
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
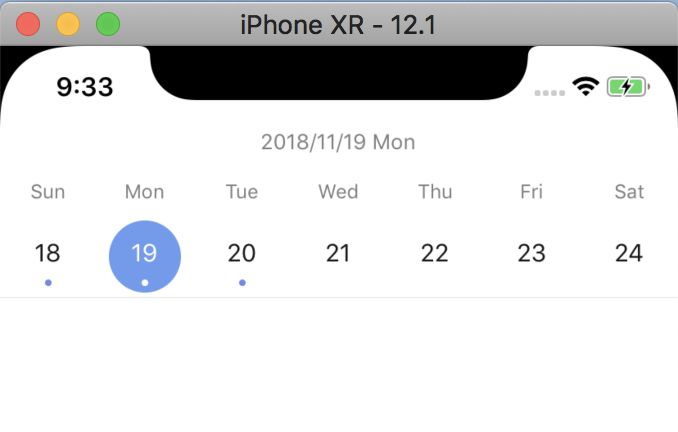
react-native-slideable-calendar
Advanced tools




Date and Date string ('2018-01-01') typesInstall package:
npm install --save react-native-slideable-calendar-strip
# or
yarn add react-native-slideable-calendar-strip
Import to your app:
import CalendarStrip from 'react-native-slideable-calendar-strip';
Use the component:
<CalendarStrip
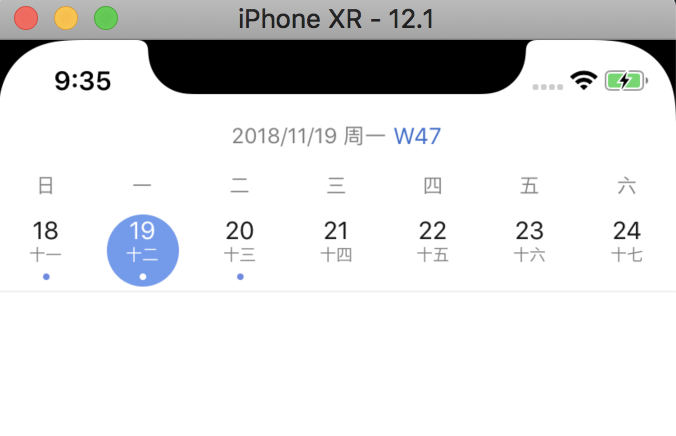
isChinese
showWeekNumber
showChineseLunar
selectedDate={this.state.selectedDate}
onPressDate={(date) => {
this.setState({ selectedDate: date });
}}
onPressGoToday={(today) => {
this.setState({ selectedDate: today });
}}
onSwipeDown={() => {
alert('onSwipeDown');
}}
markedDate={['2018-05-04', '2018-05-15', '2018-06-04', '2018-05-01']}
weekStartsOn={1} // 0,1,2,3,4,5,6 for S M T W T F S, defaults to 0
/>
| API name | Desc |
|---|---|
| selectedDate | The current selected date, Required. |
| onPressDate | Press date callback, Optional, (date) => {} |
| onPressGoToday | Press gotoday button callback, Optional, (today) => {} |
| markedDate | Marked highlighted date array, Optional, ['2018-01-01', '2018-02-01'] |
| onSwipeDown | Swipe down gesture callback, Optional, () => {} |
| isChinese | Show Chinese Week or not, default false, |
| showChineseLunar | Show Chinese Lunar or not, default false, |
| showWeekNumber | Show week number or not, default false, |
| weekStartsOn | Set start of week, Optional, defaults to 0, 0 1 2 3 4 5 6 for S M T W T F S |
FAQs
calendar
The npm package react-native-slideable-calendar receives a total of 28 weekly downloads. As such, react-native-slideable-calendar popularity was classified as not popular.
We found that react-native-slideable-calendar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.