
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
react-native-mathjax-html-to-svg
Advanced tools
React Native component to display mathematics in html using MathJax. Uses [MathJax](https://github.com/mathjax/)
A react native component used to easily display and handle mathematics (TeX or LaTeX) in html. The library does not use Web View.
Only TeX or LaTeX is converted to svg. HTML is converted to native <Text/> component
$ yarn add react-native-mathjax-html-to-svg
$ yarn add react-native-svg
$ cd ios && pod install
$ expo install react-native-mathjax-html-to-svg
$ expo install react-native-svg
Attention only accepts in-line mathematics. see
import { MathJaxSvg } from 'react-native-mathjax-html-to-svg';
...
<MathJaxSvg
fontSize={16}
color="red"
fontCache={true}
>
{'$$4sen(α)cos^2(α/2)$$'}
</MathJaxSvg>
import { MathJaxSvg } from 'react-native-mathjax-html-to-svg';
return (
...
<MathJaxSvg
fontSize={16}
color="#000000"
fontCache={true}
>
{`
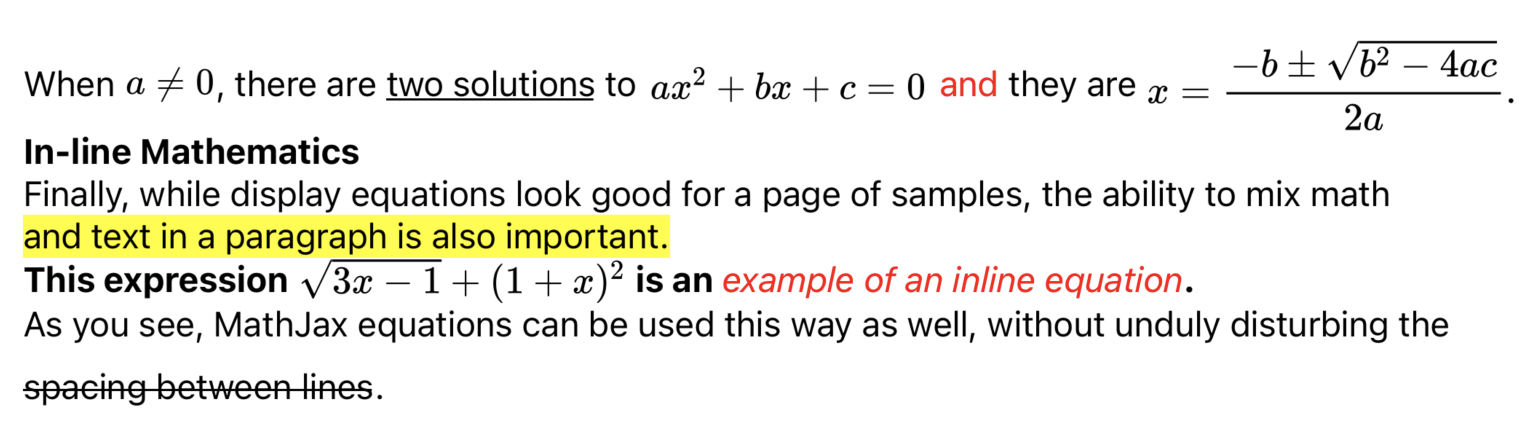
<p>When \\(a \\ne 0\\), there are <u>two solutions</u> to \\(ax^2 + bx + c = 0\\) <span style="color:red;">and</span> they are $$x = {-b \\pm \\sqrt{b^2-4ac} \\over 2a}.$$</p>
<b>In-line Mathematics</b><br/><p>Finally, while display equations look good for a page of samples, the ability to mix math <mark>and text in a paragraph is also important.</mark><br/><b>This expression \\(\\sqrt{3x-1}+(1+x)^2\\) is an <span style="color:red;font-style:italic;">example of an inline equation</span>.</b>As you see, MathJax equations can be used this way as well, without unduly disturbing the <s>spacing between lines</s>.</p>
`}
</MathJaxSvg>
...
);

| Props | Default | Description |
|---|---|---|
| fontSize | 14 | Font size to display formula. Note that it will apply to regular text. Regular text accept inline style if html has inline style |
| color | "#000000" | Color of formula to display. Note that it will apply to regular text. Regular text accept inline style if html has inline style |
| fontCache | false | MathJax will cache font paths on an express-by-expression (each expression has its own cache within the SVG image itself), which makes the SVG self-contained, but still allows for some savings if characters are repeated |
| style | { flexDirection: 'row', flexWrap: 'wrap', alignItems: 'center', flexShrink: 1 } | Container style |
FAQs
React Native component to display mathematics in html using MathJax. Uses [MathJax](https://github.com/mathjax/)
The npm package react-native-mathjax-html-to-svg receives a total of 1,457 weekly downloads. As such, react-native-mathjax-html-to-svg popularity was classified as popular.
We found that react-native-mathjax-html-to-svg demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.