
Security News
npm ‘is’ Package Hijacked in Expanding Supply Chain Attack
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.
react-native-pinning-ssl
Advanced tools
A react-native library for pinning SSL using SHA-1 public key
A react-native library for pinning SSL using SHA-1 public key.
$ npm install react-native-pinning-ssl --save
$ react-native link react-native-pinning-ssl
Libraries ➜ Add Files to [your project's name]node_modules ➜ react-native-pinning-ssl and add RNPinningSsl.xcodeprojlibRNPinningSsl.a to your project's Build Phases ➜ Link Binary With LibrariesCmd+R)<android/app/src/main/java/[...]/MainActivity.javaimport com.reactlibrary.RNPinningSslPackage; to the imports at the top of the filenew RNPinningSslPackage() to the list returned by the getPackages() methodandroid/settings.gradle:
include ':react-native-pinning-ssl'
project(':react-native-pinning-ssl').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-pinning-ssl/android')
android/app/build.gradle:
compile project(':react-native-pinning-ssl')


import { isSSLValid } from 'react-native-pinning-ssl';
async function runSSLPinning(){
try{
const result = await isSSLValid({
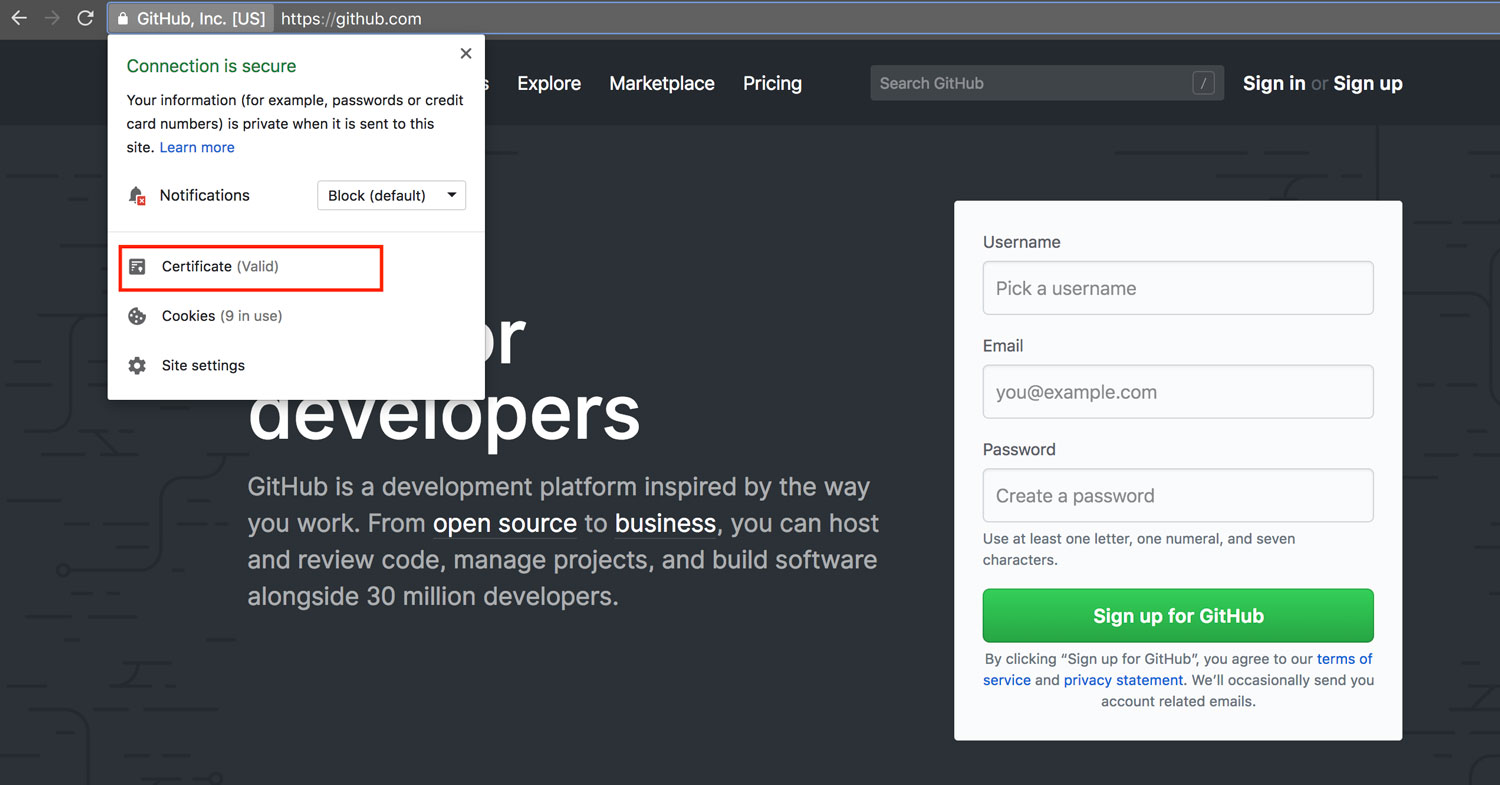
url: 'https://github.com/',
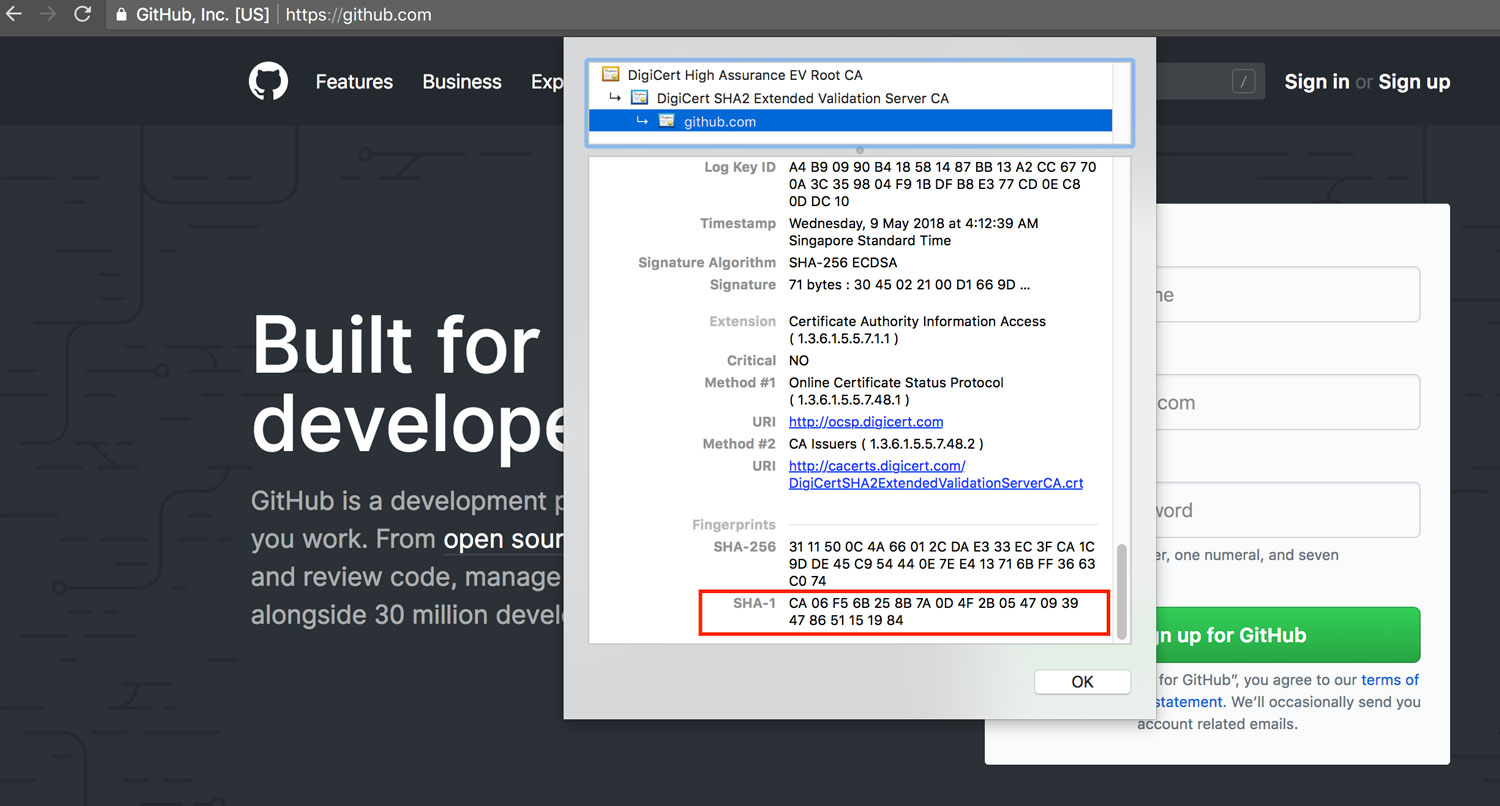
hashes: ['CA 06 F5 6B 25 8B 7A 0D 4F 2B 05 47 09 39 47 86 51 15 19 84'],
domainNames: ['github.com'],
});
return result;
} catch (e) {
console.log(e);
}
}
runSSLPinning();
NSURLAuthenticationChallenge+Fingerprint credited to https://stackoverflow.com/a/26963381
 Help to make cryptocurrency world bigger :))
Help to make cryptocurrency world bigger :))
My ADA wallet:
DdzFFzCqrht7vQmuSYrjn6PKDxW3on4cFznU4Jjjycp1bqVTvXngM8wN7sop1Haq7msc5NanULU8TyAG9UuLLZMynfroiHKr2aiiTaMM
FAQs
A react-native library for pinning SSL using SHA-1 public key
We found that react-native-pinning-ssl demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.

Security News
A critical flaw in the popular npm form-data package could allow HTTP parameter pollution, affecting millions of projects until patched versions are adopted.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.