
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
react-native-swiper-flatlist
Advanced tools

yarn add react-native-swiper-flatlist
or
npm install react-native-swiper-flatlist --save
Version 2.x was re-implemented using React Hooks so it only works with version 0.59 or above
Version 3.x was re-implemented using Typescript and it works with react-native-web
| react-native-swiper-flatlist | react-native | Detox tests |
|---|---|---|
| 1.x | <= 0.58 | X |
| 2.x | >= 0.59 | X |
| 3.x | >= 0.59 |
Note: we are using the feature export type available in babel v7.9.0 https://github.com/babel/babel/pull/11171, you might have this issue with React Native between 0.60 and 0.63, please update babel to at least to v7.9.0
Expo example with renderItems, children and more
React Native example with renderItems and custom pagination
React Native example with children
import React from 'react';
import { Text, Dimensions, StyleSheet, View } from 'react-native';
import { SwiperFlatList } from 'react-native-swiper-flatlist';
const colors = ['tomato', 'thistle', 'skyblue', 'teal'];
const App = () => (
<View style={styles.container}>
<SwiperFlatList
autoplay
autoplayDelay={2}
autoplayLoop
index={2}
showPagination
data={colors}
renderItem={({ item }) => (
<View style={[styles.child, { backgroundColor: item }]}>
<Text style={styles.text}>{item}</Text>
</View>
)}
/>
</View>
);
const { width } = Dimensions.get('window');
const styles = StyleSheet.create({
container: { flex: 1, backgroundColor: 'white' },
child: { width, justifyContent: 'center' },
text: { fontSize: width * 0.5, textAlign: 'center' },
});
export default App;
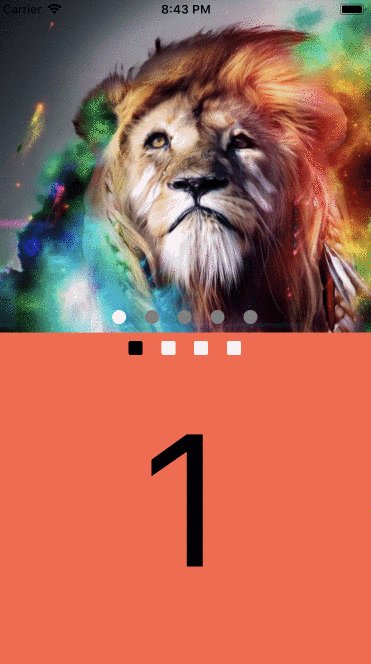
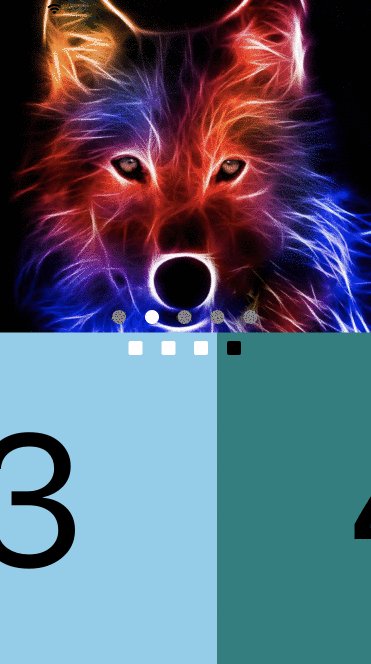
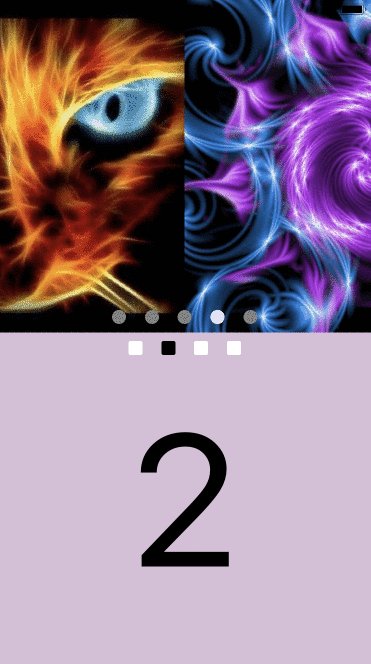
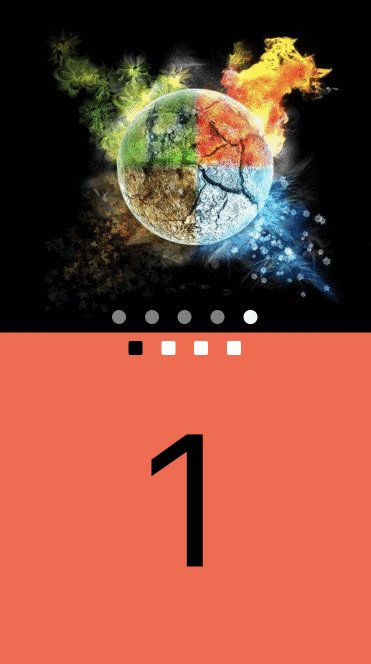
import React from 'react';
import { Text, Dimensions, StyleSheet, View } from 'react-native';
import { SwiperFlatList } from 'react-native-swiper-flatlist';
const App = () => (
<View style={styles.container}>
<SwiperFlatList autoplay autoplayDelay={2} autoplayLoop index={2} showPagination>
<View style={[styles.child, { backgroundColor: 'tomato' }]}>
<Text style={styles.text}>1</Text>
</View>
<View style={[styles.child, { backgroundColor: 'thistle' }]}>
<Text style={styles.text}>2</Text>
</View>
<View style={[styles.child, { backgroundColor: 'skyblue' }]}>
<Text style={styles.text}>3</Text>
</View>
<View style={[styles.child, { backgroundColor: 'teal' }]}>
<Text style={styles.text}>4</Text>
</View>
</SwiperFlatList>
</View>
);
const { width } = Dimensions.get('window');
const styles = StyleSheet.create({
container: { flex: 1, backgroundColor: 'white' },
child: { width, justifyContent: 'center' },
text: { fontSize: width * 0.5, textAlign: 'center' },
});
export default App;
To use react-native-gesture-handler instead of FlatList import the library like:
import { SwiperFlatListWithGestureHandler } from 'react-native-swiper-flatlist/WithGestureHandler';
