
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
react-native-push-notification-popup
Advanced tools
React Native Push Notification Popup Component






Animation package
This package is here to help. Just show your own notification popup to your users!
# yarn, recommended
yarn add react-native-push-notification-popup
# or npm
npm install react-native-push-notification-popup --save
Put it in a wrapper component. (Maybe where you handle your incoming push notifications)
import NotificationPopup from 'react-native-push-notification-popup';
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<MaybeYourNavigator />
<NotificationPopup ref={ref => this.popup = ref} />
</View>
);
}
// ...
IMPORTANT: Remember to put it on the bottom of other components, because React render from back to front in order of declaration. We do not use
zIndexbecuase it is problematic on Android.
// Render function
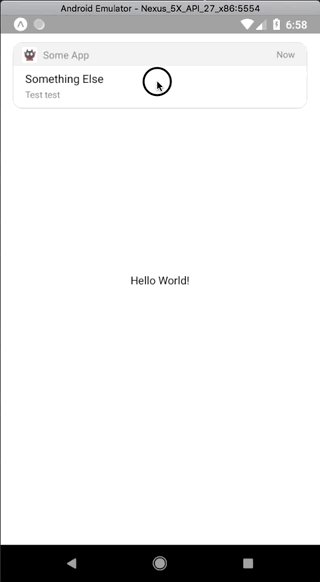
const renderCustomPopup = ({ appIconSource, appTitle, timeText, title, body }) => (
<View>
<Text>{title}</Text>
<Text>{body}</Text>
<Button title='My button' onPress={() => console.log('Popup button onPress!')} />
</View>
);
class MyComponent extends React.Component {
render() {
return (
<View style={styles.container}>
<NotificationPopup
ref={ref => this.popup = ref}
renderPopupContent={renderCustomPopup}
shouldChildHandleResponderStart={true}
shouldChildHandleResponderMove={true}
isSkipStatusBarPadding={true} />
</View>
);
}
// ...
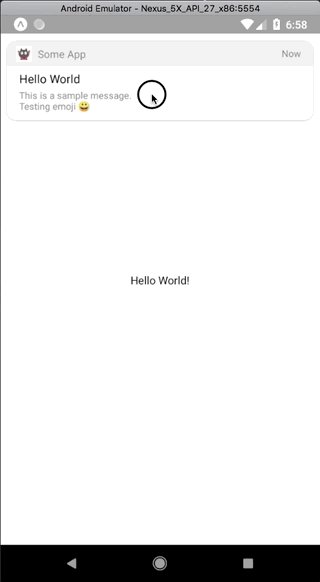
componentDidMount() {
this.popup.show({
onPress: function() {console.log('Pressed')},
appIconSource: require('./assets/icon.jpg'),
appTitle: 'Some App',
timeText: 'Now',
title: 'Hello World',
body: 'This is a sample message.\nTesting emoji 😀',
slideOutTime: 5000
});
}
| Param | Type | Default | Description |
|---|---|---|---|
renderPopupContent | function (options?: { appIconSource?: ImageSourcePropType; appTitle?: string; timeText?: string; title?: string;body?: string; }) => React.ReactElement<any> | null | Render your own custom popup body (Optional) |
shouldChildHandleResponderStart | boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
shouldChildHandleResponderMove | boolean | false | By default, parent popup will prevent bubbling event to child. This should be set to true if you have button inside your custom popup that wants to receive the event. |
isSkipStatusBarPadding | boolean | false | Set this to true if your app is an Android app with non-translucent StatusBar. (See #35) |
| Param | Type | Default | Description |
|---|---|---|---|
onPress | Function | null | Callback to be called when user press the popup |
appIconSource | Image source | null | Icon on the upper left |
appTitle | String | '' | Usually your app name, but you can also customize it |
timeText | String | '' | Text on the upper right |
title | String | '' | Message title |
body | String | '' | Message body (support multi-line) |
slideOutTime | Number | 4000 | Time until notification slides out |
yarn --production
"react-native-push-notification-popup": "file:../react-native-push-notification-popup"yarn --production whenever there is any code changeyarn (Install devDependencies)yarn run lintMIT License. © Carson Wah 2018
FAQs
React Native Push Notification Popup Component
The npm package react-native-push-notification-popup receives a total of 903 weekly downloads. As such, react-native-push-notification-popup popularity was classified as not popular.
We found that react-native-push-notification-popup demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.