
Security News
Official Go SDK for MCP in Development, Stable Release Expected in August
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.
react-native-modal-component
Advanced tools
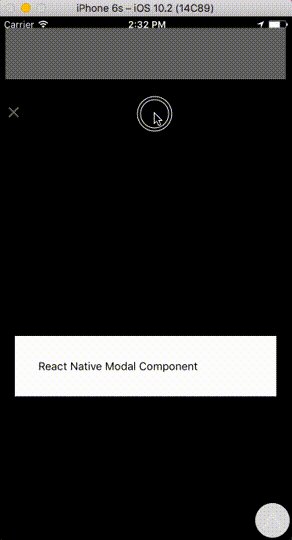
React Native Modal Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript

yarn add react-native-modal-component
npm install --save react-native-modal-component
import { View, Text, TouchableOpacity } from 'react-native';
import ModalComponent from 'react-native-modal-component';
const content = (
<View style={{ flex: 1, justifyContent: 'center', padding: 20, backgroundColor: 'rgba(0, 0, 0, 0.2)' }}>
<View style={{ padding: 30, backgroundColor: '#fff', height: undefined, width: undefined }}>
<Text style={{ color: '#000' }}>
React Native Modal Component{'\n'}
</Text>
</View>
</View>
);
<ModalComponent
ref={(modal) => { this.modal = modal; }}
content={content}
dismissOnHardwareBackPress
showCloseButton={false}
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: () => {
this.modal.dismiss(() => {
console.log('callback');
});
},
}}
>
<View style={{ flex: 1, backgroundColor: 'white' }}>
<TouchableOpacity onPress={() => { this.modal.show(); }} >
<Text>Show Modal</Text>
</TouchableOpacity>
</View>
</ModalComponent>
FAQs
React Native Modal Component for iOS & Android.
We found that react-native-modal-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.

Security News
New research reveals that LLMs often fake understanding, passing benchmarks but failing to apply concepts or stay internally consistent.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.