| Prop | Default | Type | Description |
|---|---|---|---|
| data | not required if children is used | array | Data to use in renderItem |
| children | - | node | Children elements |
| renderItem | not required if children is used | FlatListProps<T>['renderItem'] | Takes an item from data and renders it into the list |
| onMomentumScrollEnd | - | (item: { index: number }, event: any) | Called after scroll end and the first parameter is the current index |
| vertical | false | boolean | Show vertical swiper |
| index | 0 | number | Index to start |
| renderAll | false | boolean | Render all the items before display it |
| Pagination | |||
| showPagination | false | boolean | Show pagination |
| paginationDefaultColor | gray | string | Pagination color |
| paginationActiveColor | white | string | Pagination color |
| paginationStyle | {} | ViewStyle | Style object for the container |
| paginationStyleItem | {} | ViewStyle | Style object for the item (dot) |
| paginationStyleItemActive | {} | ViewStyle | Style object for the active item (dot) |
| paginationStyleItemInactive | {} | ViewStyle | Style object for the inactive item (dot) |
| onPaginationSelectedIndex | - | () => void | Executed when the user presses the pagination index, similar properties onChangeIndex |
| PaginationComponent | Component | node | Overwrite Pagination component |
| Autoplay | |||
| autoplay | false | boolean | Change index automatically |
| autoplayDelay | 3 | number | Delay between every page in seconds |
| autoplayLoop | false | boolean | Continue playing after reach end |
| autoplayLoopKeepAnimation | false | boolean | Show animation when reach the end of the list |
| autoplayInvertDirection | false | boolean | Invert auto play direction |
| disableGesture | false | boolean | Disable swipe gesture |
More props
This is a wrapper around Flatlist, all their props works well and the inherited props too (from ScrollView and VirtualizedList)
| Name | Type | Use |
|---|---|---|
| scrollToIndex | ({ index: number, animated?: boolean}) => void | Scroll to the index |
| getCurrentIndex | () => number | Returns the current index |
| getPrevIndex | () => number | Returns the previous index |
| onChangeIndex | ({ index: number, prevIndex: number}) => void | Executed every time the index change, the index change when the user reaches 60% of the next screen |
| goToFirstIndex | () => void | Go to the first index |
| goToLastIndex | () => void | Go to the last index |
This library support RTL languages, when I18nManager.isRTL is true.
useReactNativeGestureHandler which is a workaround for this issue.Gustavo Gard
FAQs
React native swiper flatlist component
The npm package react-native-swiper-flatlist receives a total of 6,361 weekly downloads. As such, react-native-swiper-flatlist popularity was classified as popular.
We found that react-native-swiper-flatlist demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.