
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
react-native-image-keyboard
Advanced tools
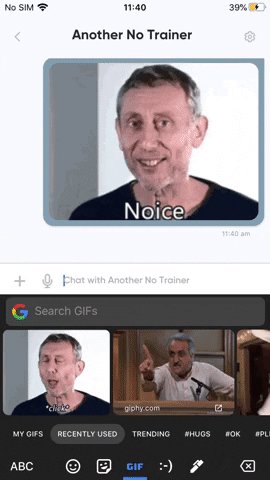
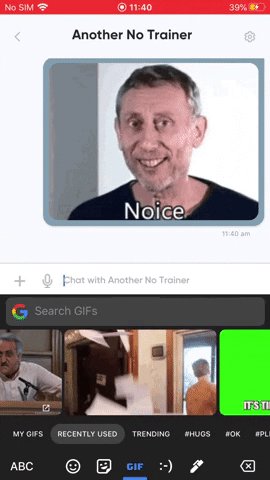
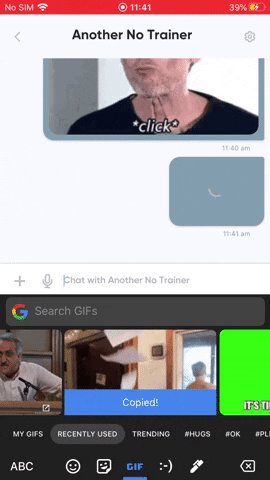
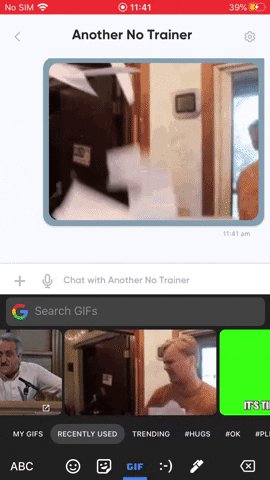
Enables clipboard image pasting and GIFs from TextInput.
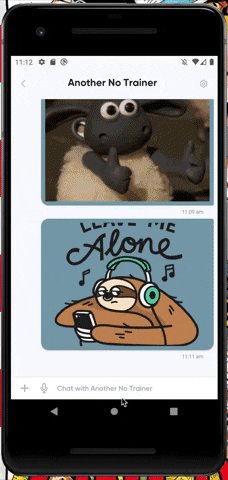
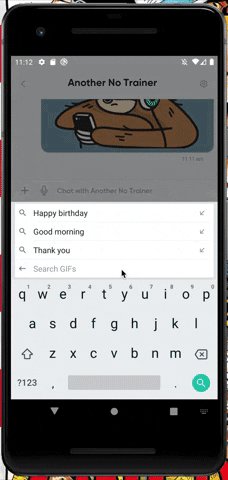
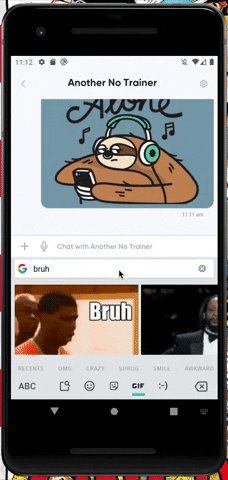
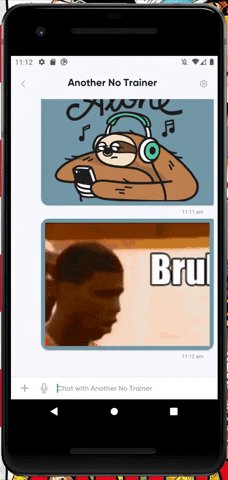
| iOS | Android |
|---|---|
 |  |
This package extends React Native's TextInput component to enable keyboard image input on:
$ npm install react-native-image-keyboard --save
$ react-native link react-native-image-keyboard (RN < 0.60)
$ cd ios/ && pod install
If you're using TypeScript in your project, you should add the following import
in your index.ts or index.js to make TS aware of the onImageChange prop type:
// index.ts / index.js
import 'react-native-image-keyboard';
// ...
import {TextInput} from 'react-native';
const App = () => {
const _onImageChange = (event) => {
const {uri, linkUri, mime, data} = event.nativeEvent;
// Do something with this data
}
return <TextInput onImageChange={_onImageChange} />;
}
Android logic based on stwiname's PR: https://github.com/facebook/react-native/pull/26088
FAQs
Enables clipboard image pasting and GIFs from TextInput.
The npm package react-native-image-keyboard receives a total of 220 weekly downloads. As such, react-native-image-keyboard popularity was classified as not popular.
We found that react-native-image-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.