
Research
/Security News
DuckDB npm Account Compromised in Continuing Supply Chain Attack
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.
react-native-ios-files-app-save
Advanced tools
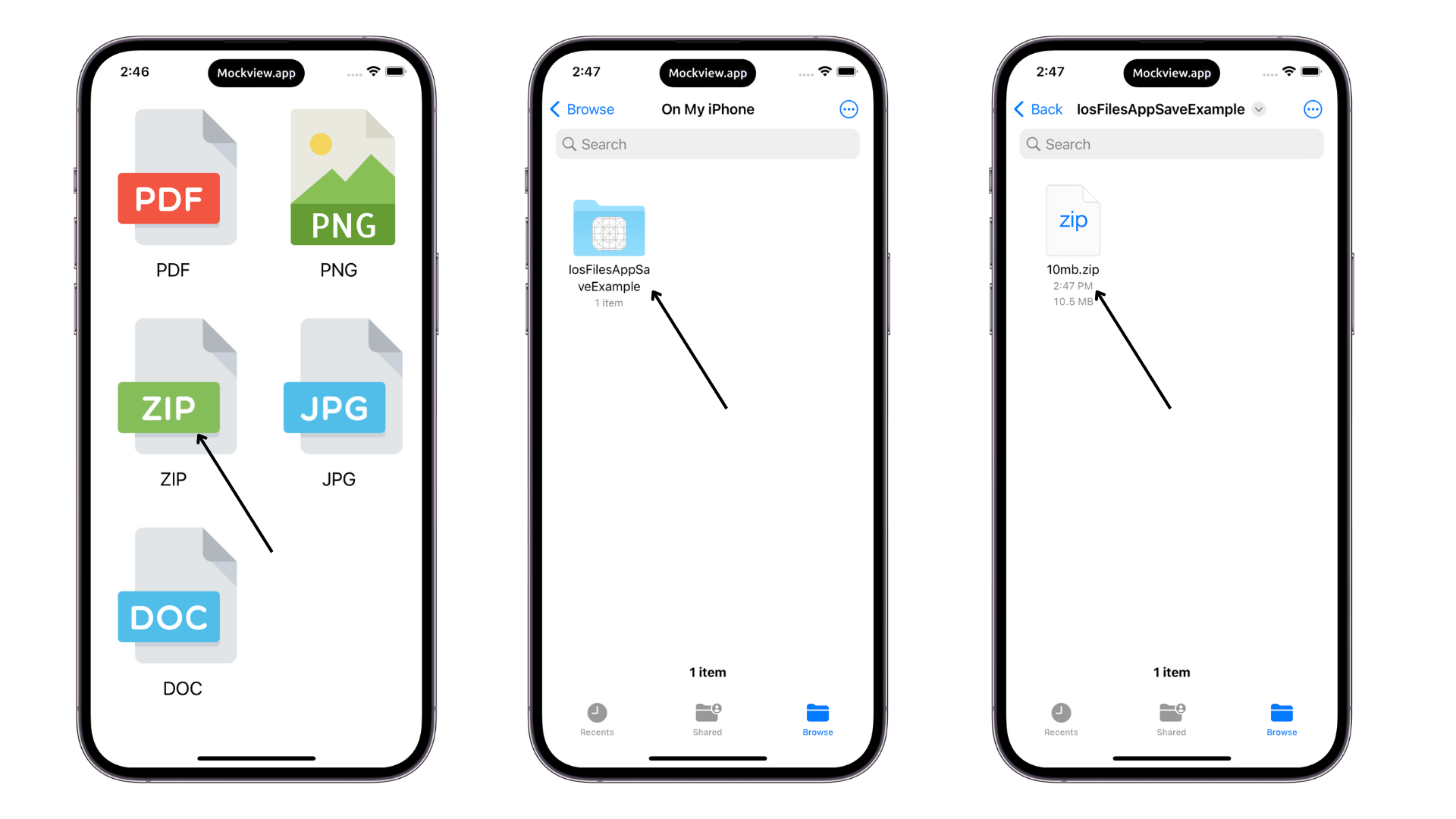
react-native-ios-files-app-save is a React Native package that allows you to easily download any file from the internet and save it to your Files app on Android and iOS devices.
react-native-ios-files-app-save is a React Native package that allows you to easily download any file from the internet and save it to your Files app on Android and iOS devices.

To install react-native-ios-files-app-save, use npm or yarn
npm install react-native-ios-files-app-save
yarn add react-native-ios-files-app-save
<uses-permission android:name="android.permission.DOWNLOAD_WITHOUT_NOTIFICATION" />
<uses-permission android:name="android.permission.POST_NOTIFICATIONS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" tools:ignore="ScopedStorage" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<key>LSSupportsOpeningDocumentsInPlace</key>
<true/>
<key>UIFileSharingEnabled</key>
<true/>
To use react-native-ios-files-app-save simply import the startDownloadAppSave function and call it with the URL of the file you want to download:
import { startDownloadAppSave } from 'react-native-ios-files-app-save';
export default function App() {
const demoDownload = () => {
if (!hasPermission) {
//* Handle Permission
return;
}
let options: FileSaveOptions = {
url: "YOUR URL,
fileName: "name.pdf,
isBase64: false
}
startDownloadAppSave(options).then((res) => {
const fileSaveSuccess = res as FileSaveSuccess;
console.log(fileSaveSuccess);
console.log(fileSaveSuccess.message);
}).catch((error) => {
console.log("error", error);
})
};
return (
<View style={styles.container}>
<Text onPress={demoDownload}>{'Start Download'}</Text>
</View>
);
}
Contributions are welcome! If you have any issues, ideas, or suggestions for react-native-ios-files-app-save, feel free to open an issue or submit a pull request on Github.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
If you find my work useful, please consider supporting me by buying me a coffee!
Your support helps me continue to develop and maintain this package.
Thank you!
FAQs
react-native-ios-files-app-save is a React Native package that allows you to easily download any file from the internet and save it to your Files app on Android and iOS devices.
We found that react-native-ios-files-app-save demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.

Product
Socket’s new Pull Request Stories give security teams clear visibility into dependency risks and outcomes across scanned pull requests.