
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
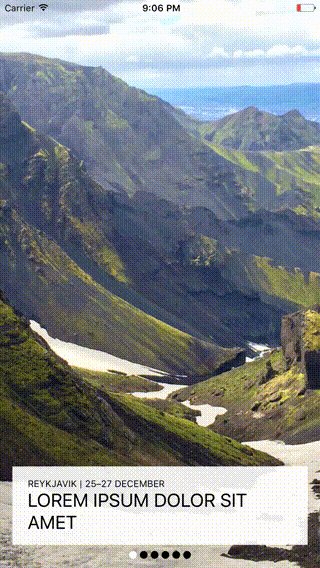
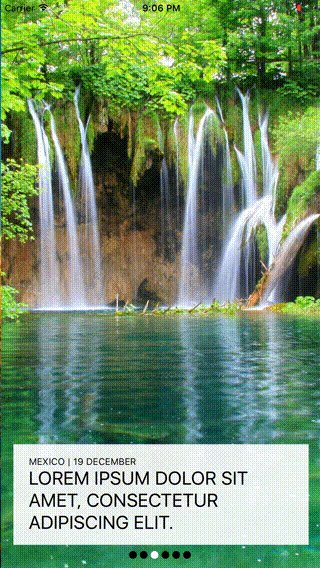
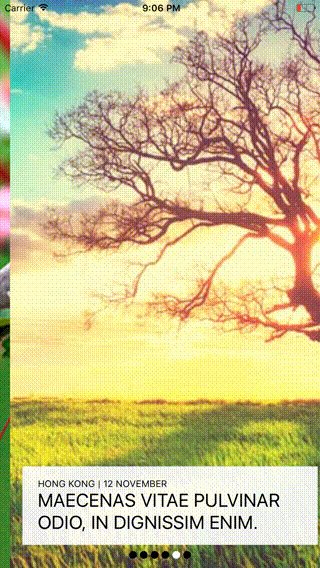
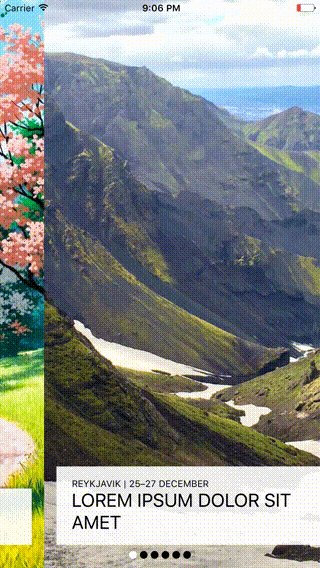
react-native-lfcarousel
Advanced tools
Circular carousel for react-native. Supports iOS, Android and Web (react-native-web).

npm install react-native-lfcarousel --save
import React from 'react';
import { StyleSheet, View } from 'react-native';
import Carousel from 'react-native-lfcarousel';
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
function App() {
return (
<Carousel
style={styles.container}
speed={2000}
pagerColor="#000"
activePagerColor="#fff"
>
<View style={{ flex: 1, backgroundColor: 'red' }} />
<View style={{ flex: 1, backgroundColor: 'green' }} />
<View style={{ flex: 1, backgroundColor: 'blue' }} />
</Carousel>
);
}
export default App;
react-native-lfcarousel is licensed under the MIT License.
FAQs
Carousel component for react-native
The npm package react-native-lfcarousel receives a total of 47 weekly downloads. As such, react-native-lfcarousel popularity was classified as not popular.
We found that react-native-lfcarousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.