
Research
/Security News
Contagious Interview Campaign Escalates With 67 Malicious npm Packages and New Malware Loader
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.
react-native-indicators
Advanced tools
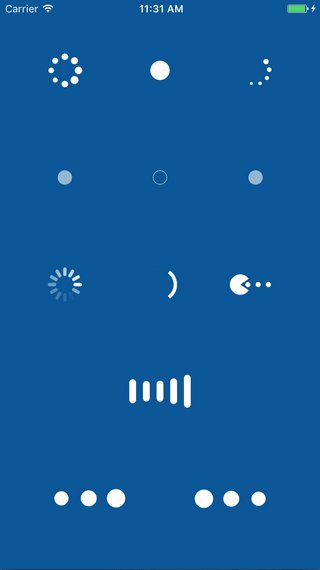
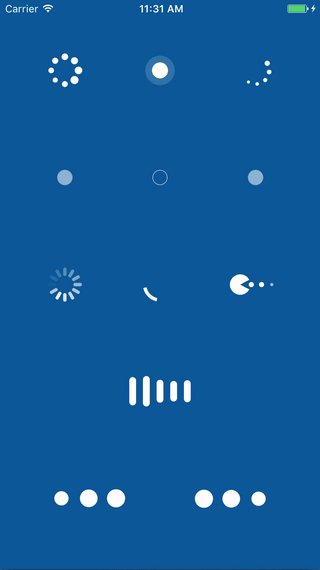
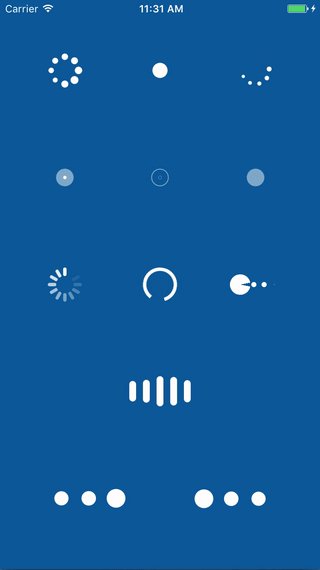
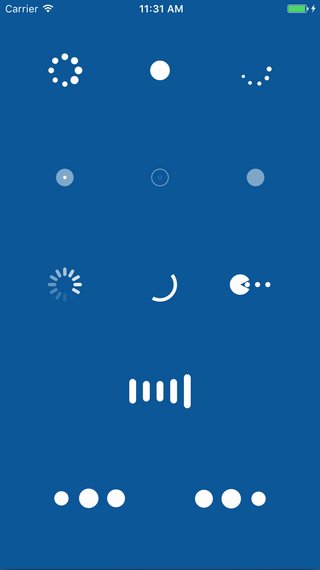
Activity indicator collection for React Native

npm install --save react-native-indicators
import React, { Component } from 'react';
import {
BallIndicator,
BarIndicator,
DotIndicator,
MaterialIndicator,
PacmanIndicator,
PulseIndicator,
SkypeIndicator,
UIActivityIndicator,
WaveIndicator,
} from 'react-native-indicators';
class Example extends Component {
render() {
return (
<DotIndicator color='white' />
);
}
}
| name | description | type | default |
|---|---|---|---|
| animationEasing | Animation easing function | Function | Easing.linear |
| animationDuration | Animation duration in ms | Number | 1200 |
| animating | Animation toggle | Boolean | true |
| interaction | Animation is interaction | Boolean | true |
| hidesWhenStopped | Hide when not animating | Boolean | true |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 8 |
| size | Base component size | Number | 40 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 3 |
| size | Base component size | Number | 40 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 4 |
| size | Base component size | Number | 16 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| size | Base component size | Number | 40 |
| trackWidth | Indicator track width | Number | size / 10 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| size | Base component size | Number | 48 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| size | Base component size | Number | 40 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 5 |
| size | Base component size | Number | 40 |
| minScale | Minimum component scale | Number | 0.2 |
| maxScale | Maximum component scale | Number | 1.0 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 12 |
| size | Base component size | Number | 40 |
| name | description | type | default |
|---|---|---|---|
| color | Component color | String | rgb(0, 0, 0) |
| count | Component count | Number | 4 |
| size | Base component size | Number | 40 |
| waveFactor | Wave base number | Number | 0.54 |
| waveMode | Wave appearance | String | fill |
Possible values for waveMode are fill and outline
git clone https://github.com/n4kz/react-native-indicators
cd react-native-indicators/example
npm install
npm run ios # or npm run android
BSD License
Copyright 2017-2019 Alexander Nazarov. All rights reserved.
[0.17.0] - 2019-10-16
FAQs
Activity indicator collection
The npm package react-native-indicators receives a total of 10,786 weekly downloads. As such, react-native-indicators popularity was classified as popular.
We found that react-native-indicators demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.