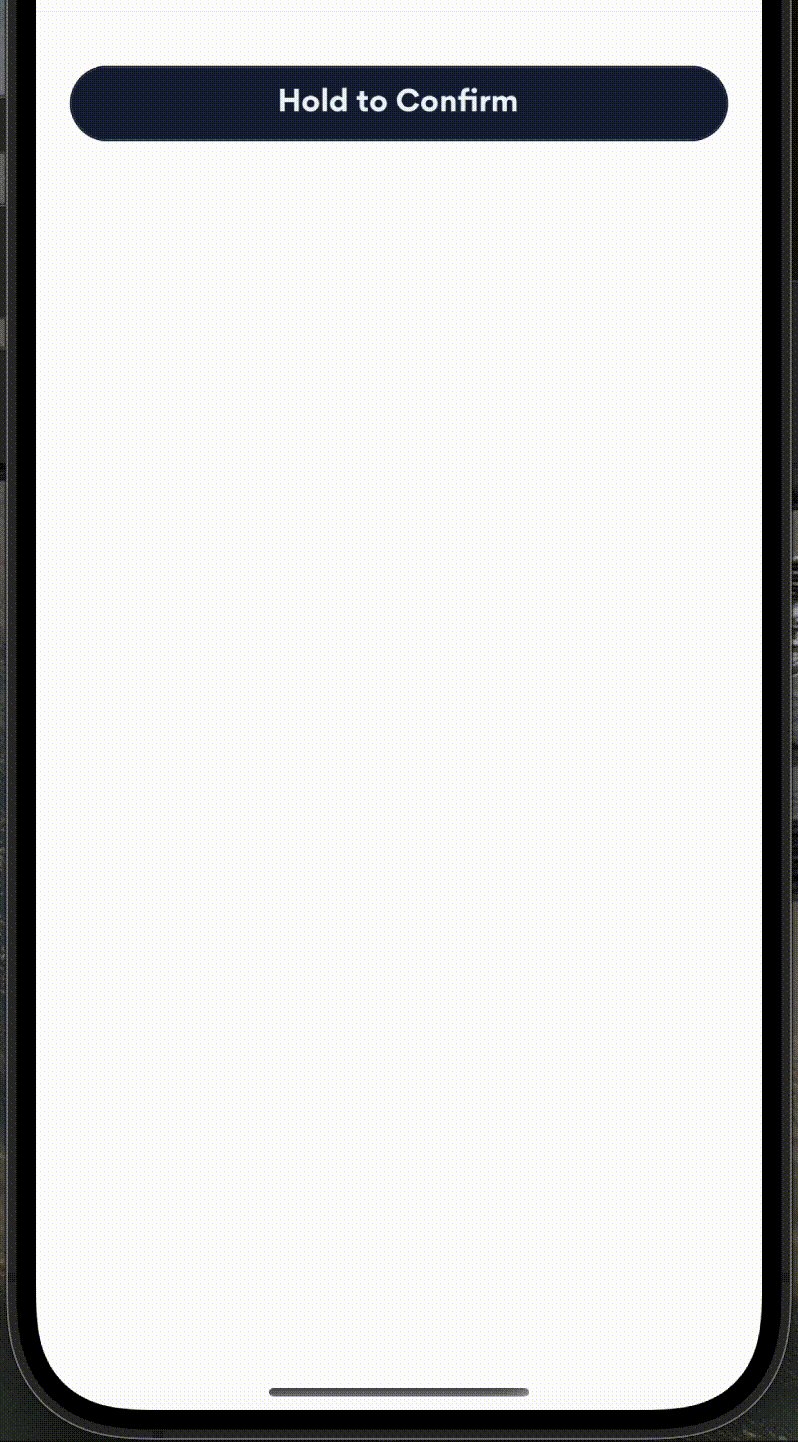
Images of this library in use in production
The animation is smoother in real life, the gif does not do it justice.

FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.